
<div class=”box2″>子盒子</div>
</body>
大盒子样式块
.box1 {
}
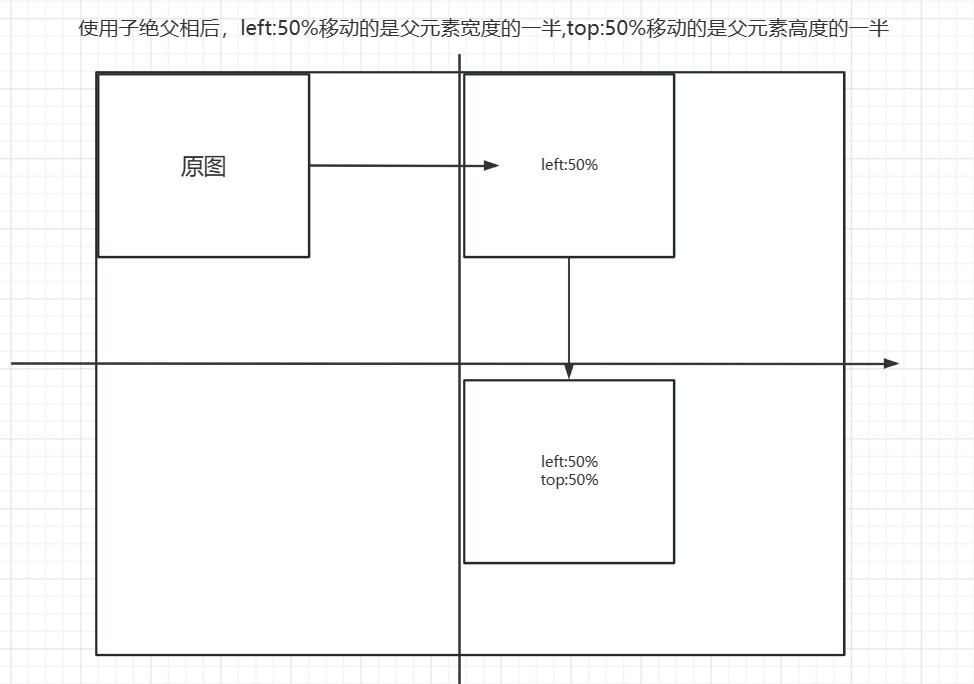
原理图


之后还需要向左移动自身宽度的50%,再向上移动自身高度的50%
1.当子盒子的大小是固定时
可以使用子绝父相,子盒子使用绝对定位,父盒子使用相对定位,再使用margin来实现子盒子的水平垂直居中。
.box2 {
left: 50%;
top: 50%;
background–color: yellowgreen;
}
2.当子盒子的大小非固定时
使用子绝父相加位移来完成
.box2 {
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background–color: yellowgreen;
}
还可以使用特殊方法 子绝父相 将四个方位设置0后,margin:auto auto来实现居中
.box2 {
left: 0;
top: 0;
bottom: 0;
right: 0;
background–color: yellowgreen;
}
最终三种方法实现的效果图(即完成大盒子中的小盒子水平垂直居中)

三种方式推荐第二种方式,使用子绝父相加位移来完成大盒子中的小盒子水平垂直居中。
本文若有不当之处,请指正。
原文地址:https://blog.csdn.net/zxc123401/article/details/129567105
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6493.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







