1. 需求效果图

2. 方案
为实现这样的效果,首先要解决两个问题:
2.1.点击输入框弹出软键盘后,将已有的少许聊天内容弹出,导致看不到的问题
点击输入框弹出软键盘后,将已有的少许聊天内容弹出,导致看不到的问题。
(1)首先我们需要将input的自动向上推给关掉,这里有个坑:
在input组件中添加:adjust-position=‘{{false}}’,而不是:adjust-position=‘false’。
这么做虽然不再向上推,但却导致了软键盘弹起时,会遮挡屏幕下部分的消息。
(2)如何解决软键盘弹起时,会遮挡屏幕下部分的消息?
当软键盘弹起时,将scroll-view的高度缩短至软键盘遮挡不到的屏幕上方部分,当软键盘收起时,再将scroll-view的高度还原,这样解决了遮挡问题。
提示:
input中的bindfocus=’focus’可获取软键盘高度并监听软键盘弹起,bindblur=’blur’可监听软键盘收起,var windowHeight = wx.getSystemInfoSync().windowHeight;可获得屏幕高度。
scrollHeight(滚动条高度) = windowHeight(屏幕高度) – 软键盘高度;
最后将input组件放在软键盘上面就完成了。
2.2.键盘弹出或收起时,聊天消息没有自动滚到最底部
首先解决第二个问题,自动滚动到最底部,这很简单,这里提供三种方法(推荐第三种):
(1)计算每条消息的最大高度,设置scroll-top=(单条msg最大高度 * msg条数)px。
(2)用 将展示msg的目标scroll-view包裹,
通过js获取到该view的实际高度:
(3)(推荐)将所有msg都编号如:msg-0,msg-1,msg-2… 直接锁定最后一条msg,滚动到那里。
在scroll-view中添加:scroll-into-view=‘{{toView}}’,
在wx:for后面添加:wx:for-index=“index”,
在每个msg布局中添加:id=‘msg-{{index}}’,
3. 代码
3.1.gridGroup.wxml
3.2.gridGroup.wxss
3.3.gridGroup.js
3.4.tinyCommunityJson.js
4. 优化
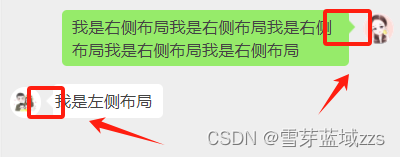
聊天框三角形的制作和使用



](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)