本文介绍: 所有知识点都来自互联网,进行总结和梳理,侵权必删。引用来源:尚硅谷最新版JavaWeb全套教程,java web零基础入门完整版。
学习材料声明
所有知识点都来自互联网,进行总结和梳理,侵权必删。
引用来源:尚硅谷最新版JavaWeb全套教程,java web零基础入门完整版
在此之前,复习一下如何创建项目
首先创建正常的Java项目,之后选择add framework 选择增加web相关。(这样完成了需要的src文件夹和web文件夹(有了Web.xml文件))。
随后需要设置Tomcat服务器,在右上角!
一个功能需要:
html页面,通过action设置。
servlet文件完成功能,并响应(需要再Web.xml进行配置)。
Cookie
1.Cookie是什么?
是服务器与浏览器之间交互的一个键值对对象。
涉及了如何创建Cookie,如何获取,如何修改,设置持续时间。
一个应用:免用户名登录。
2.操作
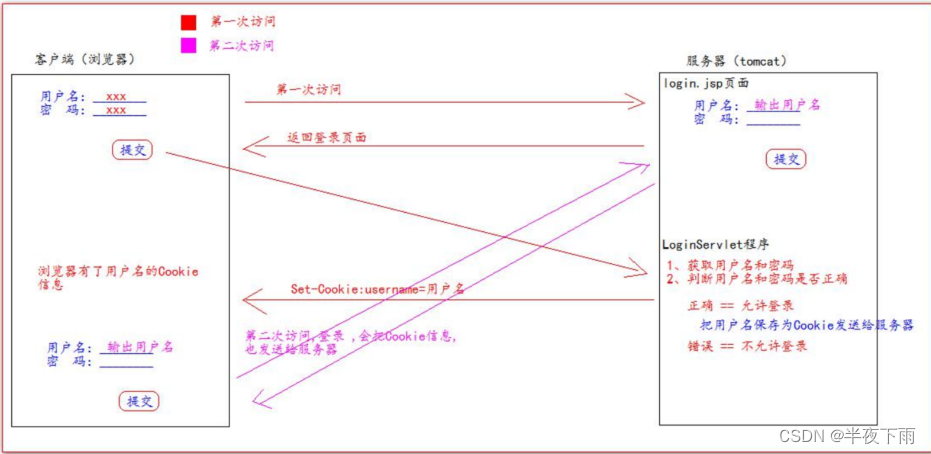
3.如何设置免用户登录。
设计思路来自尚硅谷视频:

相关servlet代码:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)
![[设计模式Java实现附plantuml源码~结构型]处理多维度变化——桥接模式](https://img-blog.csdnimg.cn/direct/8e811a73550d49e6a55c49a070a733e8.png)

