使用three.js渲染出可以调节大小的立方体
1.搭建开发环境
1.首先新建文件夹用vsc打开项目终端
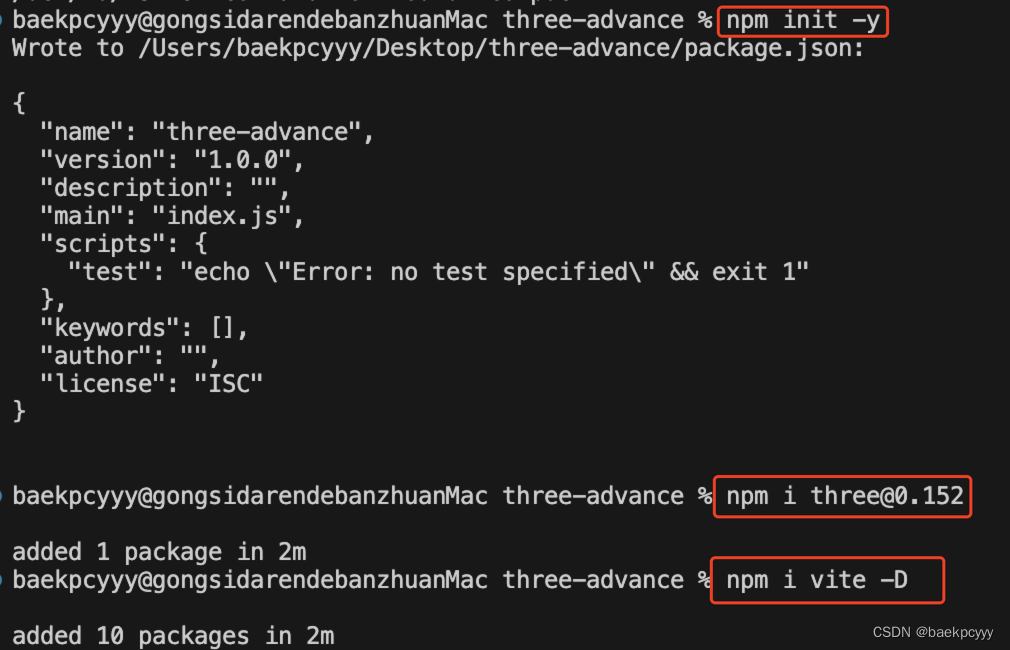
2.执行npm init -y
3.执行npm i three@0.152
4.执行npm I vite -D

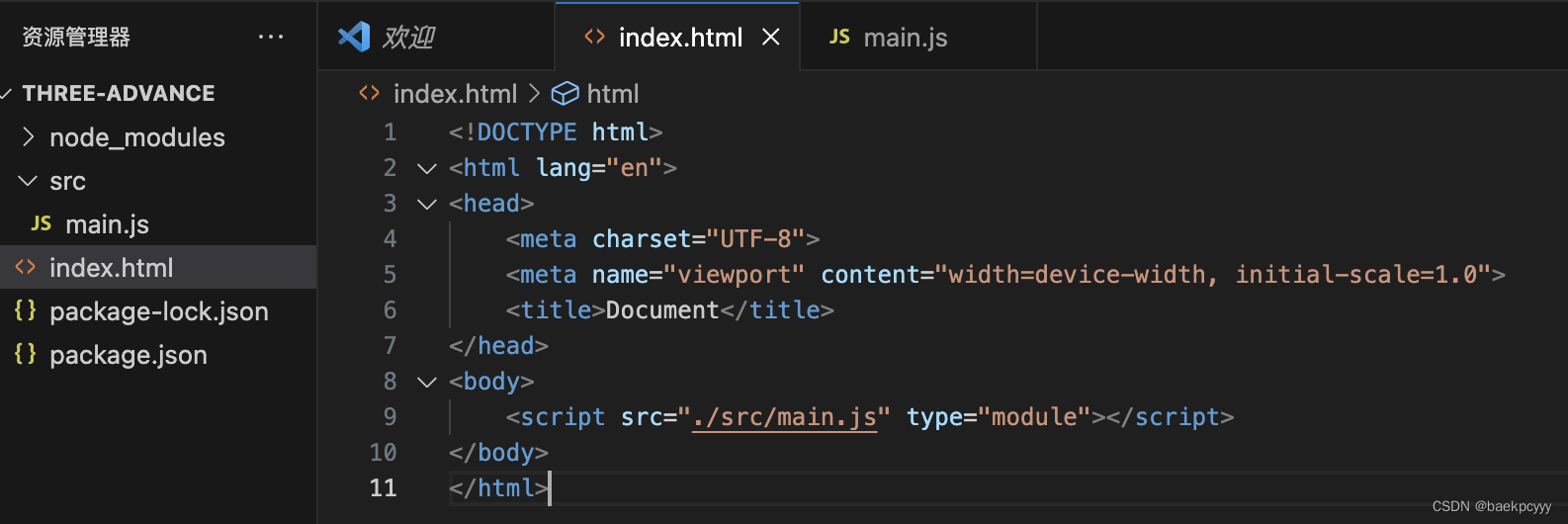
5.根目录下新建index.html
6.根目录新建src文件
在src文件夹里新建main.js
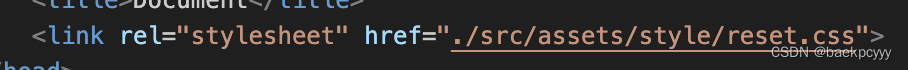
现在我们将新建的main.js引入到index.html中
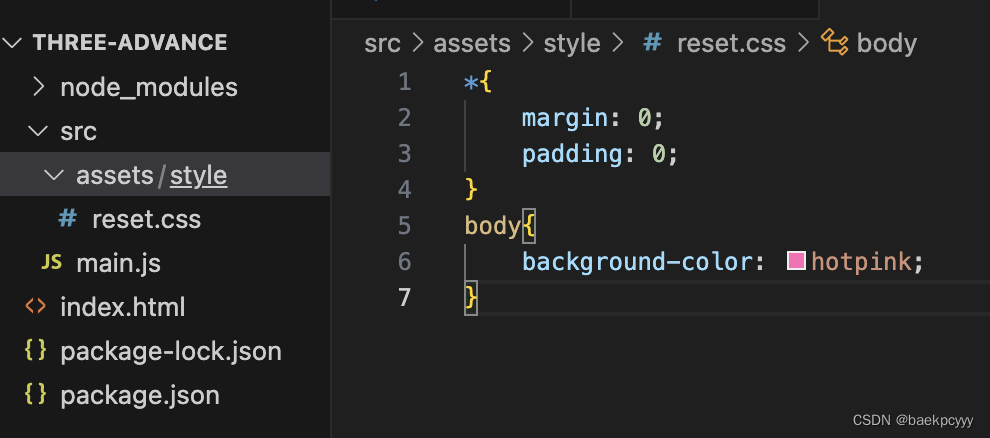
7.src文件中新建assets/style/reset.css
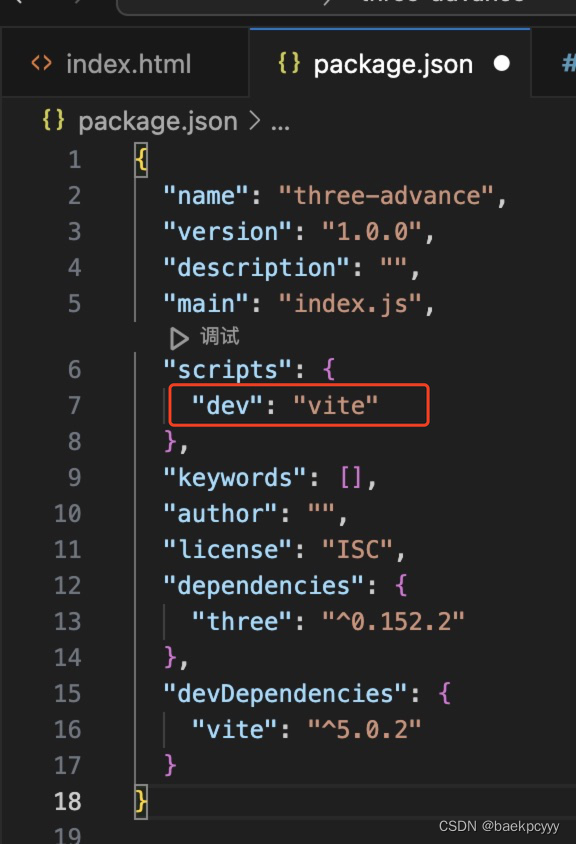
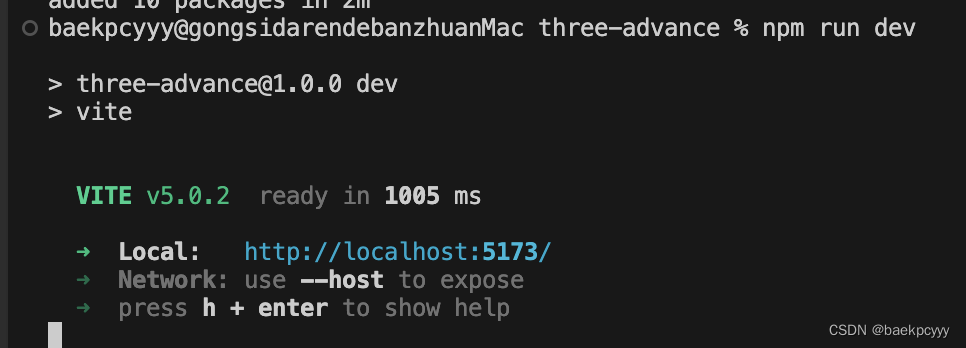
8.启动项目
2.初识three.js
以下内容都在main.js中设置
1.将three.js导入在main.js中
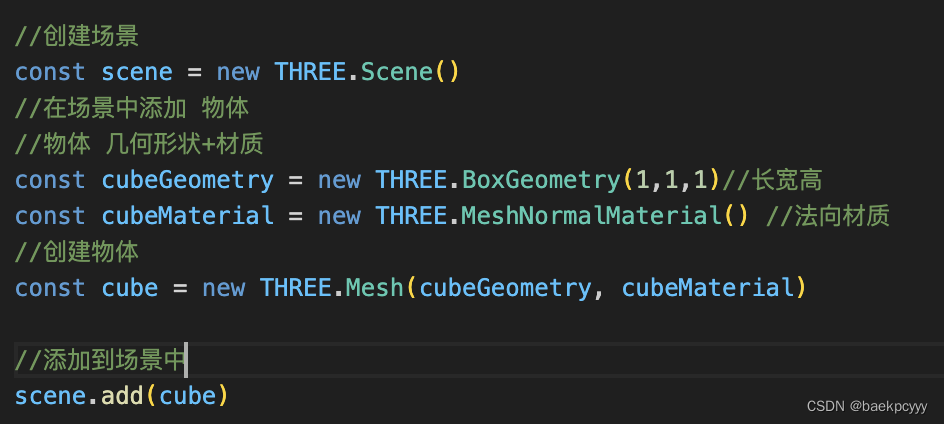
2.创建一个三维场景
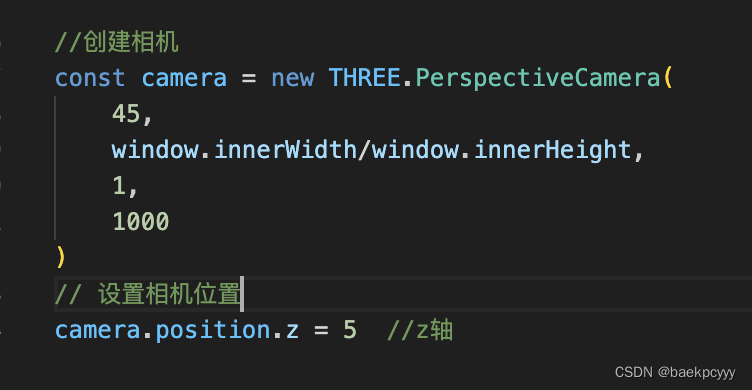
3.创建相机
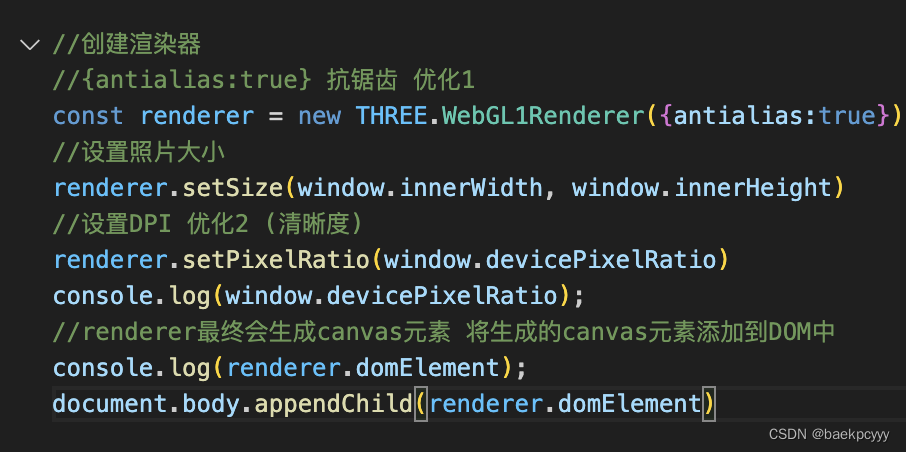
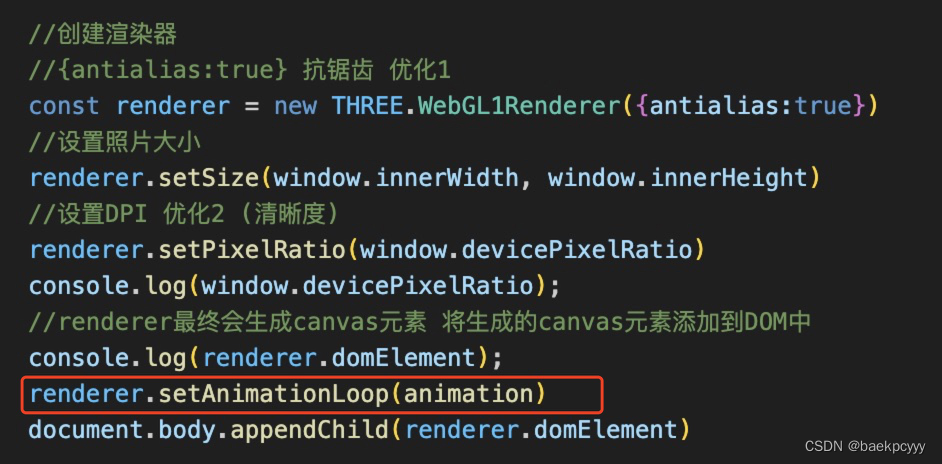
4.创建渲染器
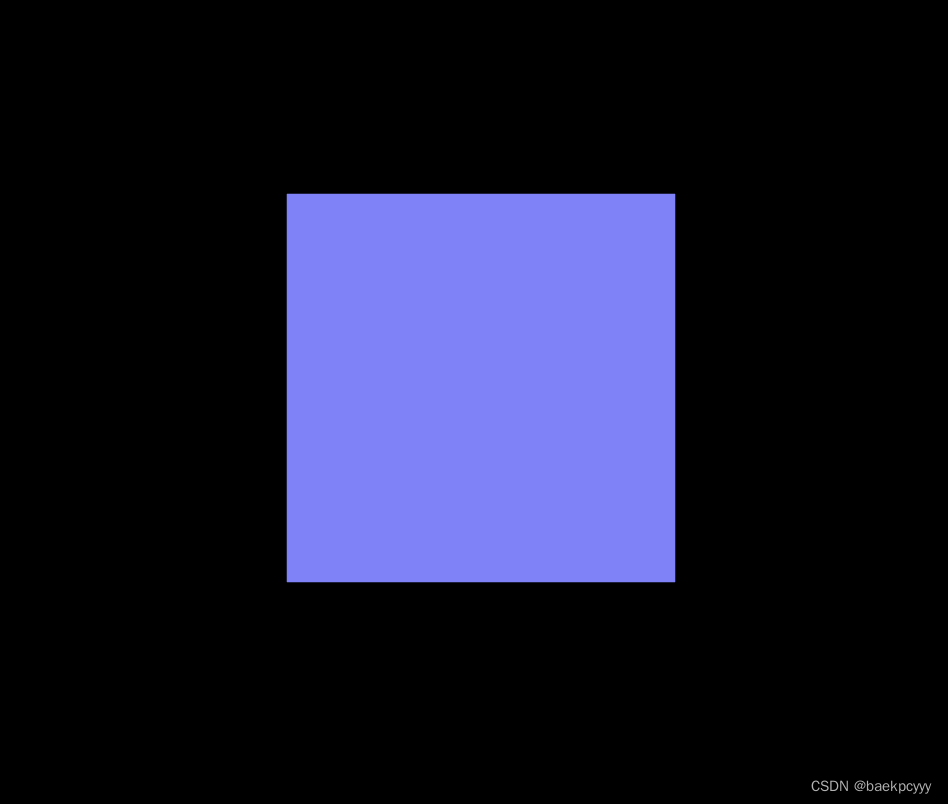
5.渲染
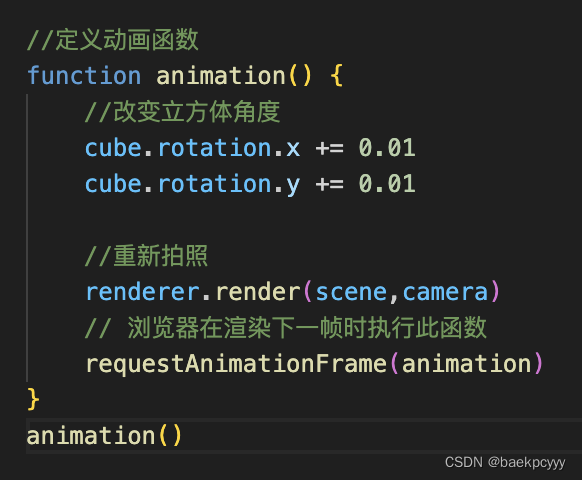
6.动画效果
3.显示辅助坐标器
4.创建轨道控制器
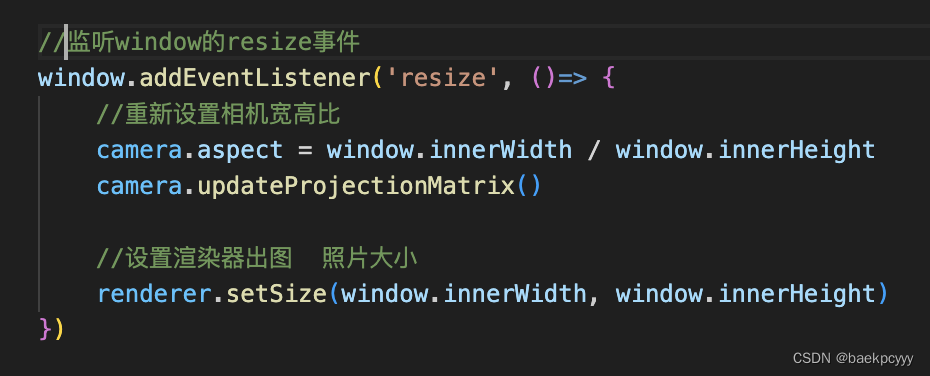
5.创建自适应画布
这段代码就是浏览器事件监听器监听窗口大小变化 变化后重新设置一系列内容
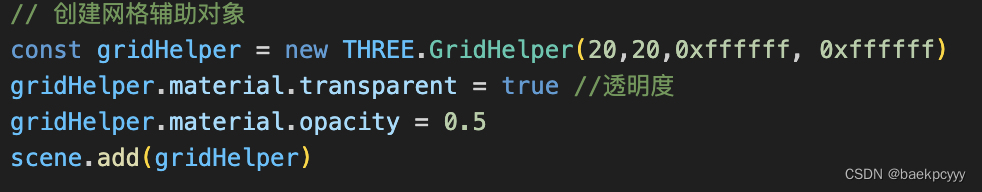
6.创建网格辅助对象
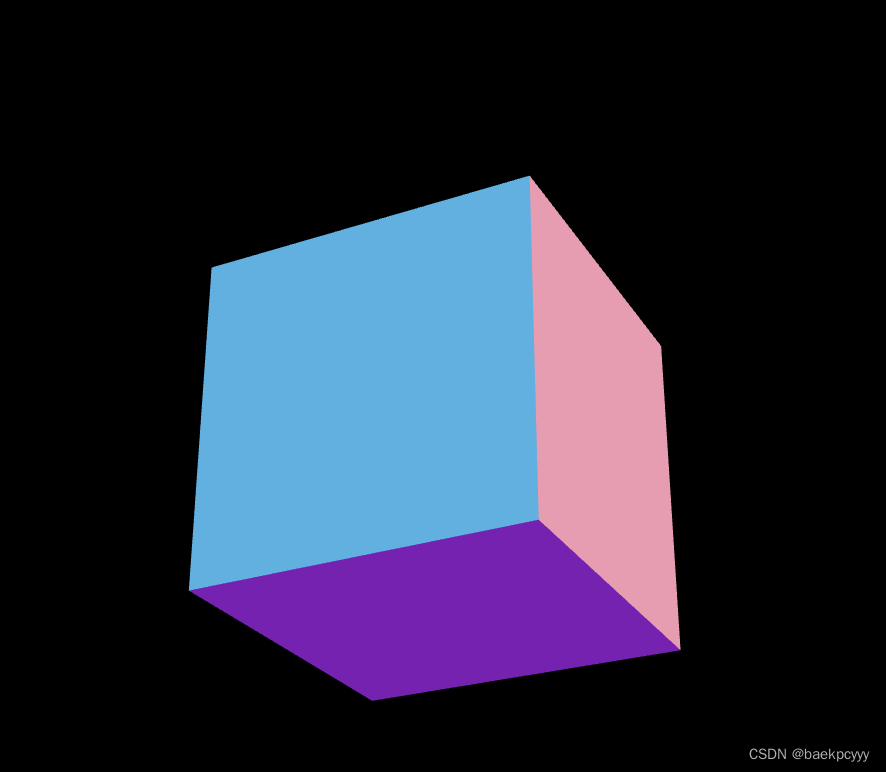
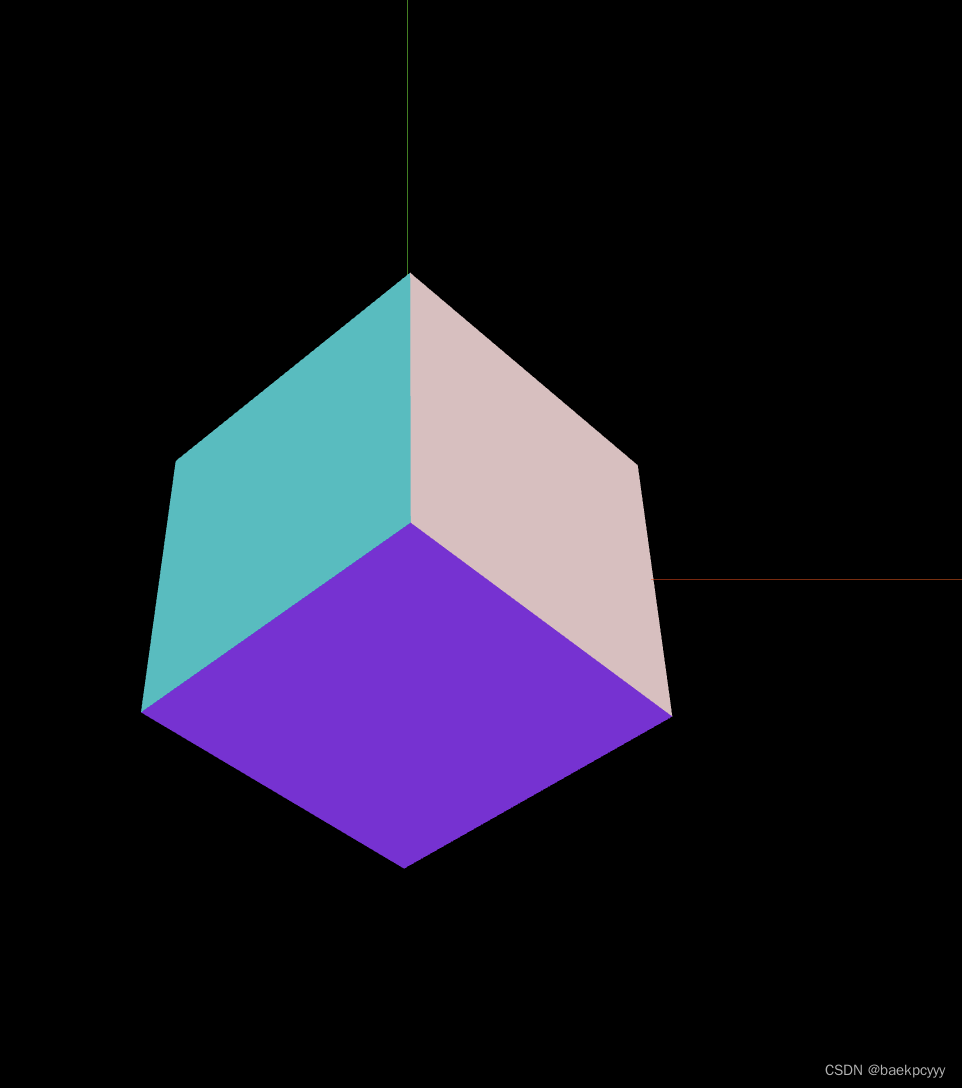
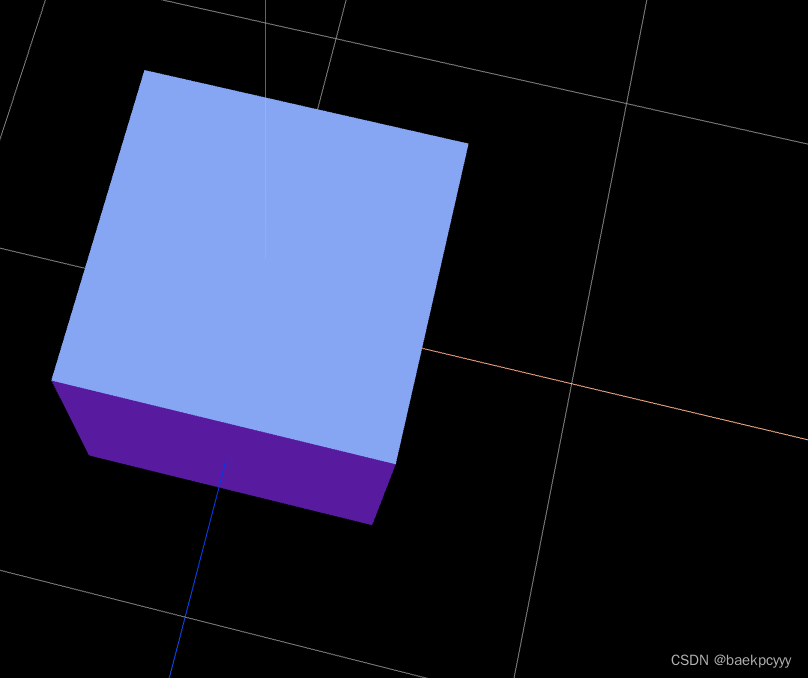
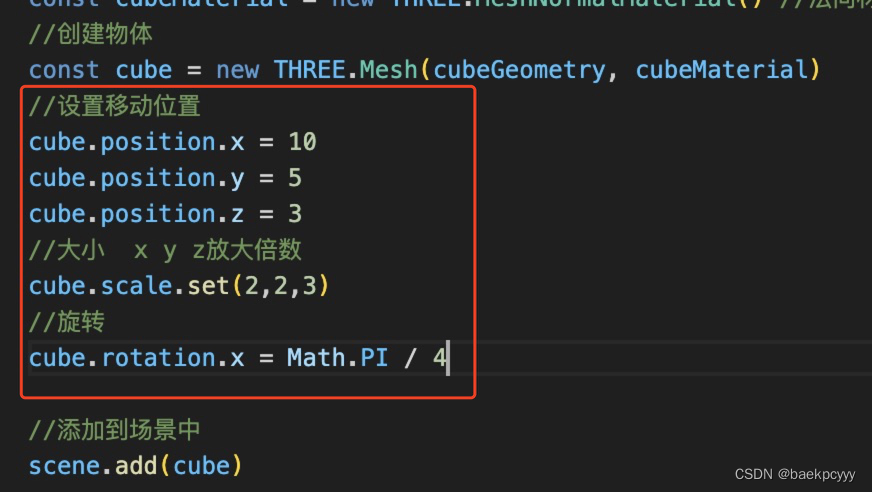
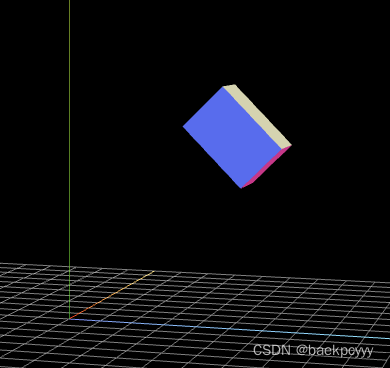
7.对正方体进行基础的设置
在旋转中我们的旋转角度统一使用弧度制
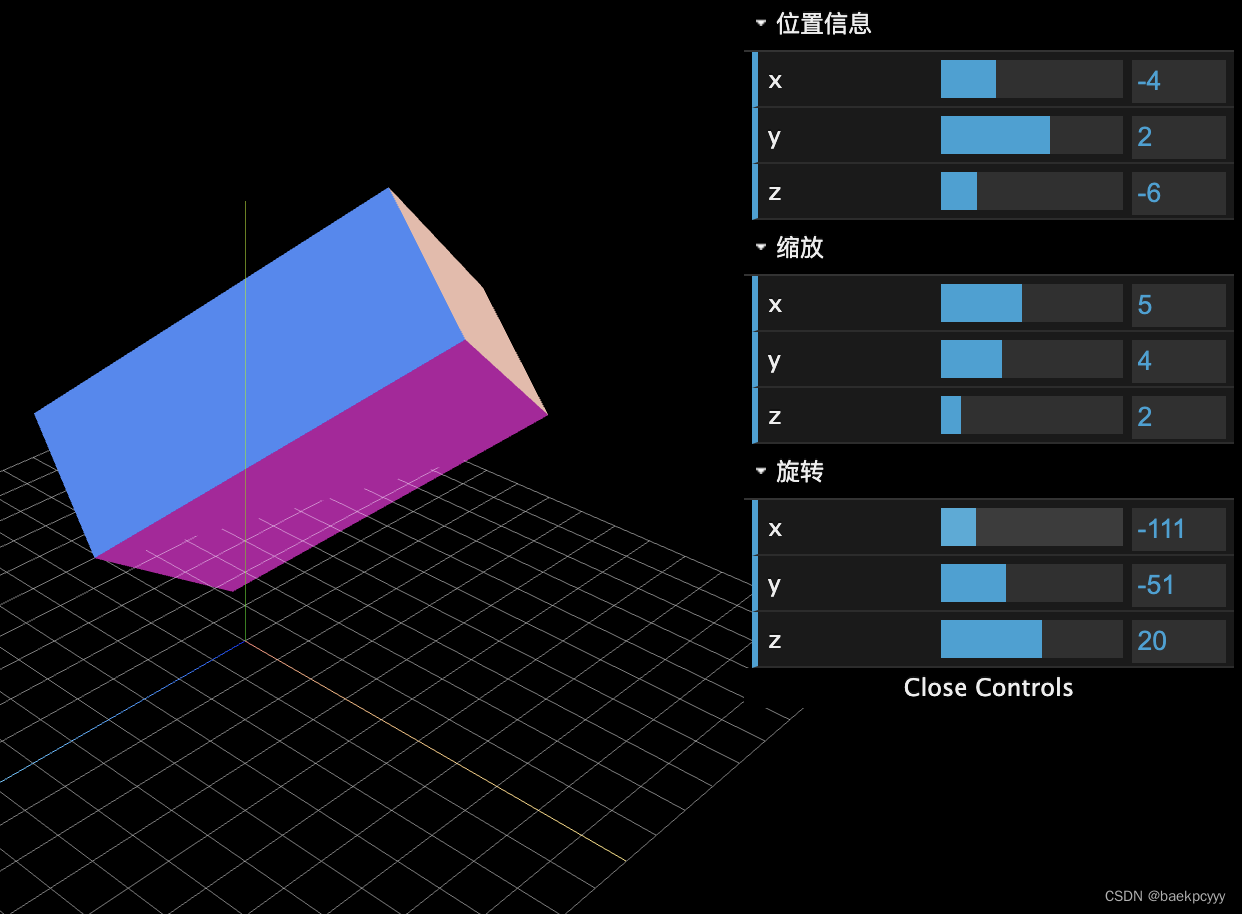
8.集成ui工具
1.首先我们在终端下载依赖
2.然后我们将集成工具进行导入
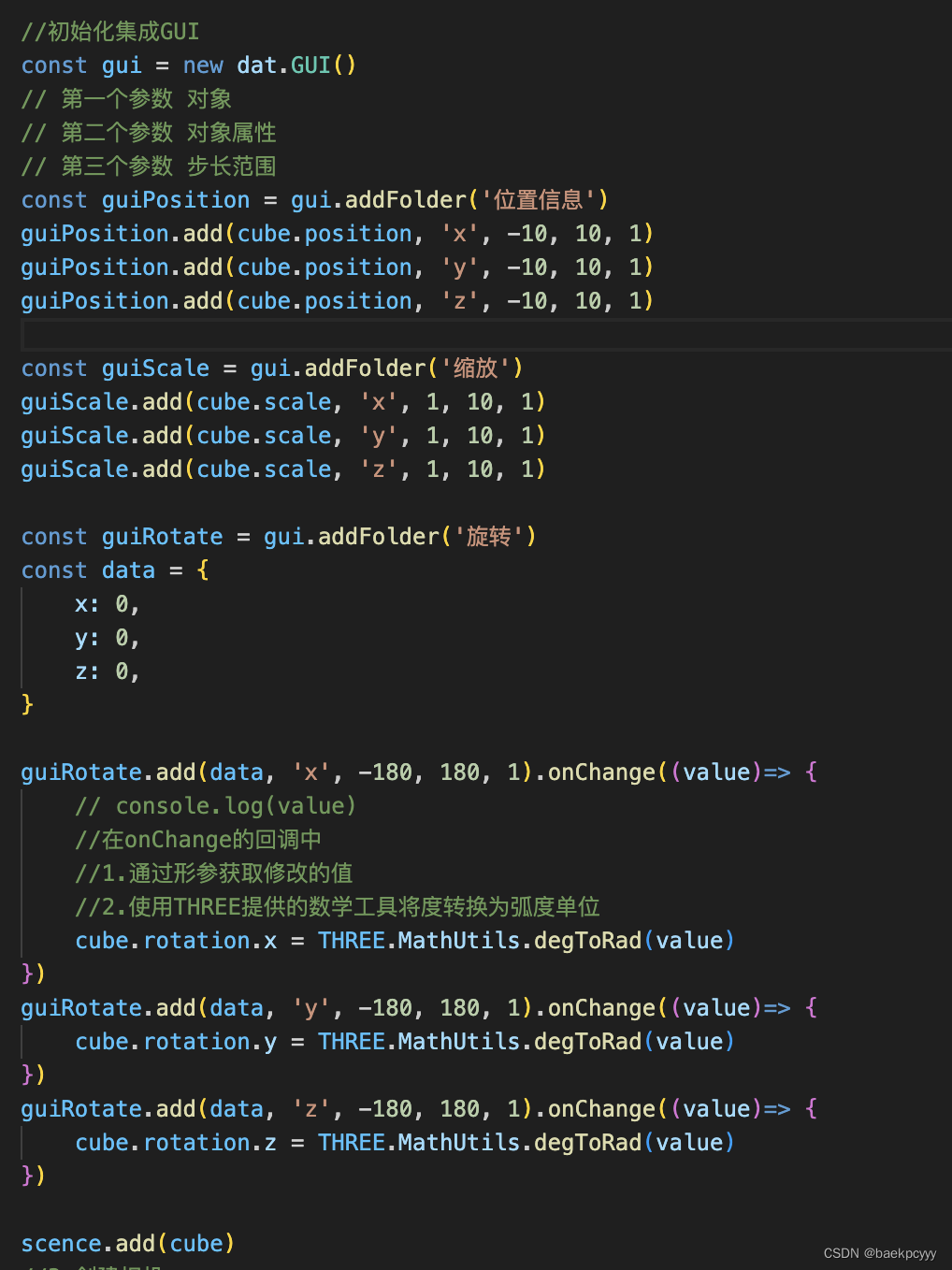
3.初始化集成GUI
const guiPosition = gui.addFolder(‘位置信息’)
guiPosition.add(cube.position, ‘x’, -10, 10, 1)
guiPosition.add(cube.position, ‘y’, -10, 10, 1)
guiPosition.add(cube.position, ‘z’, -10, 10, 1)
我们将重点讲解旋转逻辑
const guiRotate = gui.addFolder(‘旋转’)
const data = {
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。