本文介绍: 第16次修改了可删除可持久保存的前端html备忘录:隐藏了文本操作按钮,添加了选择文本拖动复制,配了背景主题:现代深色。

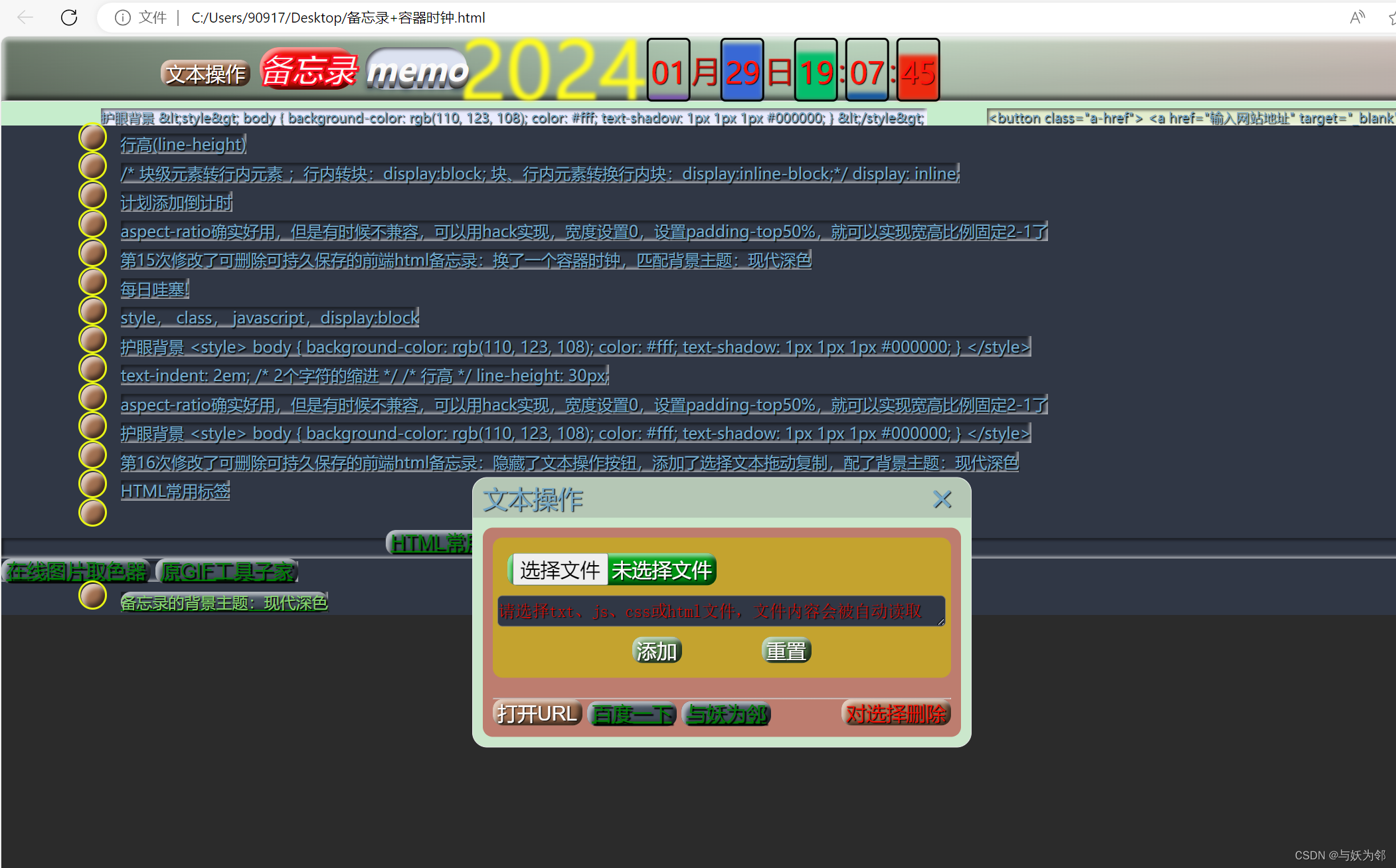
第16次修改了可删除可持久保存的前端html备忘录:隐藏了文本操作按钮,添加了选择文本拖动复制,配了背景主题:现代深色
备忘录代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>与妖为邻的备忘录</title>
<style>
/* <!-- ------------------------备忘录--------------------------- --> */
h1 {
text-indent: 5em;
}
/* 鼠标变小手 */
input,
button {
cursor: pointer;
font-size: 20px;
border-radius: 5px;
}
.down-div {
text-indent: 2em;
sub {
/* 外边距: 上右下左 */
margin: 0px 40px 0px 20px;
}
}
.finish {
/* 下划线 */
text-decoration: underline;
text-decoration-color: rgb(255, 0, 0);
background-color: rgb(220, 226, 241);
color: rgb(253, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
border-radius: 20px;
}
/* <!-- ------------------------时钟--------------------------- --> */
.main {
color: #f90404b5;
font-size: 30px;
position: absolute;
text-shadow: 1px 1px 1px #030303;
transform: translate(220%, 2%);
display: flex;
justify-content: center;
align-items: center;
}
header {
width: 40px;
height: 60px;
border: 2px solid rgb(0, 0, 0);
border-radius: 5px;
position: relative;
}
header::after {
content: "";
position: absolute;
width: 100%;
box-sizing: border-box;
border: 2px solid transparent;
bottom: 0;
filter: blur(2px);
transition: 1s linear;
height: var(--s);
z-index: -1;
}
#month::after {
background: #8854d0;
}
#day::after {
background: #3867d6;
}
#hour::after {
background: #20bf6b;
}
#min::after {
background: #1156a5;
}
#sec::after {
background: #ea270d;
}
header::before {
content: attr(datatext);
/* 直接注释掉这行可以不显示文字哦 */
position: absolute;
width: 100%;
height: 100%;
text-align: center;
color: #ff0a0a;
font-size: 30px;
top: 20%;
text-shadow: 1px 1px 1px #030303;
}
#year {
position: absolute;
font-size: 80px;
transform: translate(245%, -20%);
color: #fffb12;
filter: blur(0.1vw);
}
/* *********文本操作框******************************************* */
.login {
display: none;
width: 500px;
height: 270px;
position: fixed;
border: #ebebeb solid 1px;
left: 40%;
top: 30%;
border-radius: 15px 15px 0 0;
z-index: 9999;
transform: translate(-50%, -50%);
border-radius: 15px;
background-color: #cce7cc;
.login-title {
border-radius: 15px 15px 0 0;
width: 100%;
/*设置文字颜色*/
color: #fff;
text-shadow: 1px 1px 1px #0c0909;
line-height: 40px;
height: 40px;
font-size: 20px;
position: relative;
cursor: move;
background-color: #b5c7b5;
/*设置X*/
#closeBtn {
padding: 0px 10px 0px 10px;
/*设置X靠右*/
float: right;
/*设置边框圆角*/
/*设置文字大小*/
font-size: 38px;
top: -2px;
right: 5px;
/*设置绝对定位*/
position: absolute;
/*设置去掉斜体文字属性*/
font-style: normal;
/*设置鼠标悬停时显示小手*/
cursor: pointer;
}
& i:hover {
color: #110647;
}
.cl1ose-login {
/*设置文字大小*/
font-size: 25px;
/*设置文字内边距*/
padding: 10px;
}
}
.up-div {
display: flex;
/*设置主轴方向 垂直显示*/
flex-direction: column;
border-radius: 10px;
background-color: rgba(173, 17, 17, 0.5);
height: 210px;
margin: 10px;
.up-div1 {
margin: 10px;
}
.delete {
color: #ff0101;
/* 靠右 */
float: right;
}
#myForm {
display: flex;
/*设置主轴方向 垂直显示*/
flex-direction: column;
border-radius: 10px;
margin: 10px;
padding: 5px;
background-color: #c4a32c;
& input[type="file"] {
margin: 10px;
background-color: #11b711;
border-radius: 10px;
}
& textarea {
font-size: 20px;
border-radius: 5px;
&::placeholder {
color: rgb(248, 0, 0);
font-size: 17px;
}
}
& div {
margin: 10px;
display: flex;
/*设置主轴方向 垂直显示
flex-direction: center;*/
/*设置 居中排列。*/
justify-content: center;
gap: 80px;
}
}
}
}
</style>
</head>
<body>
<div class="h-div">
<!-- ------------------------时钟--------------------------- -->
<div id="year">
</div>
<div class="main">
<header id="month"></header>月
<header id="day"></header>日
<header id="hour"></header>:
<header id="min"></header>:
<header id="sec"></header>
</div>
<!-- ------------------------备忘录--------------------------- -->
<div class="h1-div">
<h1>
<button class="login-header" id="link" href="javascript:;">文本操作</button>
<dfn class="h-1"> 备忘录</dfn>
<dfn class="h-2">memo</dfn>
</h1>
</div>
</div>
<!-- ------------------------备忘录--------------------------- -->
<div id="login" class="login">
<div id="title" class="login-title">
<span class="cl1ose-login">文本操作</span>
<i href="javascript:void(0);" id="closeBtn">×</i>
</div>
<div class="up-div">
<form id="myForm">
<input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="background3D" />
<textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"
placeholder="请选择txt、js、css或html文件,文件内容会被自动读取"></textarea>
<div>
<button type="text" class="up-button">添加</button>
<input type="reset" value="重置">
</div>
</form>
<div class="up-div1">
<hr>
<button id="openButton">打开URL</button>
<button class="a-href"><a href="https://www.baidu.com/s" target="_blank">百度一下</a></button>
<button class="a-href"><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343"
target="_blank">与妖为邻</a></button>
<button id="up-button1" class="delete">对选择删除</button>
</div>
</div>
</div>
<hr>
<div class="down-div" id="oContent">
<p>
<sub>
护眼背景 &lt;style&gt;
body { background-color: rgb(110, 123, 108); color: #fff; text-shadow: 1px 1px 1px #000000; }
&lt;/style&gt;
</sub>
<sub> <button class="a-href">
<a href="输入网站地址" target="_blank">
输入网站名称
</a> </button>
</sub>
</p>
</div>
<script>
var monbox = document.getElementById("month")
var daybox = document.getElementById("day")
var hourbox = document.getElementById("hour")
var minbox = document.getElementById("min")
var secbox = document.getElementById("sec")
var yeardiv = document.getElementById("year")
var count = 0
function clock() {
var d = new Date()
var mon = d.getMonth()
var day = d.getDate()
var hour = d.getHours()
var min = d.getMinutes()
var sec = d.getSeconds()
var year = d.getFullYear()
monbox.style.setProperty('--s', String(mon / 12 * 100) + '%') //生成填充背景颜色的比例
monbox.setAttribute('datatext', ("0" + (mon + 1)).slice(-2)) //生成时间日期的具体文字,个位的数字在前面补0
var allday = new Date(year, mon + 1, 0).getDate() //计算当前月份有多少天(28,29,30,31)
daybox.style.setProperty('--s', String(day / allday * 100) + '%')
daybox.setAttribute('datatext', ("0" + (day)).slice(-2))
hourbox.style.setProperty('--s', String(hour / 24 * 100) + '%')
hourbox.setAttribute('datatext', ("0" + (hour)).slice(-2))
minbox.style.setProperty('--s', String(min / 60 * 100) + '%')
minbox.setAttribute('datatext', ("0" + (min)).slice(-2))
secbox.style.setProperty('--s', String(sec / 60 * 100) + '%')
secbox.setAttribute('datatext', ("0" + (sec)).slice(-2))
yeardiv.innerText = year // 计算年份数字
}
setInterval(clock, 100)
/**************************备忘录********************************/
var uptext = document.querySelector(".up-textarea");
var addto = document.querySelector(".up-button");
var text = document.querySelector(".down-div");
/*************添加事件*****************/
addto.onclick = function () {
inserhtml(uptext.value, '');
// 添加后清空输入框
uptext.value = '';
// 焦点放回输入框
uptext.focus();
savetodo();
}
/* *********文本操作框******************************************* */
// 1. 获取元素
var login = document.querySelector('.login');
// var mask = document.querySelector('.down-div');
// 2. 点击弹出层这个链接link,让mask和login显示出来
link.addEventListener('click', function () {
// mask.style.display = 'block';
login.style.display = 'block';
});
// 3. 点击closeBtn就隐藏mask和login
closeBtn.addEventListener('click', function () {
// mask.style.display = 'none';
login.style.display = 'none';
});
// 4. 开始拖拽
//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function (e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
//(2)鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move);
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
//(3)鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move);
});
});
/*************savetodo函数****************/
var savetodo = function () {
let todoarr = [];
let todojs = {};
var econtent = document.querySelectorAll('.content');
for (let index = 0; index < econtent.length; index++) {
todojs.name = econtent[index].innerHTML;
todojs.finish = econtent[index].classList.contains('finish');
todoarr.push(todojs);
todojs = {};
}
save(todoarr);
}
var loadtodo = function () {
let todoarr = load();
for (let index = 0; index < todoarr.length; index++) {
inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');
}
}
/**********************本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
/**JSON.stringify(arr) 先将数组转换为字符串
*localStorage.todos 然后将字符串保存到本地的todos中*/
localStorage.todos = JSON.stringify(arr);
}
/**
*读取函数,把todos转成数组
*然后返回数组*/
var load = function (arr) {
var arr = JSON.parse(localStorage.todos);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgkids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgkids[0].checked) {
tgkids[1].classList.add("finish");
}
else {
tgkids[1].classList.remove("finish");
}
// 保存更改的样式
savetodo();
/*******************************对选择的进行删除********************************************/
var Select = document.getElementById("up-button1");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
savetodo();
}
}
}
}
}
var inserhtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div>
<input type="checkbox" name='checkbox'>
<span class='content ${cls}'>${val}</span>
</div>`
)
}
loadtodo();
/*****************************提示弹窗无需点击的函数**********************************************/
function displayAlert(type, data, time) {
var prompt = document.createElement("div");
if (type == "success") {
prompt.style.width = "200px";
prompt.style.backgroundColor = "#009900";
} else if (type == "error") {
prompt.style.width = "280px";
prompt.style.backgroundColor = "#990000";
} else if (type == "info") {
prompt.style.backgroundColor = " #e6b800";
prompt.style.width = "600px";
} else {
return;
}
prompt.id = "prompt";
prompt.style.textAlign = "center";
prompt.style.position = "absolute";
prompt.style.height = "60px";
prompt.style.marginLeft = "-100px";
prompt.style.marginTop = "-30px";
prompt.style.left = "30%";
prompt.style.top = "5%";
prompt.style.color = "white";
prompt.style.fontSize = "25px";
prompt.style.borderRadius = "20px";
prompt.style.textAlign = "center";
prompt.style.lineHeight = "60px";
if (document.getElementById("") == null) {
document.body.appendChild(prompt);
prompt.innerHTML = data;
setTimeout(function () {
document.body.removeChild(prompt);
}, time);
}
}
/**************************打开URL按钮的JavaScript******************************************/
// 获取打开URL按钮元素
var openBtn = document.getElementById("openButton");
// 添加点击事件处理程序
openBtn.addEventListener('click', function () {
// 获取文件路径
// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');
var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");
if (filePath) {
// 使用window.location对象的assign()方法导航到指定文件
// window.location.assign(filePath);
// 或者使用window.open()方法打开新窗口导航到指定文件
window.open(filePath);
} else {
displayAlert('info', '未提供有效的文件路径!', 1500);
// alert("未提供有效的文件路径!");
}
});
/**************************本地文件读取的函数******************************************/
window.onload = function () {
var text = document.getElementsByName('uptextarea')[0];
inputFile = document.getElementsByName('inputfile')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
};
/**************************复制文本******************************************/
// var oContent = document.querySelector(".oContent");
var oContent = document.getElementById('oContent');
oContent.ondragend = function () {
document.execCommand("Copy");
// alert("复制成功")
displayAlert('error', '复制成功!', 1500);
};
</script>
</body>
</html>背景代码
<!DOCTYPE html>
<html lang="zh">
<a class="a-href class-h">备忘录的背景主题:现代深色</a>
<style>
* {
/* 外边距: 上右下左 */
margin: 0px 0px 0px 0px;
/* 内边距: 上右下左 */
padding: 0 0 0 0;
/* 文本颜色 */
color: #75a8c6;
}
body {
background-color: #2b2b2b;
}
/* 鼠标变小手 */
input,
button {
cursor: pointer;
font-size: 20px;
padding: 0 5px;
}
/* ***********************h-div区************************************* */
.h-div {
background: linear-gradient(0.25turn, rgb(110, 123, 108), rgb(204, 232, 207), #f7d6d6);
/* 3D立体文本的样式 */
.h1-div {
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
text-shadow: 1px 1px 1px #000000;
border: 0px solid black;
text-decoration-color: rgb(0, 0, 0);
.h-1 { line-height: 2em;
color: #fafafa;
-webkit-text-stroke: 2px rgb(249, 9, 41);
border-radius: 20px;
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
text-shadow: 1px 1px 1px #000000;
border: 0px solid black;
text-decoration-color: rgb(0, 0, 0);
}
.h-2 {
border-radius: 20px;
color: #fafafa;
text-shadow: 0px 1px 0px #999,
0px 2px 0px #888,
0px 3px 0px #777,
0px 4px 0px #666,
0px 5px 0px #555,
0px 6px 0px #444,
0px 7px 0px #333,
0px 8px 7px #001135;
}
}
}
/* **********************up-div区************************************** */
.up-div {
/* 圆角 */
border-radius: 10px;
input[type="file"] {
width: 200px;
}
textarea {
line-height: 1.5em;
background: #303745;
text-shadow: 1px 1px 1px #000;
/* text-decoration: underline;
text-decoration-color: rgb(184, 229, 184); */
&::placeholder {
color: #75a8c6;
text-shadow: 1px 1px 1px #000000;
}
}
}
/* 3D背景的样式 */
.a-href,
#prompt,
button,
input { color: rgb(255, 254, 254);
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border-radius: 10px;
text-shadow: 1px 1px 1px #000;
border: 0px solid black;
}
a {
color: green;
/* 下划线 */
text-decoration: underline;
text-decoration-color: green;
text-shadow: 2px 2px 1px #000;
}
.class-h {
color: #8cd571;
}
/* 背景颜色 */
.up-div {
background-color: #1c1c1c;
}
input[type="reset"],
.time,
input[type="file"],
.up-button {
background-color: #6b9a5a;
}
button {
background-color: #b8815d;
}
.h-1,
button:hover,
input:hover {
background-color: rgb(255, 2, 2);
}
/* 按钮凹进去的样式 */
button:active,
input:active {
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
/* ***********************down-div************************************* */
.down-div {
text-indent: 5em;
/* background: linear-gradient(0.25turn, #b7efea82, #cacf80ac, #f7d6d6); */
background: #303745;
p {
background-color: rgb(199, 237, 204);
sub {
text-shadow: 1px 1px 1px #030303;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
sub:nth-child(1) {
background-color: rgb(233, 235, 254);
}
sub+sub {
background-color: rgb(227, 237, 205);
}
}
/* 设置复选框样式*/
input[type="checkbox"] {
background-color: #b8815d;
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
position: relative;
margin-right: 10px;
border-radius: 50%;
}
input[type="checkbox"]::after {
content: "";
width: 100%;
height: 100%;
border: 2px solid #e9f504;
position: absolute;
left: -3px;
top: -3px;
border-radius: 50%;
}
/* 设置复选框点击之后的样式*/
input[type="checkbox"]:checked::after {
height: 15px;
width: 25px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
}
span {
/* background-color: #515e6f; */
text-shadow: 1px 1px 1px #000000;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
dfn,
.finish {
background-color: rgb(220, 226, 241);
color: rgb(255, 254, 254);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
.a-href {
line-height: 25px;
background-color: #515e6f;
}
</style>
</html>原文地址:https://blog.csdn.net/lulei5153/article/details/135919351
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_65125.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







