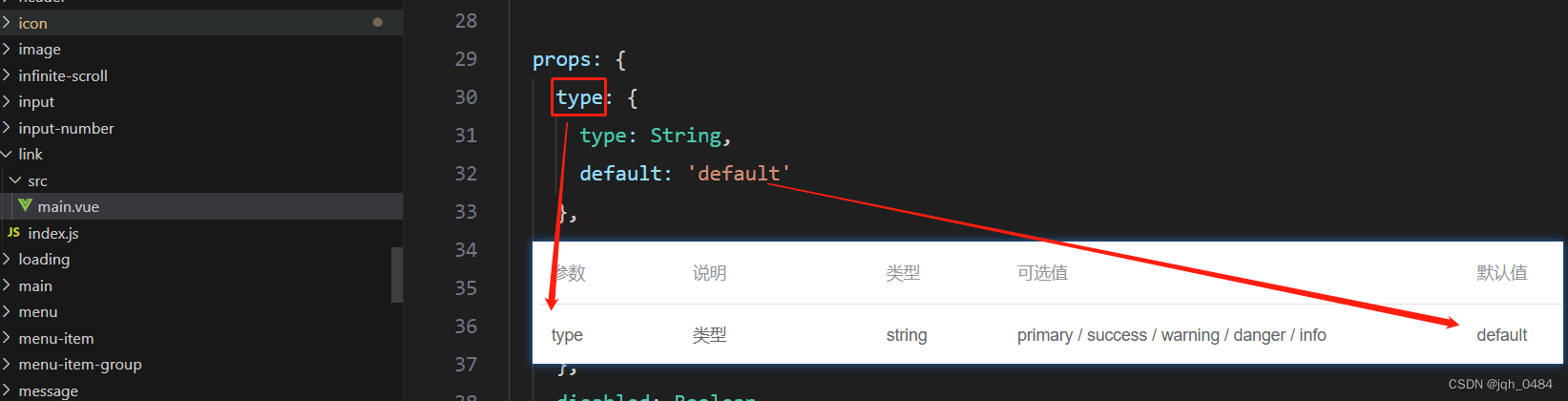
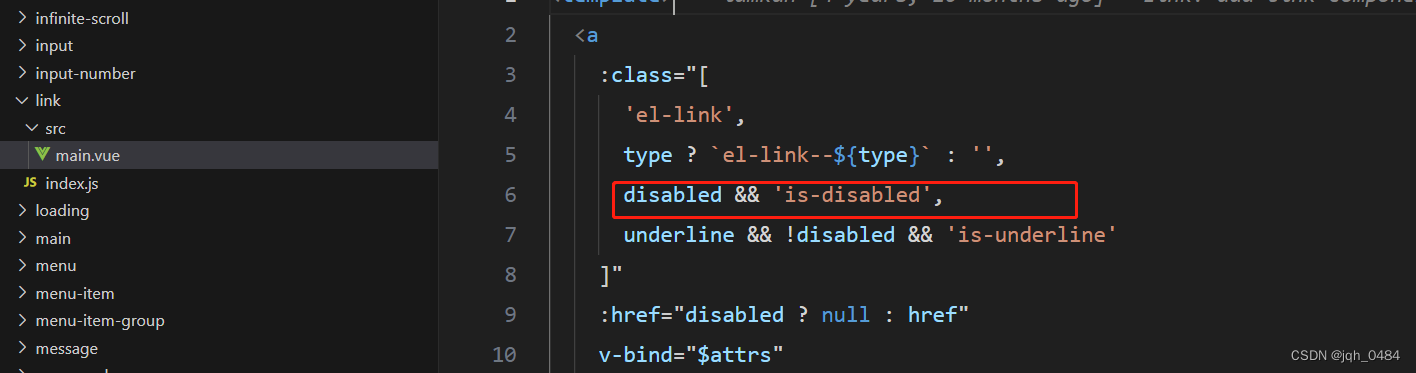
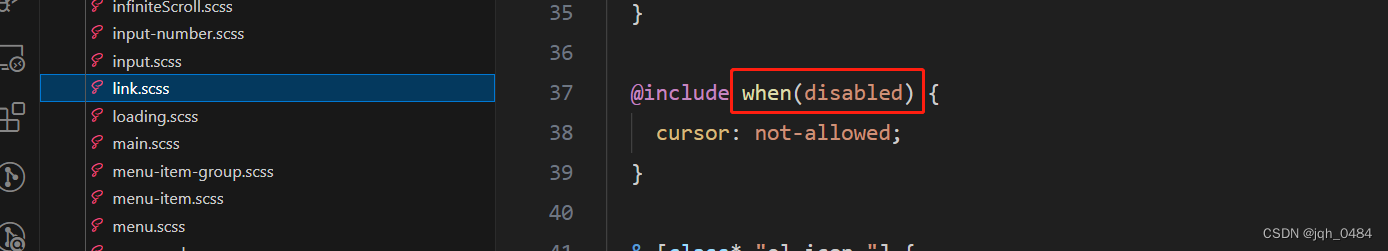
本文介绍: 2.1.1 type 属性,string 类型,可选值有 primary / success / warning / danger / info,默认 default。2.1 组件主要有 type、underline、disabled、href、icon 这些属性,接下来我们对其属性进行一一揭秘。2.1.3 disabled 属性,是否禁用状态,boolean 类型,默认 false。
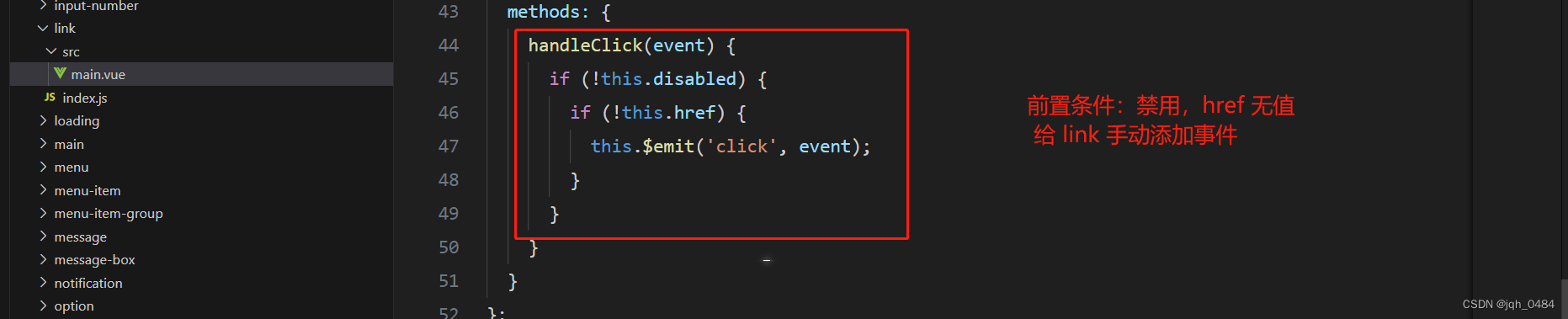
link 组件的 api 涉及的内容不是很多,源码部分的内容也相对较简单,下面从以下这三个方面来讲解:
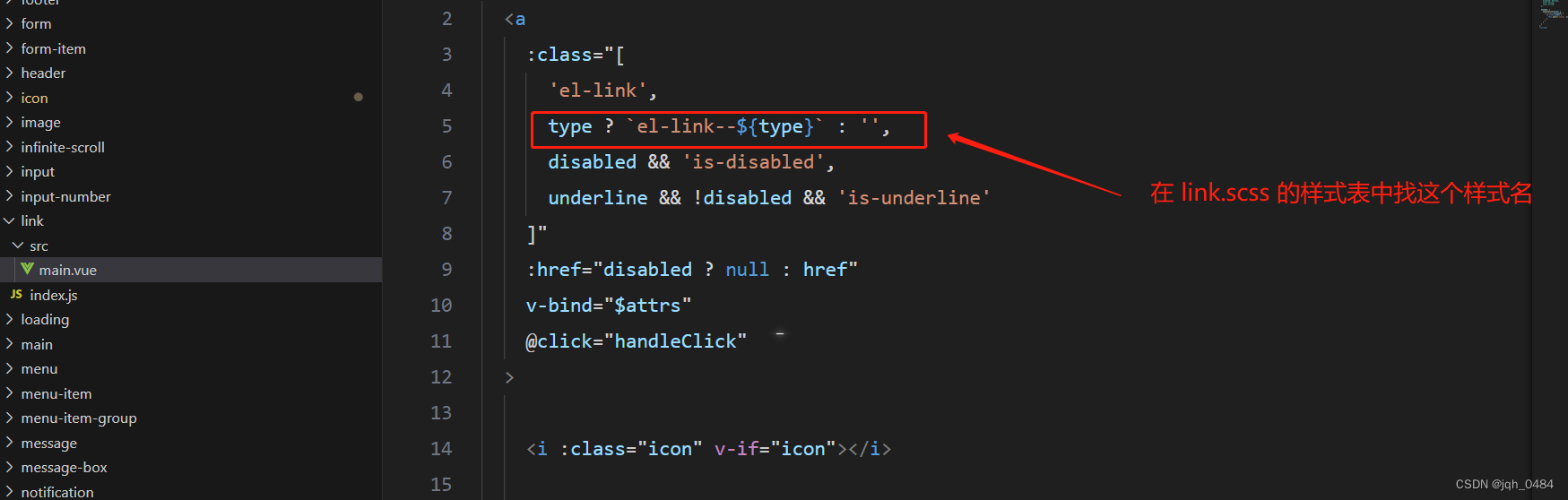
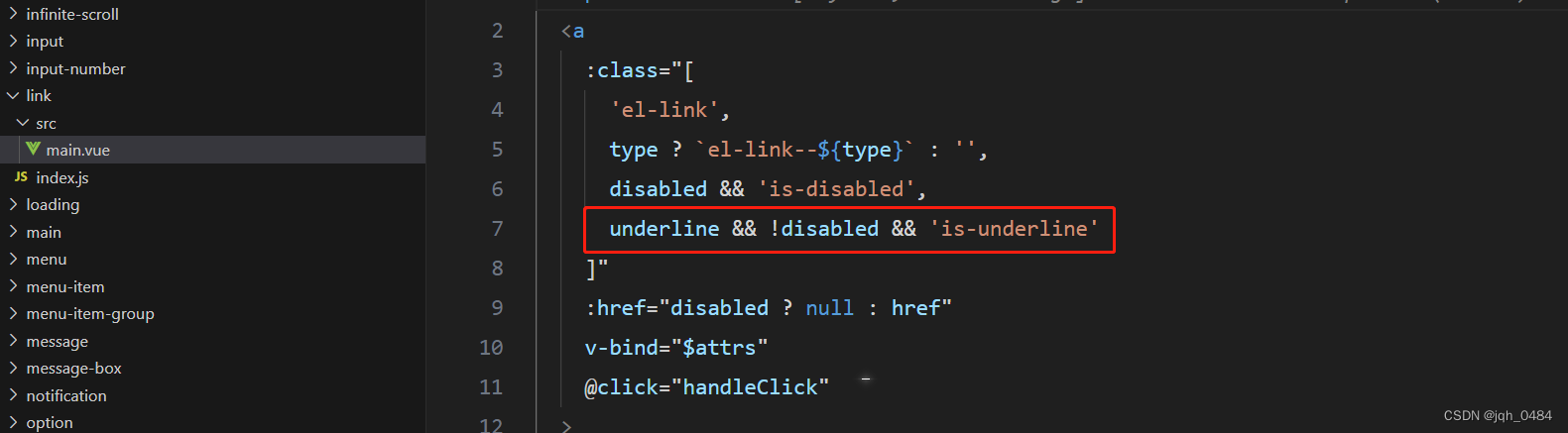
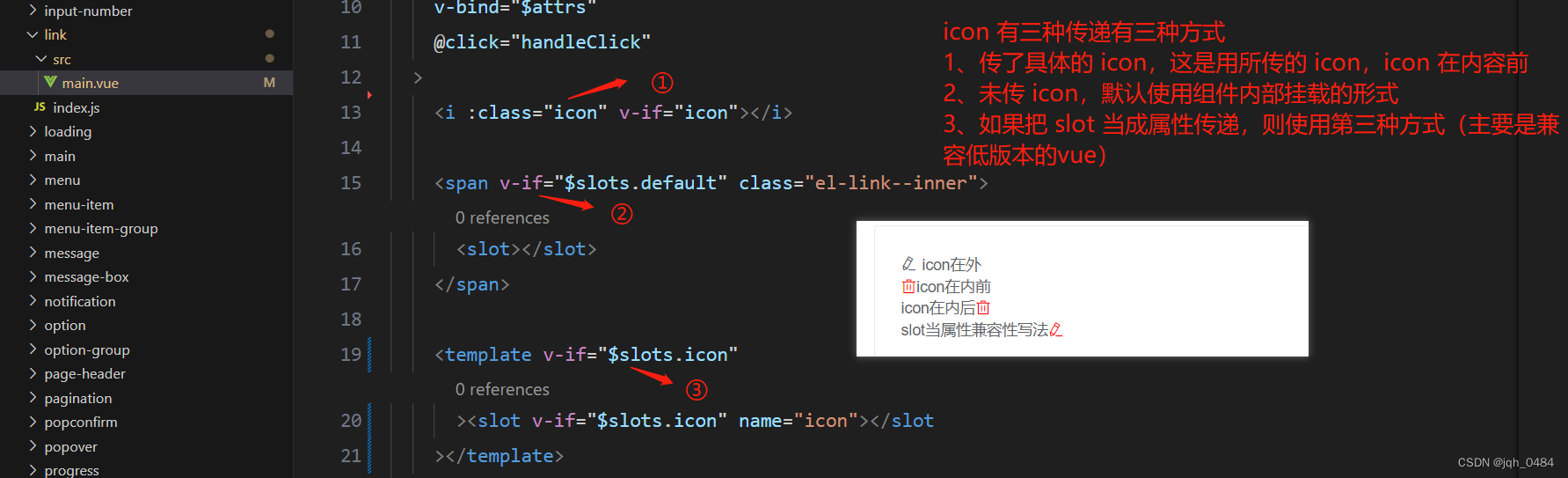
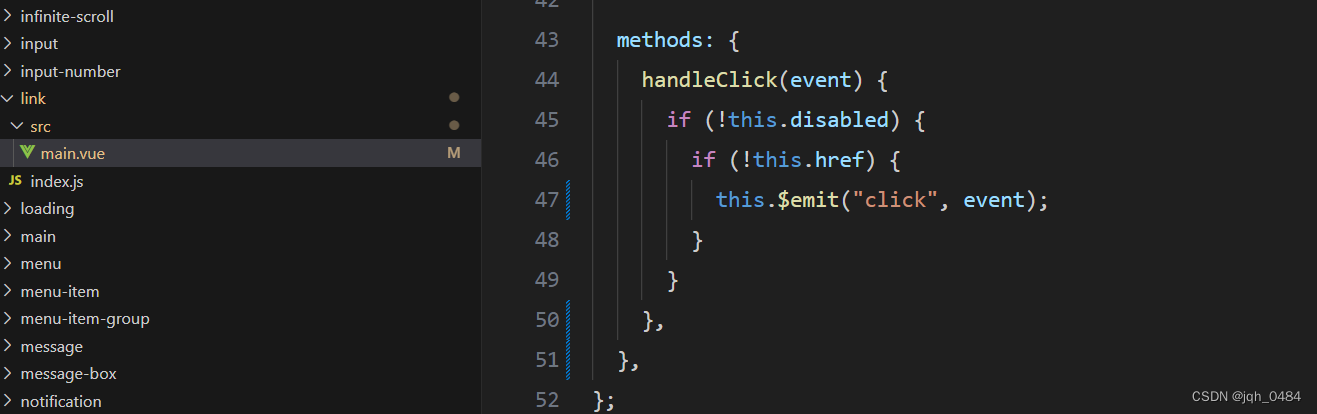
一、组件结构
1.1 组件结构如下图:

二、组件属性
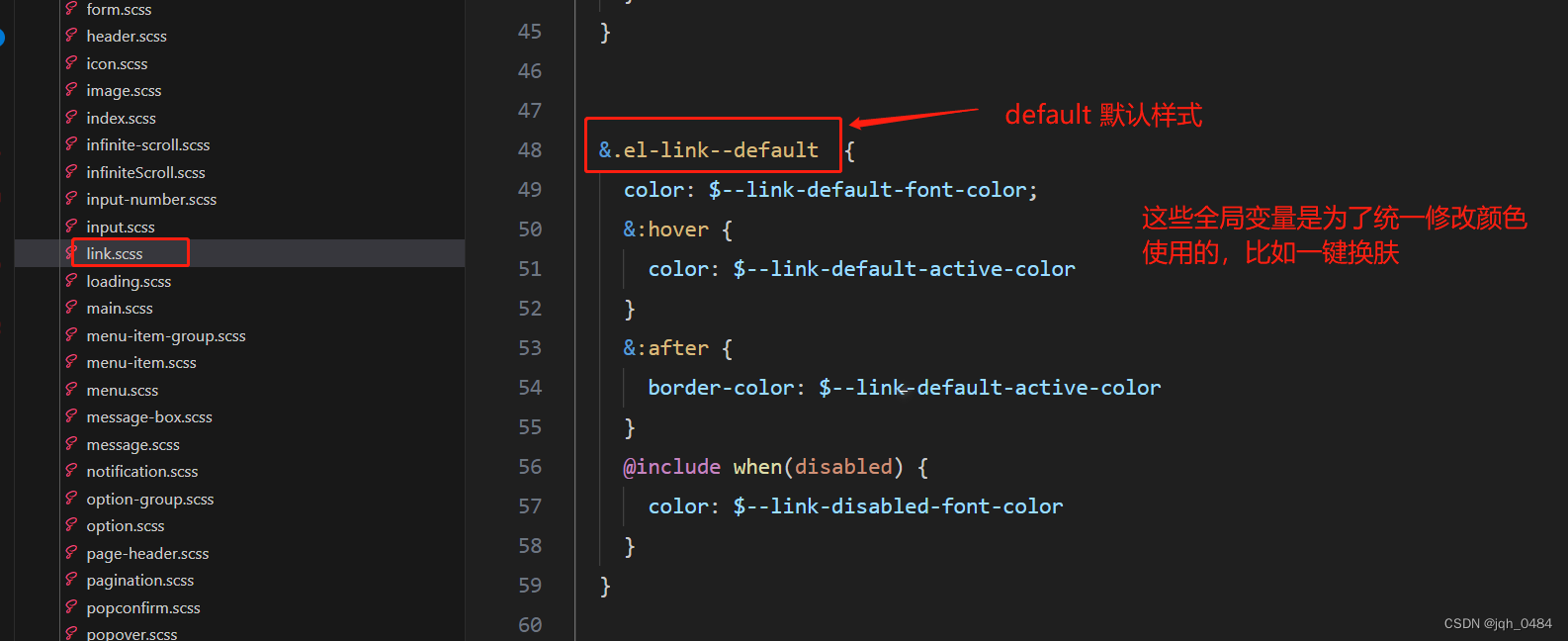
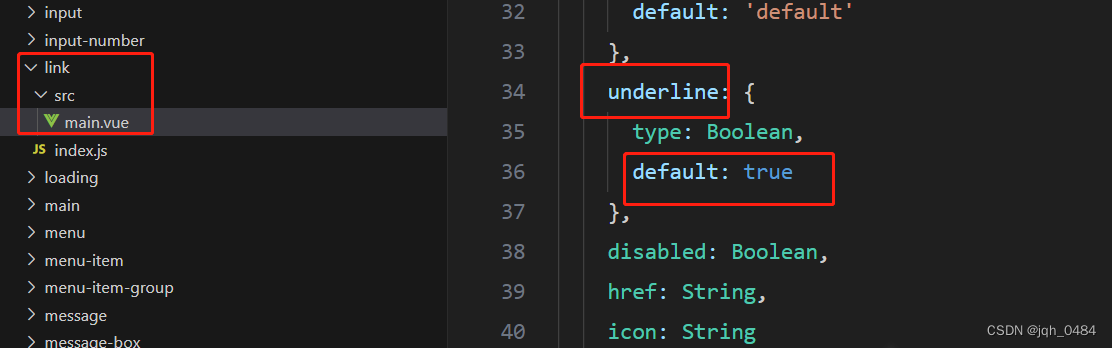
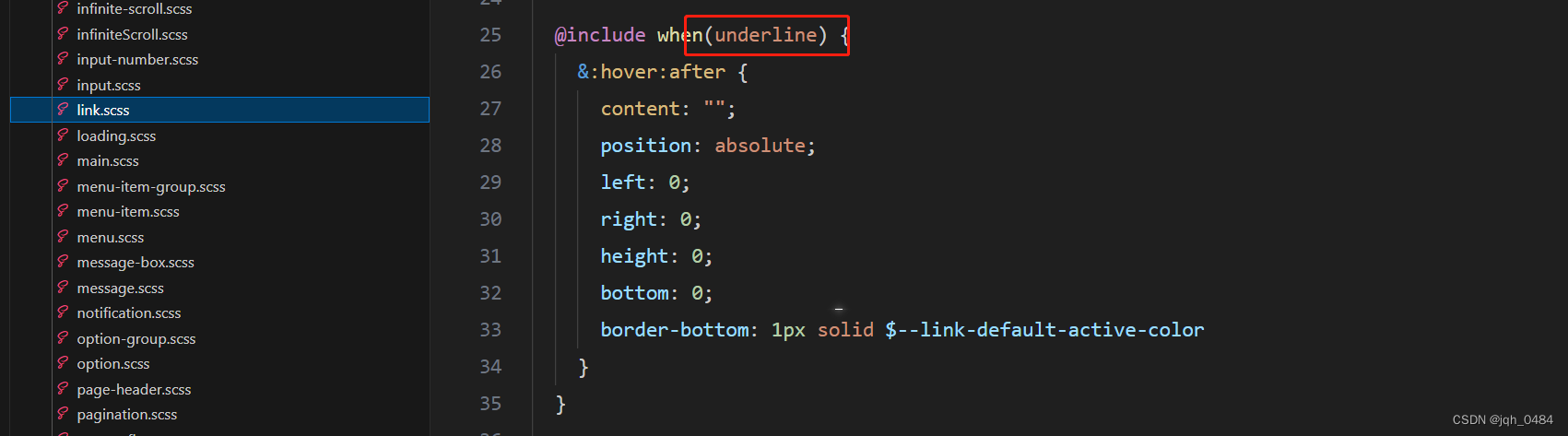
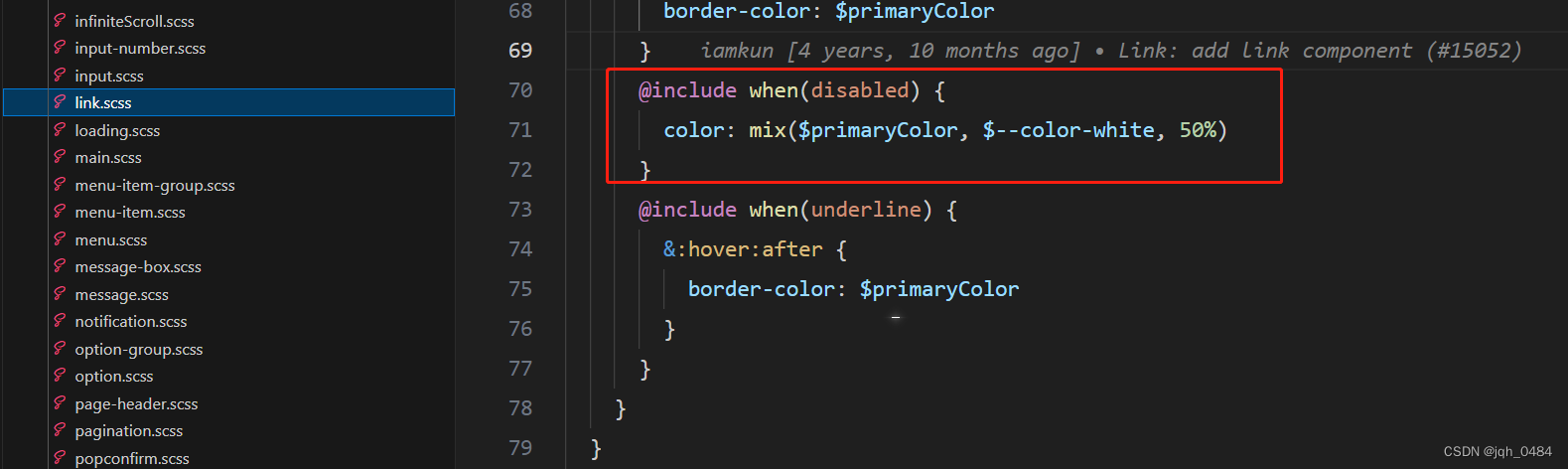
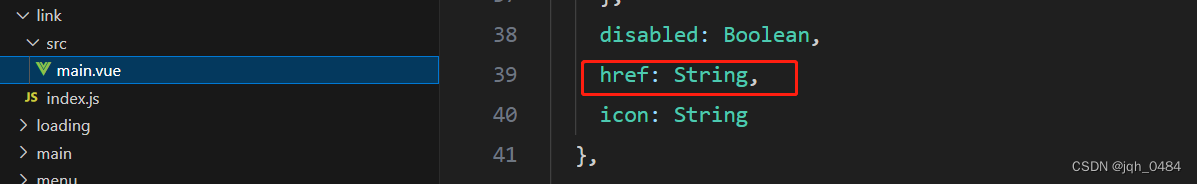
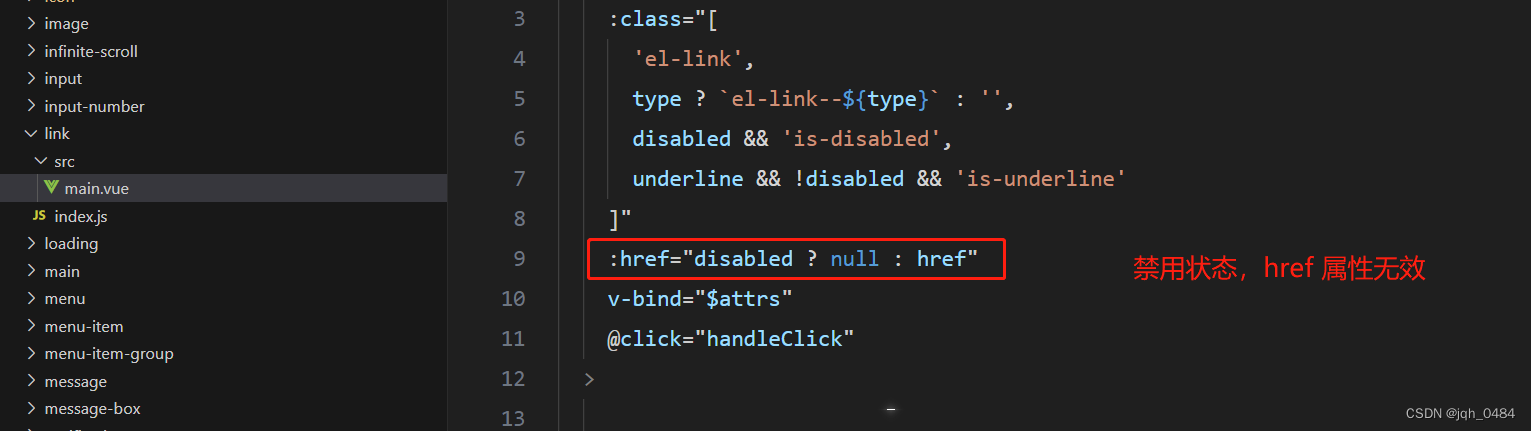
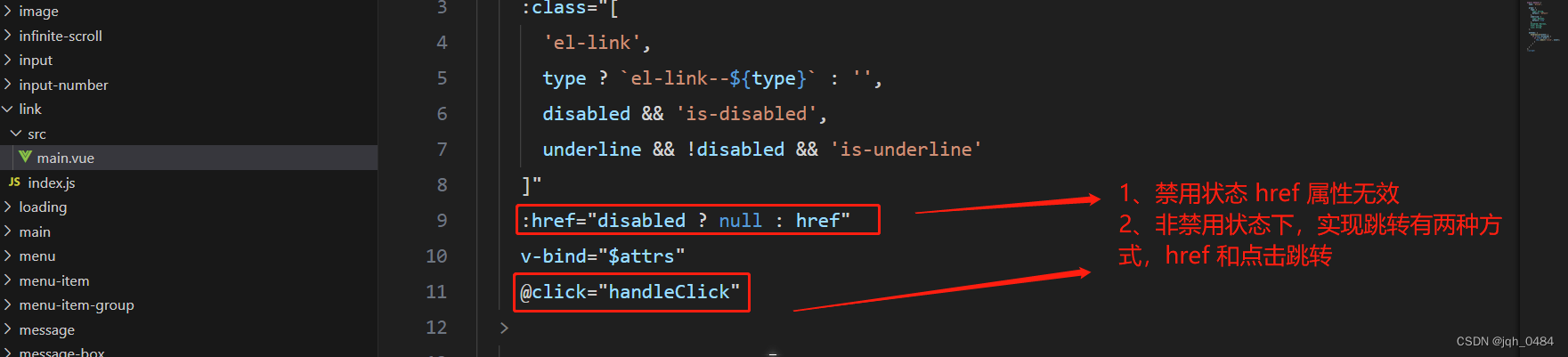
2.1 组件主要有 type、underline、disabled、href、icon 这些属性,接下来我们对其属性进行一一揭秘。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。