本文介绍: 在用Django框架开发网站时候,如何设置支持多语种切换网站,例如中文/英文网站
首先,需要明确一点:我们要实现的中英对照翻译,这个翻译不是浏览器翻译的,也不是Django帮你翻译。这个需要你自己事先手动翻译好,存放在专门翻译文件中,Django只是事后调用而已。
第一步 新建项目后,修改settings.py
假如创建的项目叫xiangmu,创建的app叫wangzhan, 然后在xiangmu目录下新建locale文件夹,用于保存翻译消息文件(.po和.mo格式的文件)。修改配置文件settings.py:
特别说明:
1、使用ugettext_lazy这个方法的作用是在.py文件文件中标记需要翻译的字符串,对其进行惰性参照存储,而不是对字符串进行真正的翻译。
2,、在models.py和views.py文件中,定义字段时,会用到ugettext_lazy,来指定标记需要翻译的字符串。
3、在模板html文件中,并不能直接使用ugettext_lazy这个方法,而是使用
小知识:
第二步 修改项目的urls.py, 增加国际化i18n的支持
第三步 修改视图文件views.py
第四步 在index.html调用标签
更多用法:
第五步 生成.po和.mo编译消息文件
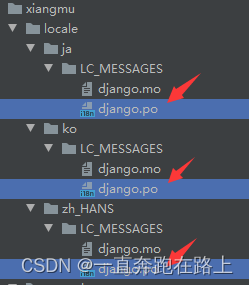
1、在xiangmulocalezh_HANSLC_MESSAGES目录下,生成.po文件
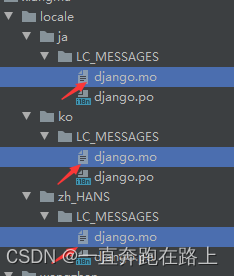
2、在xiangmulocalezh_HANSLC_MESSAGES目录下,生成.mo文件
重新启动服务器,就可以看到语言切换的效果了
重要提醒:
提醒(1)、windows系统下使用makemessages和compilemessages命令时会出现错误。
提醒(2)、多语言国际化的时候渲染模板的方法要用render(request,’xxxxx.html’,{}),而不是render_to_response(’xxxx.html’,{})方法
提醒(3),使用 –extension 或 -e 选项指定文件扩展名来检测
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。