本文介绍: 当需要添加新的功能、处理错误或者进行性能优化时,只需修改封装的请求逻辑而无需深入到每个组件或页面中。:通过封装请求,你可以在整个项目中重用相同的请求逻辑。这样一来,如果 API 发生变化或者需要进行优化,你只需在一个地方修改代码,而不是在每个使用这个请求的地方都进行修改。:封装的请求可以统一处理错误,提高了错误处理的一致性。你可以在请求拦截器中处理一些通用的错误,例如网络错误、权限问题等,使代码更加健壮。:通过封装,可以在一个地方统一配置请求的一些参数,例如基本路径、请求超时时间、请求头等。
一、请求封装优点
二、之前代码的封装
1.main.js注册一下
2.使用请求
三、使用uview2.0的请求封装 (Http请求 | uView 2.0 – 全面兼容 nvue 的 uni-app 生态框架 – uni-app UI 框架 (uviewui.com))

1.前置条件
安装了uview组件库,才能操作下来的操作
2.首先建两个文件夹存放封装的请求和二次封装的api,代码会放在下面直接用就行

a. request.js
b. api.js
c. main.js(把那个request.js引用一下)
d. 使用的话
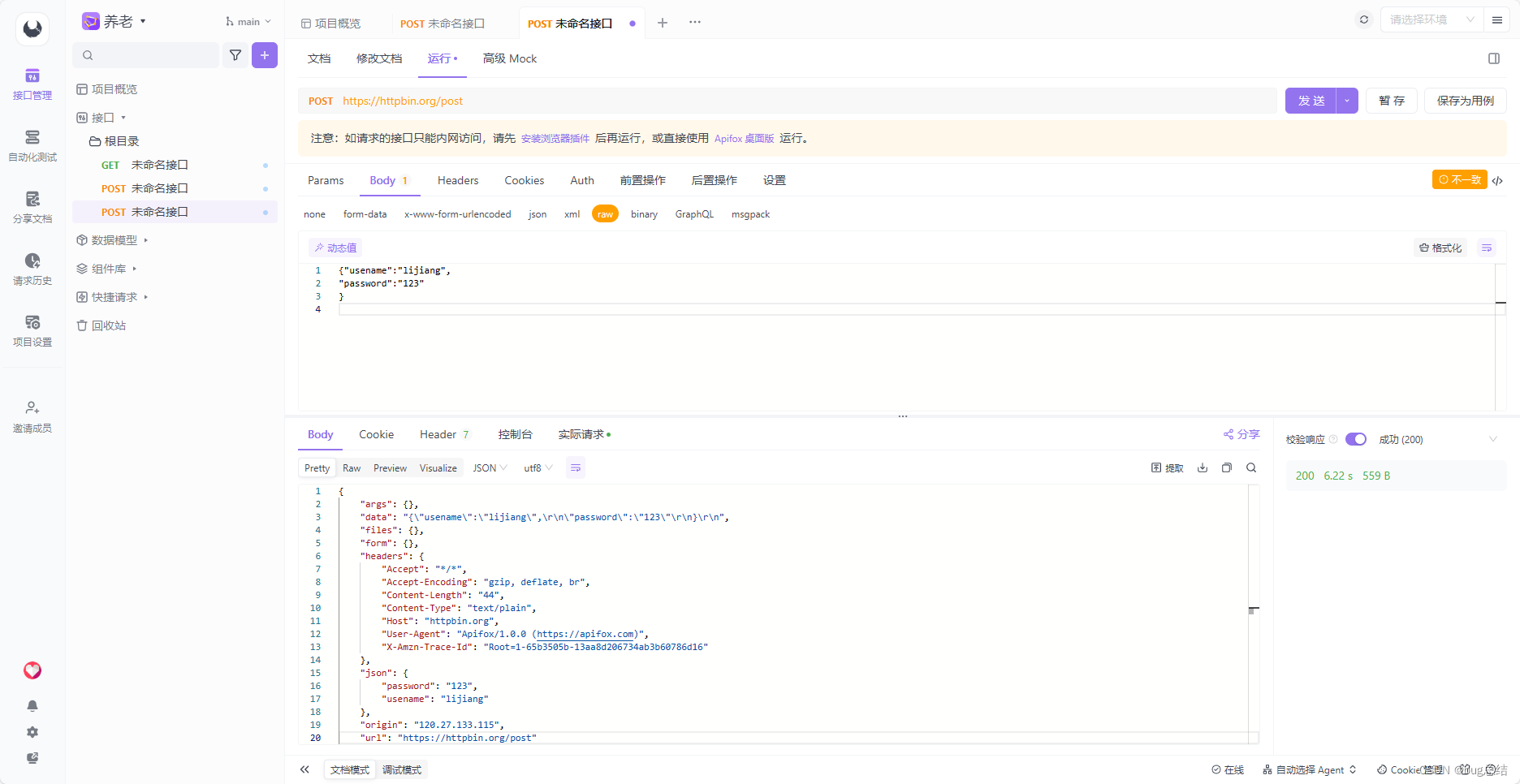
四、接口调试工具(Postman VS Apifox | Apifox 比 Postman 更适合中国开发者)

五、接口找的这个博主的感谢get/post在线接口_在线接口请求-CSDN博客
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





