本文介绍: Word是微软公司开发的一个文字处理器应用程序,它是Office软件中的一个组件。使用Microsoft Office Word可创建和编辑信件、报告、网页或电子邮件中的文本和图形。相比于写字板和记事本功能更强大,性能更全面,可以插入图片、多媒体、艺术效果等。
前言
领导跟富文本编辑器杠上啦,领导有一个类似于某雀导入Word文档,解析内容后渲染到编辑器编辑的需求。某雀功能效果如下:

怎么搞定呢?自己写一个解析器?
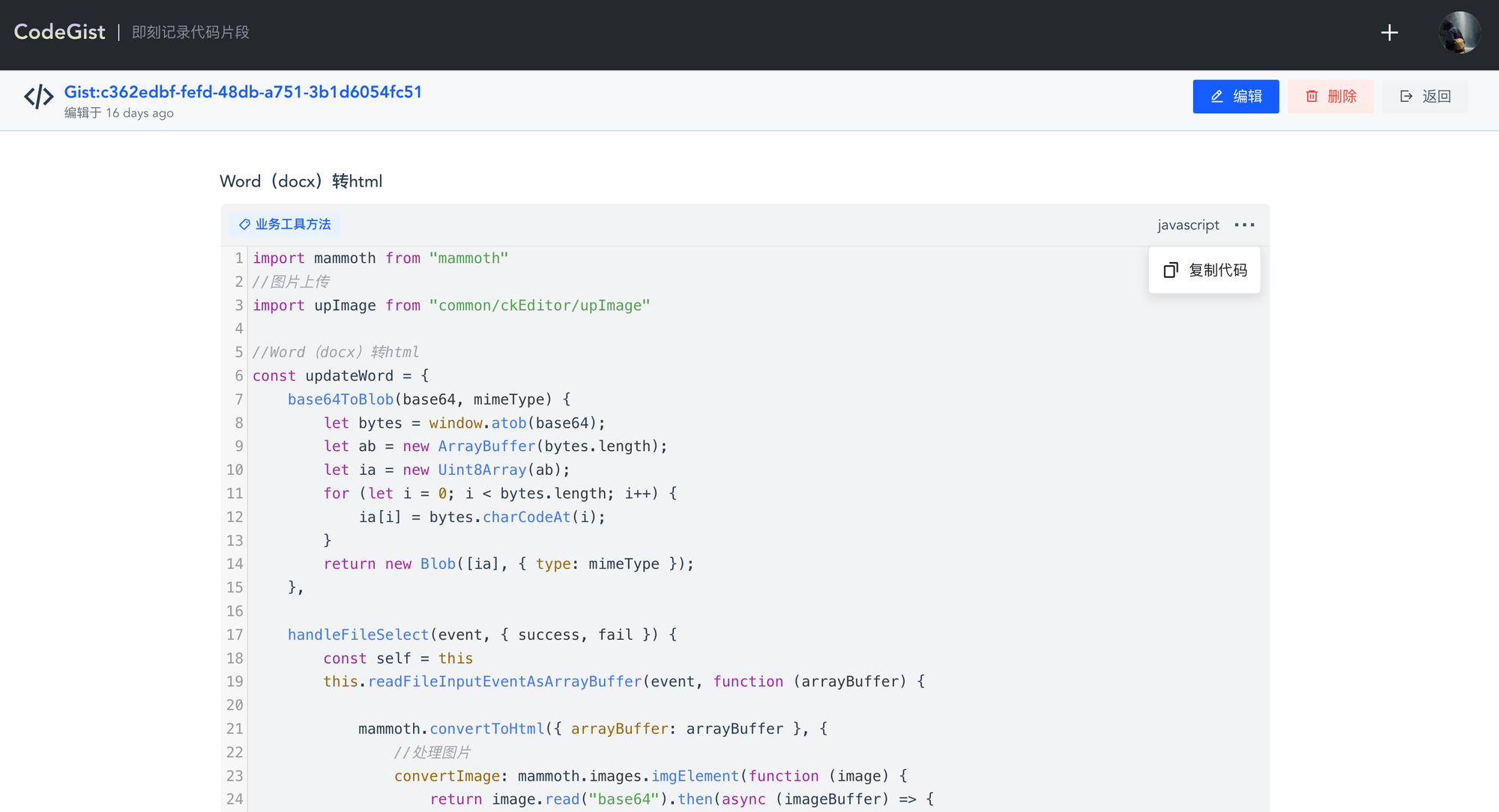
本文分享Word文件转换成浏览器认识的HTML实战经验。
什么是Word文档
Word是微软公司开发的一个文字处理器应用程序,它是Office软件中的一个组件。使用Microsoft Office Word可创建和编辑信件、报告、网页或电子邮件中的文本和图形。相比于写字板和记事本功能更强大,性能更全面,可以插入图片、多媒体、艺术效果等
Word 支持的文件格式
列举一下Word常用的几种文件模式:
docx、doc有什么区别
Word文档转HTML实战
怎么来解析
Mammoth是什么
Mammoth实战
更高级的摸鱼
参考资源
推荐阅读
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)


![[word] word大小写快捷键是什么? #知识分享#学习方法#笔记](https://img-blog.csdnimg.cn/img_convert/584150bc5f8f7a5882d9b6c06cc755eb.jpeg)

