注释很详细,直接上代码
新增内容:
1.条件判断语句的演示
2.隐藏结构的演示
源码:
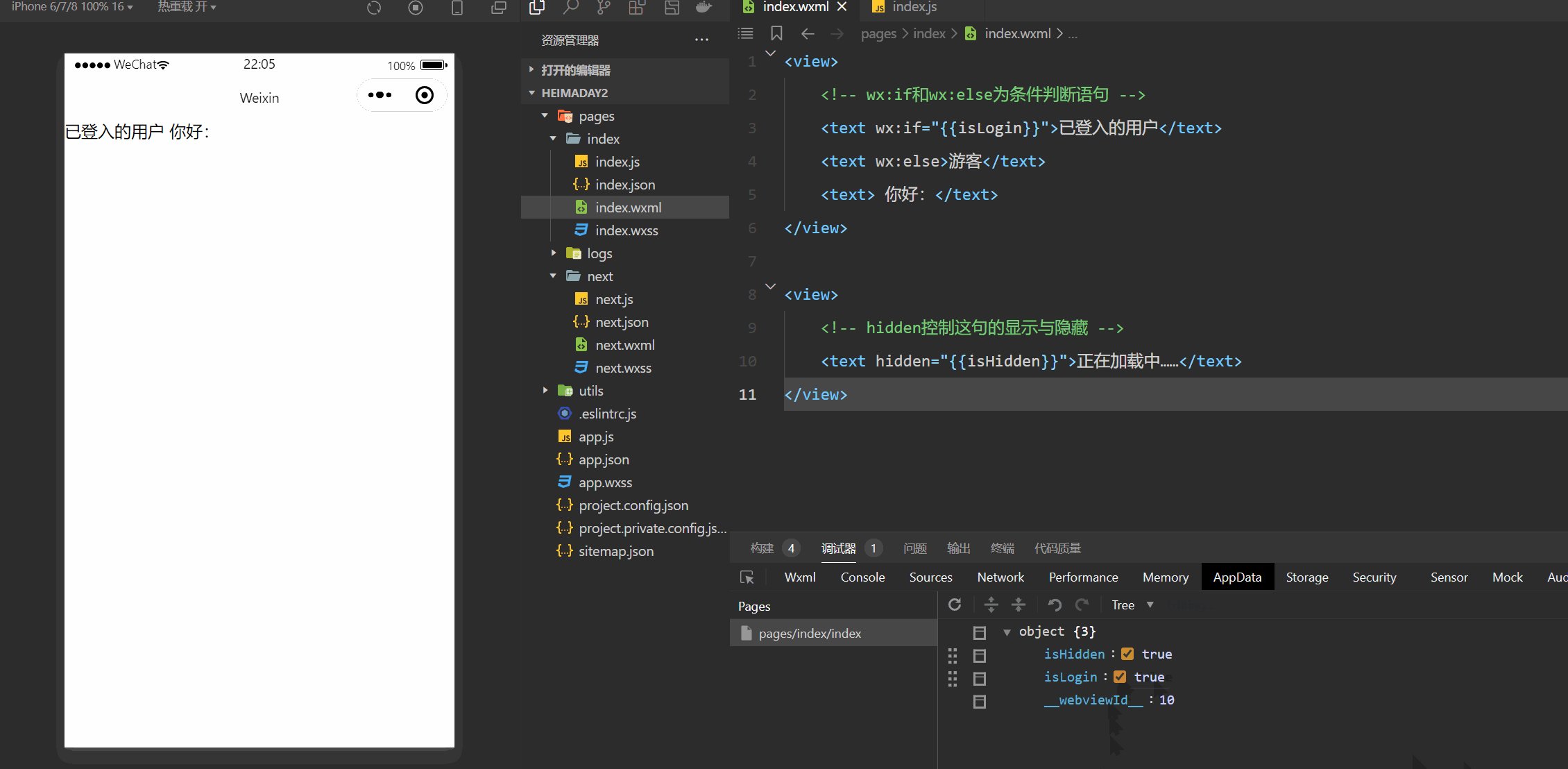
index.wxml
<view>
<!-- wx:if和wx:else为条件判断语句 -->
<text wx:if="{{isLogin}}">已登入的用户</text>
<text wx:else>游客</text>
<text> 你好:</text>
</view>
<view>
<!-- hidden控制这句的显示与隐藏 -->
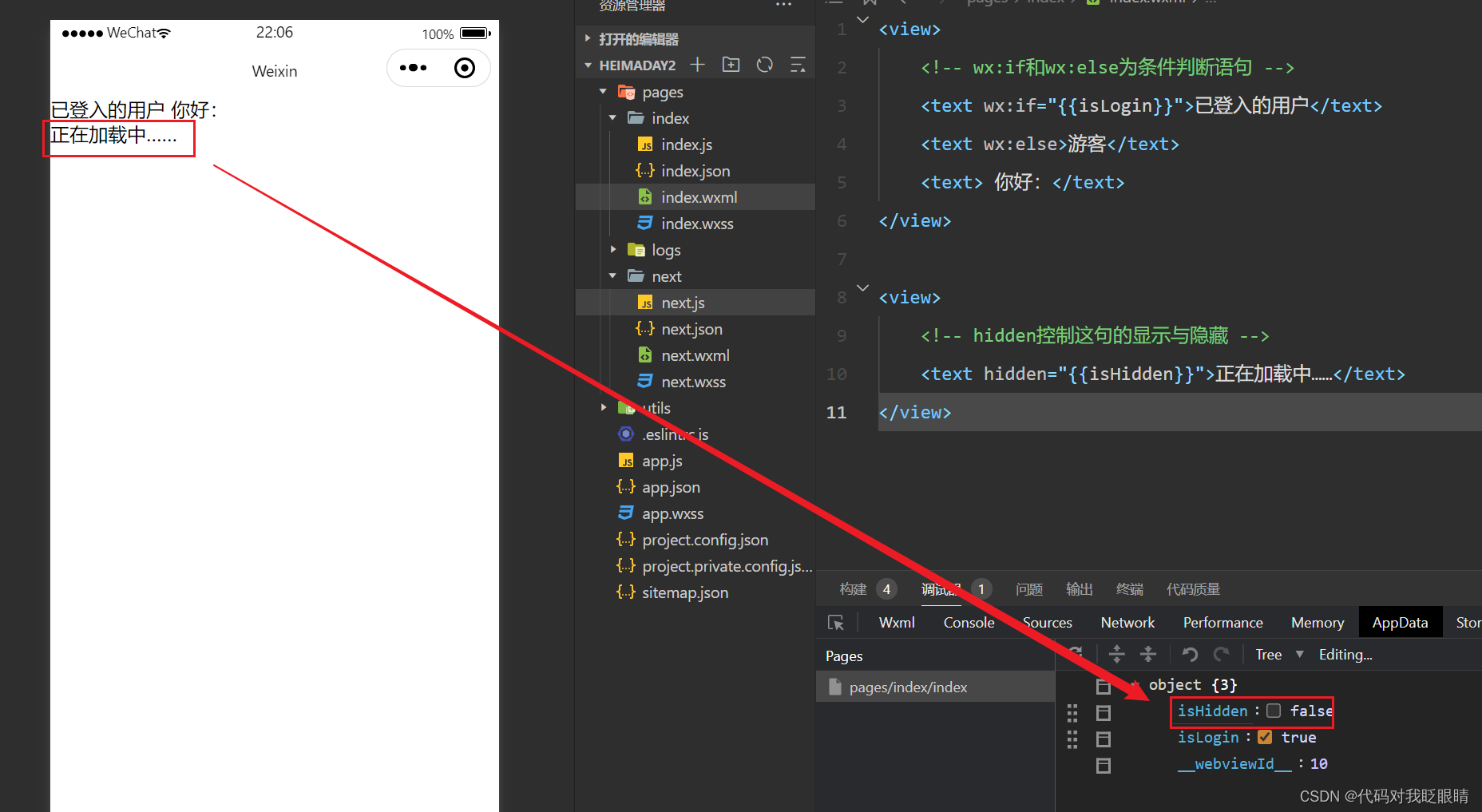
<text hidden="{{isHidden}}">正在加载中……</text>
</view>
index.js
Page({
data:{
//决定登入状态
isLogin:true,
//决定隐藏状态
isHidden:true
}
})
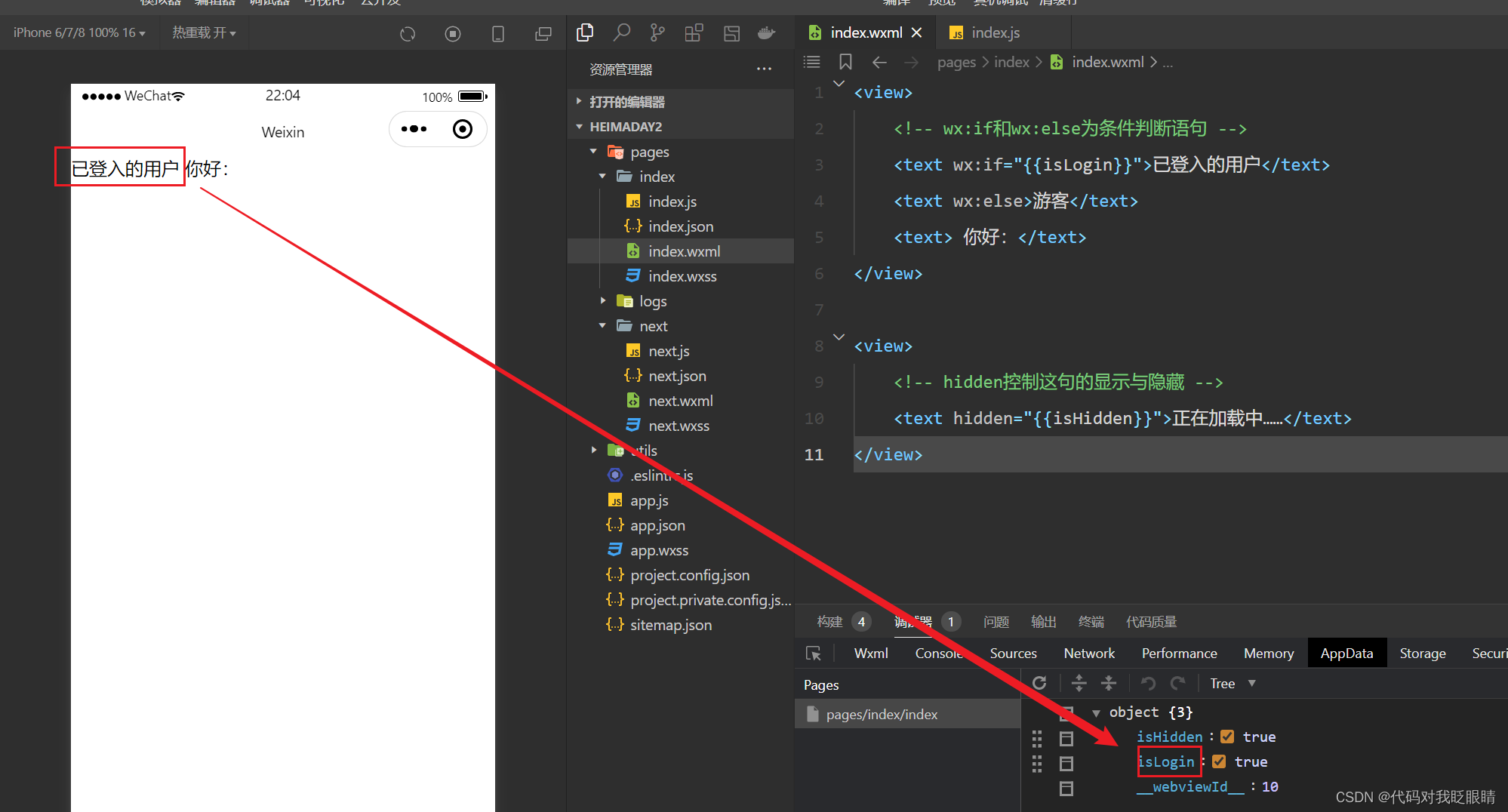
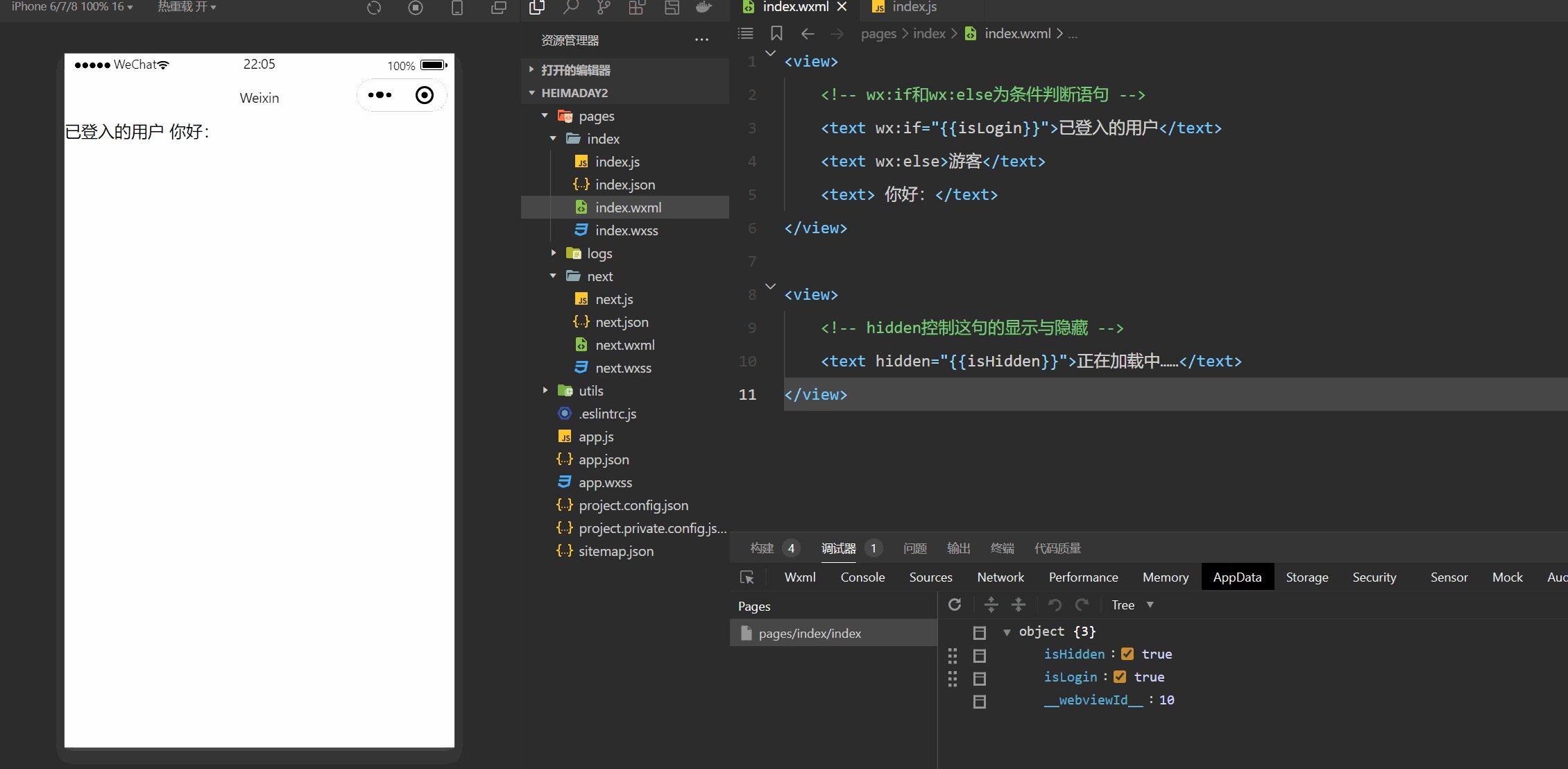
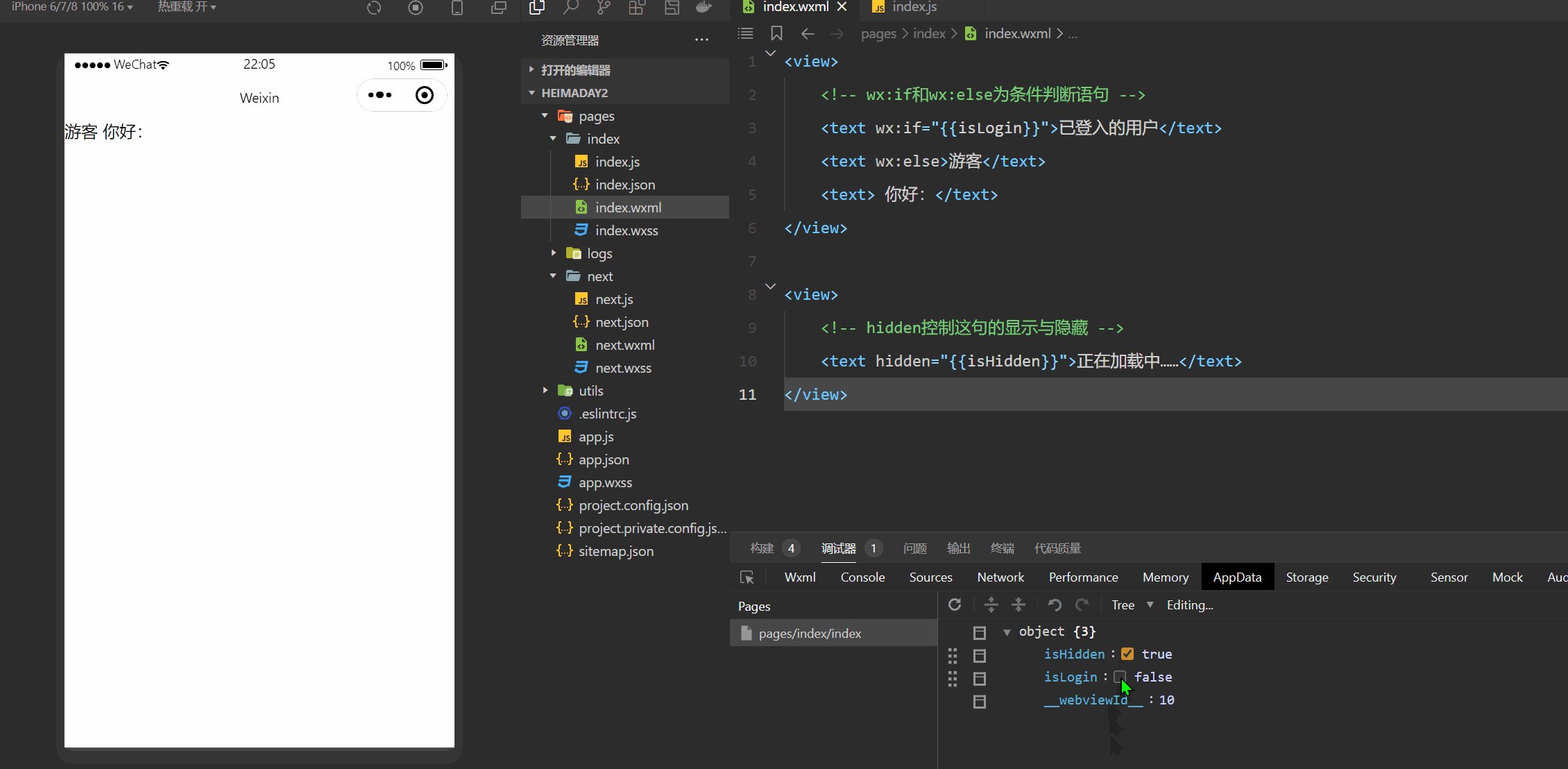
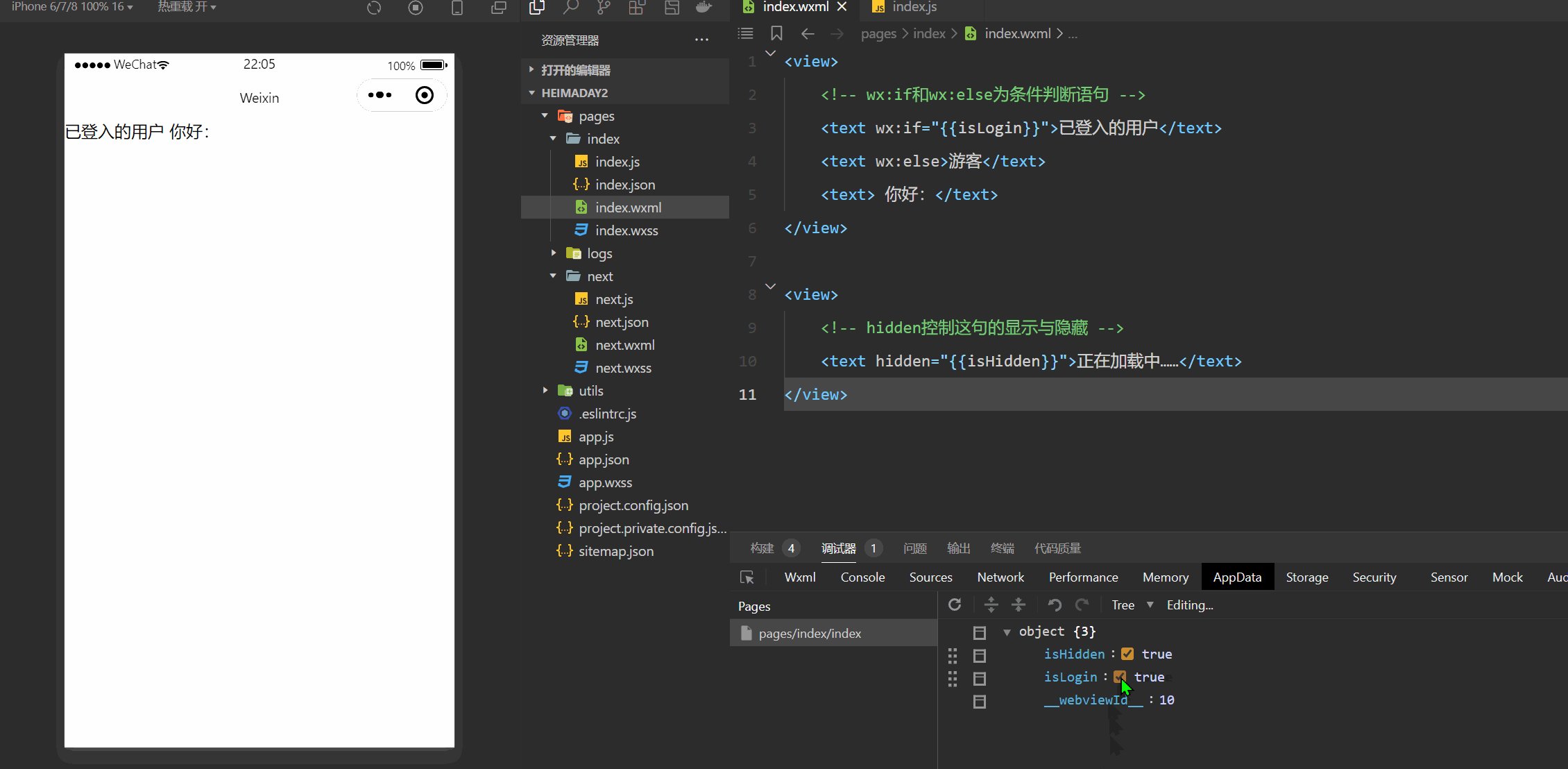
效果演示:




原文地址:https://blog.csdn.net/m0_73756108/article/details/135875747
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_65259.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!