本文介绍: 在做web自动化,有一些特殊元素是在shadow-root节点下面的,如果通过常规的xpath或者其他的定位方式是定位不到对应元素的,比如下面的页面:为什么shadow-root节点下的元素定位不到呢?是前端的特殊元素节点,其使用了一个叫做shadowDOM的技术做了封装,shadowDOM的作用可以理解为在默认的DOM结构中又嵌套了一个DOM结构(和iframe有点类似,只不过iframe内嵌的是HTML),内嵌的DOM结构默认是隐藏的,所以我们如果想要在底下的DOM中定位元素,那么就需要进行切换。

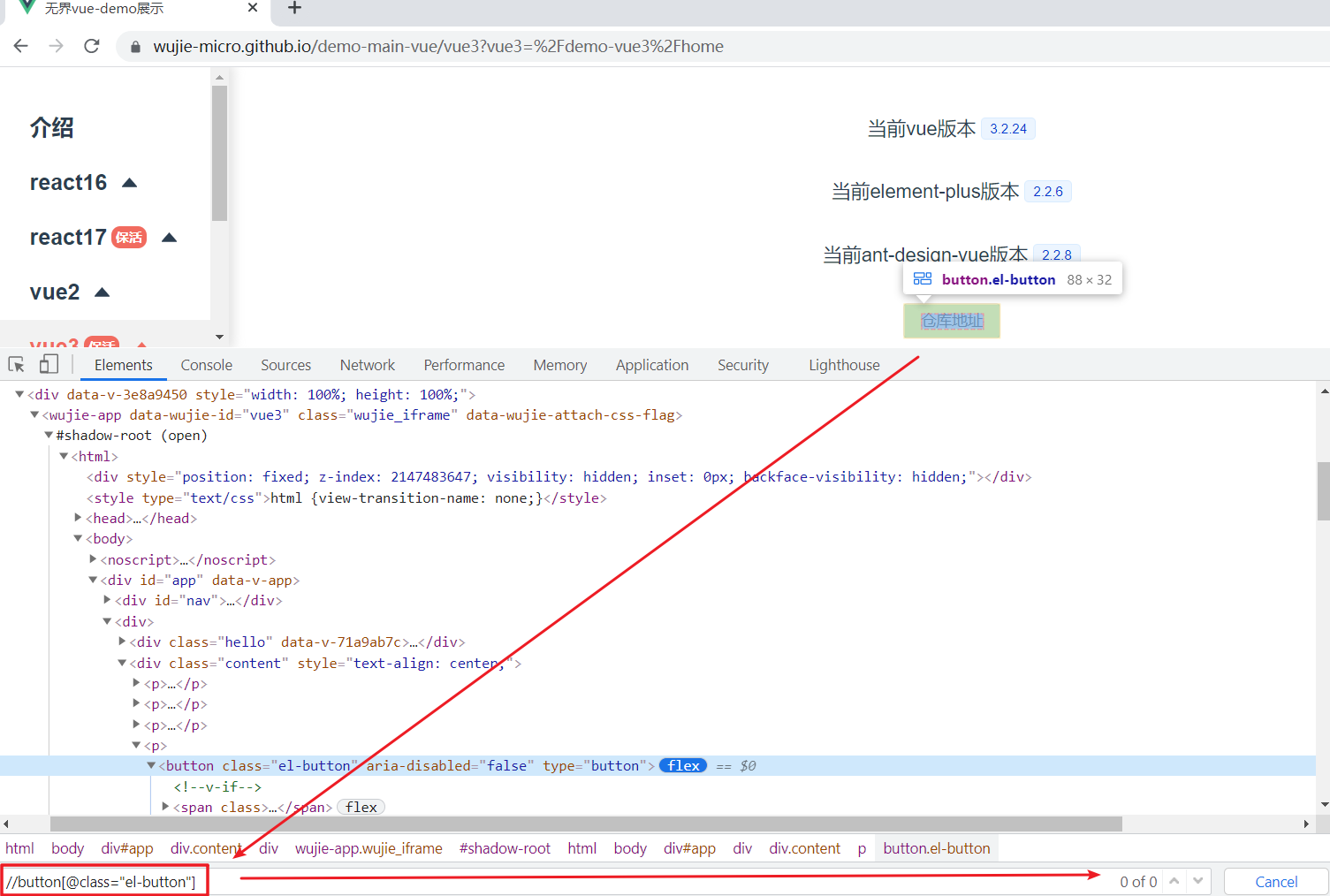
在做web自动化,有一些特殊元素是在shadow-root节点下面的,如果通过常规的xpath或者其他的定位方式是定位不到对应元素的,比如下面的页面:

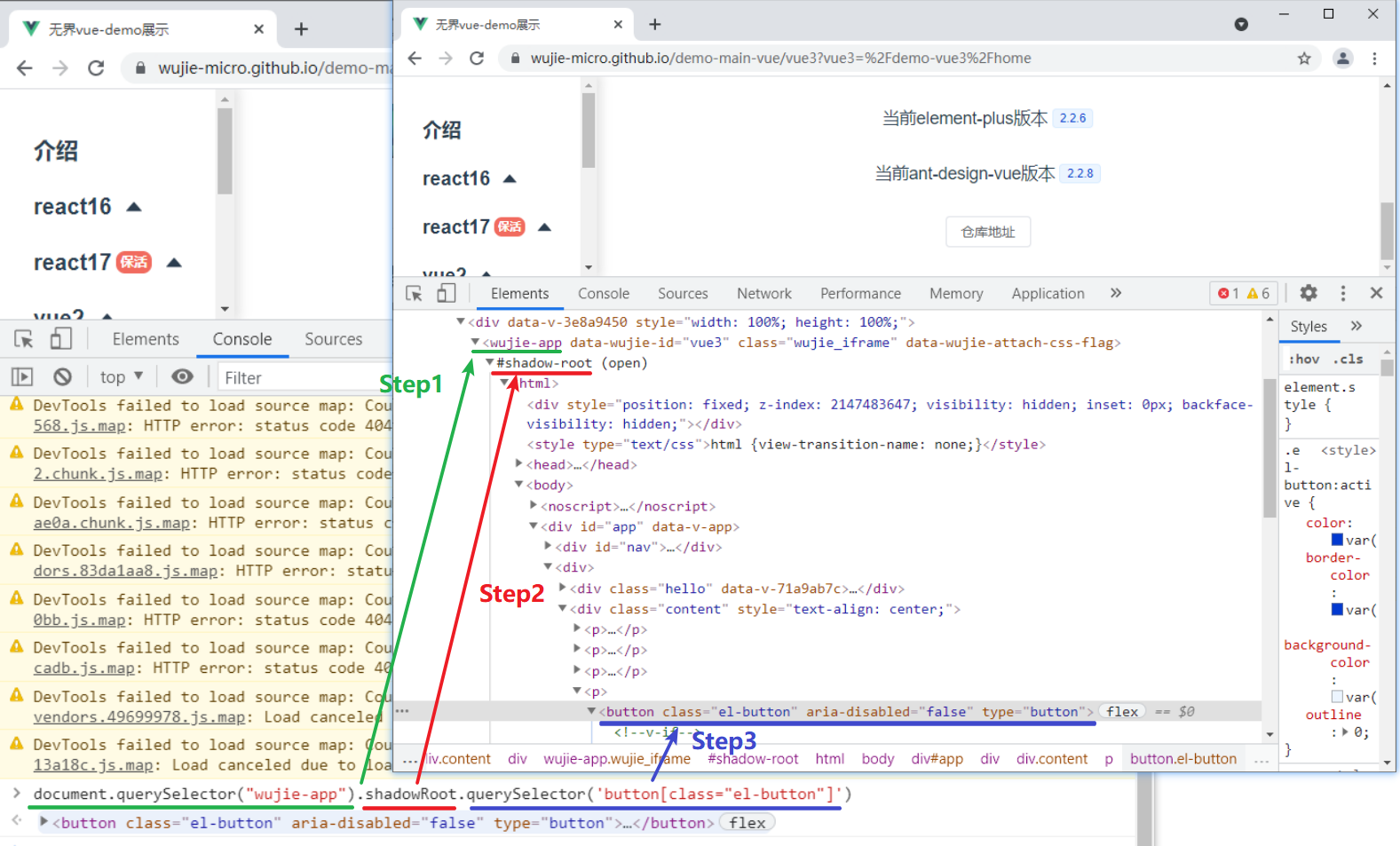
解决方案:
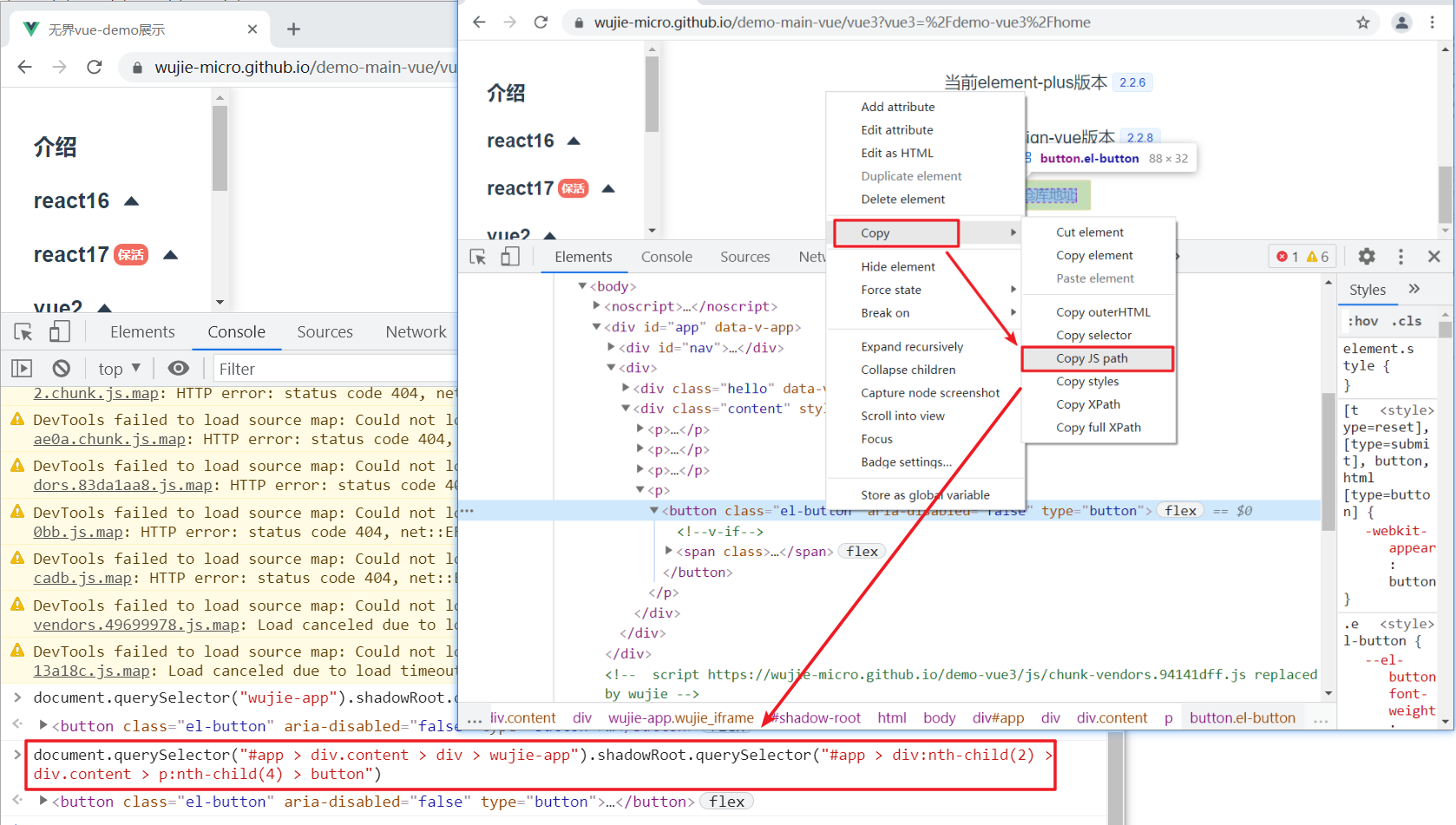
另一种傻瓜式解决方案
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。