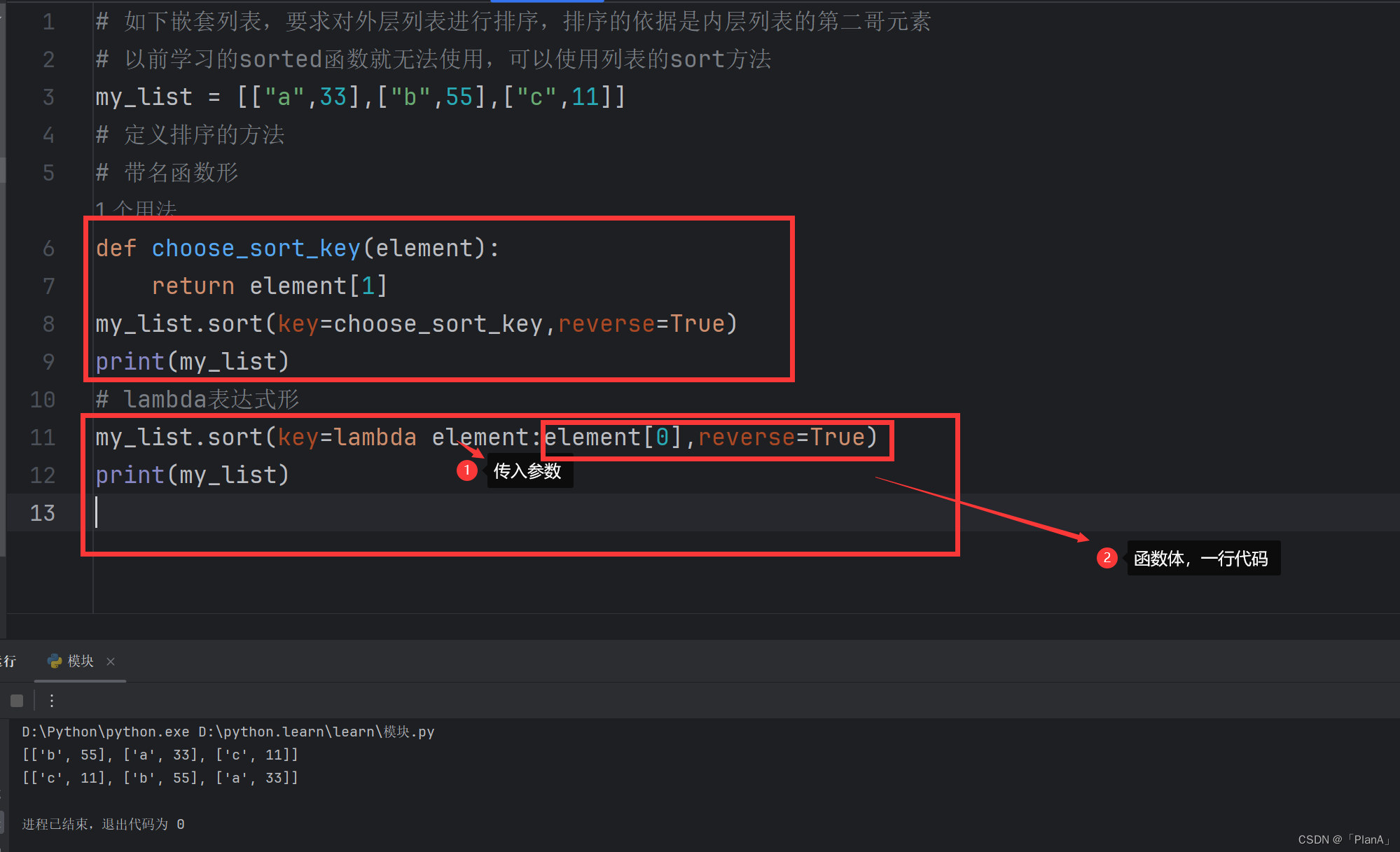
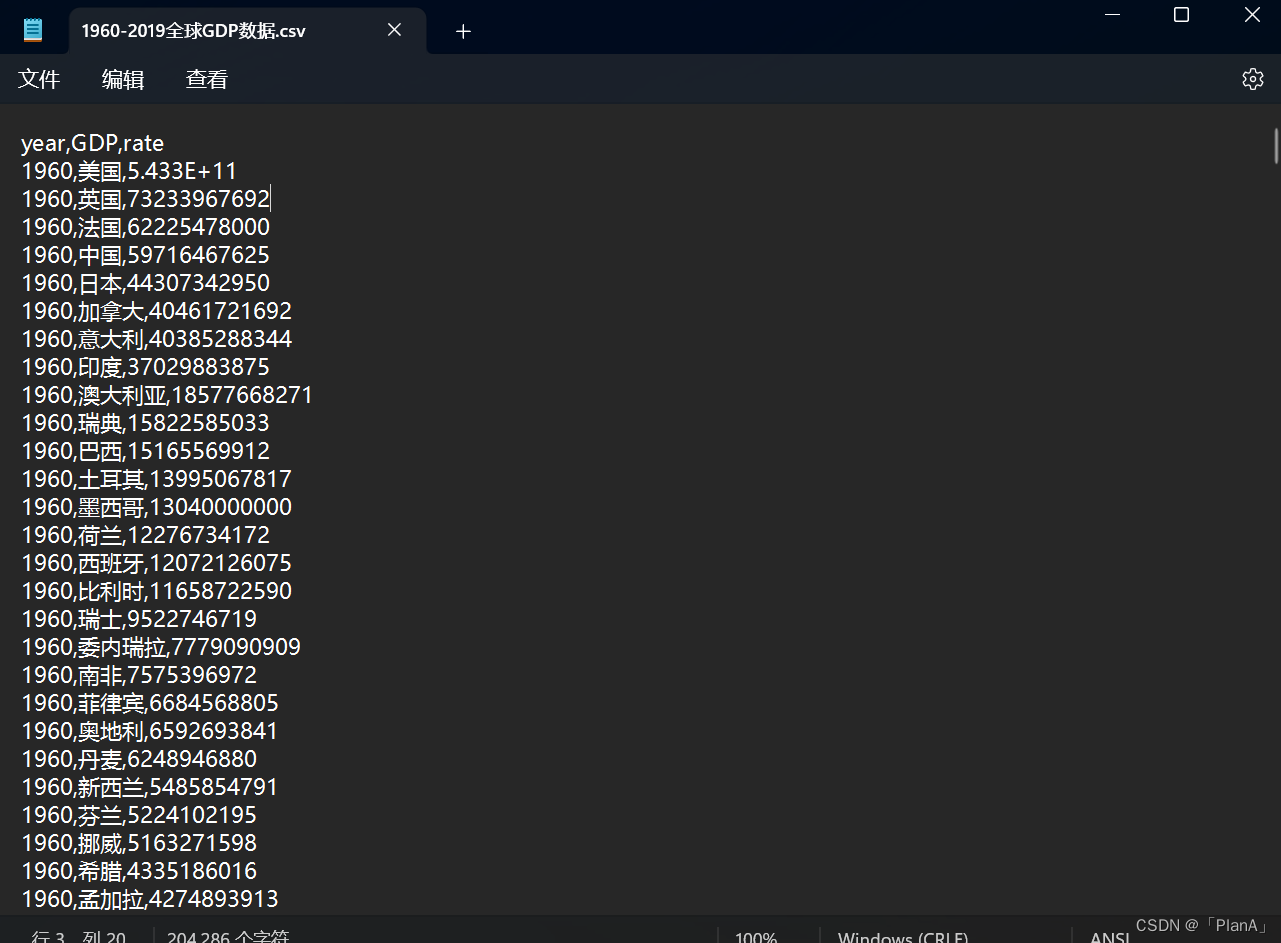
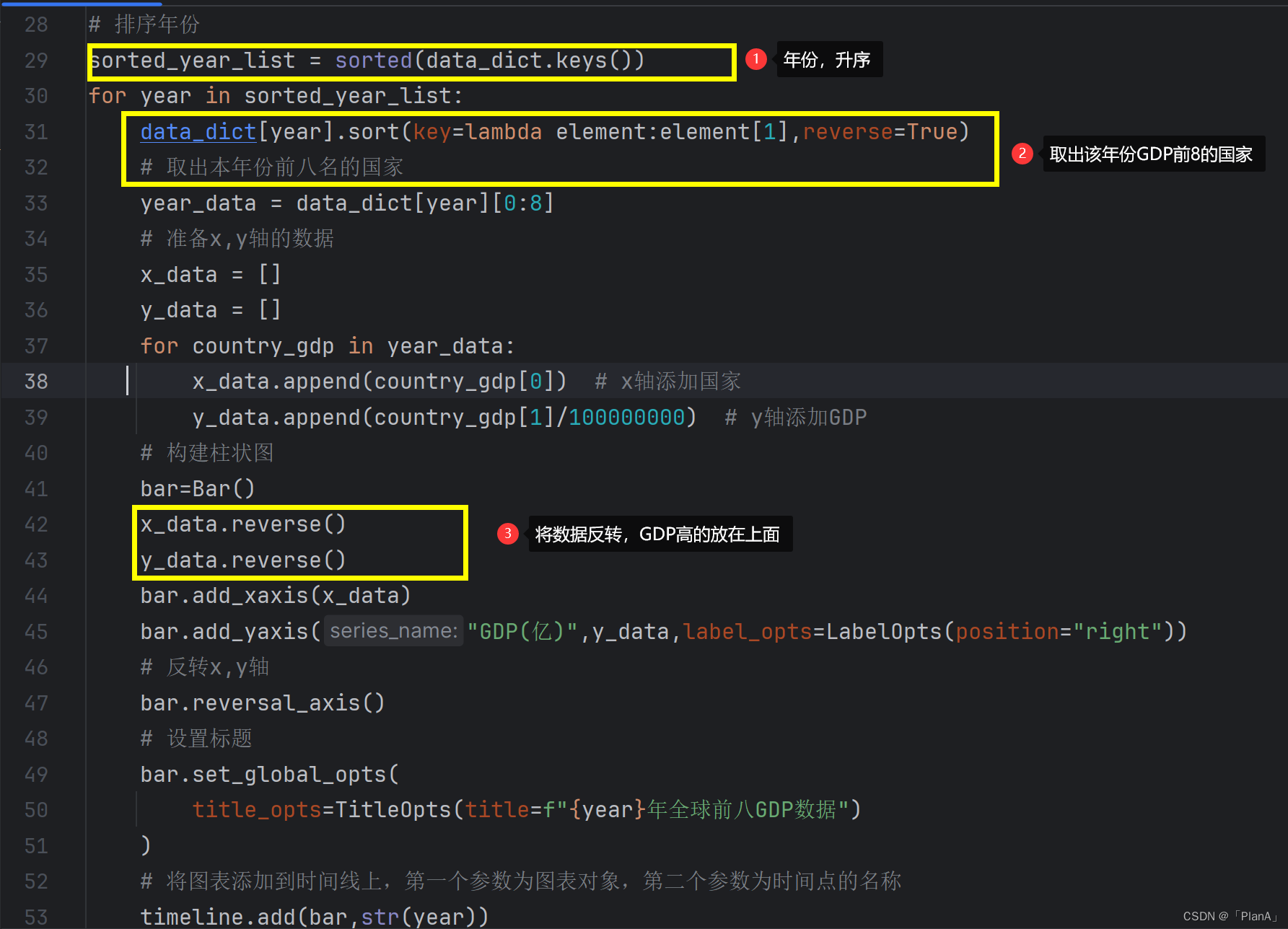
本文介绍: {年份:[[国家,GDP],[国家,GDP],[国家,GDP],[国家,GDP],],年份:[[国家,GDP],[国家,GDP],[国家,GDP],[国家,GDP],]}我们每次创建图像只创建GDP前8位的,所以我们可以先取出年份,将年份升序排序,然后再到不同的年份中,取出该年份GDP前8位的国家,生成他们的图表添加到时间轴上。1.因为我们要实现的是各个国家的GDP由于不同年份各个国家的GDP不一样,我们只显示前八位,因此我们这里要用到列表的sort排序的方法。3.GDP的单位比较大,处理单位为亿级。
目录
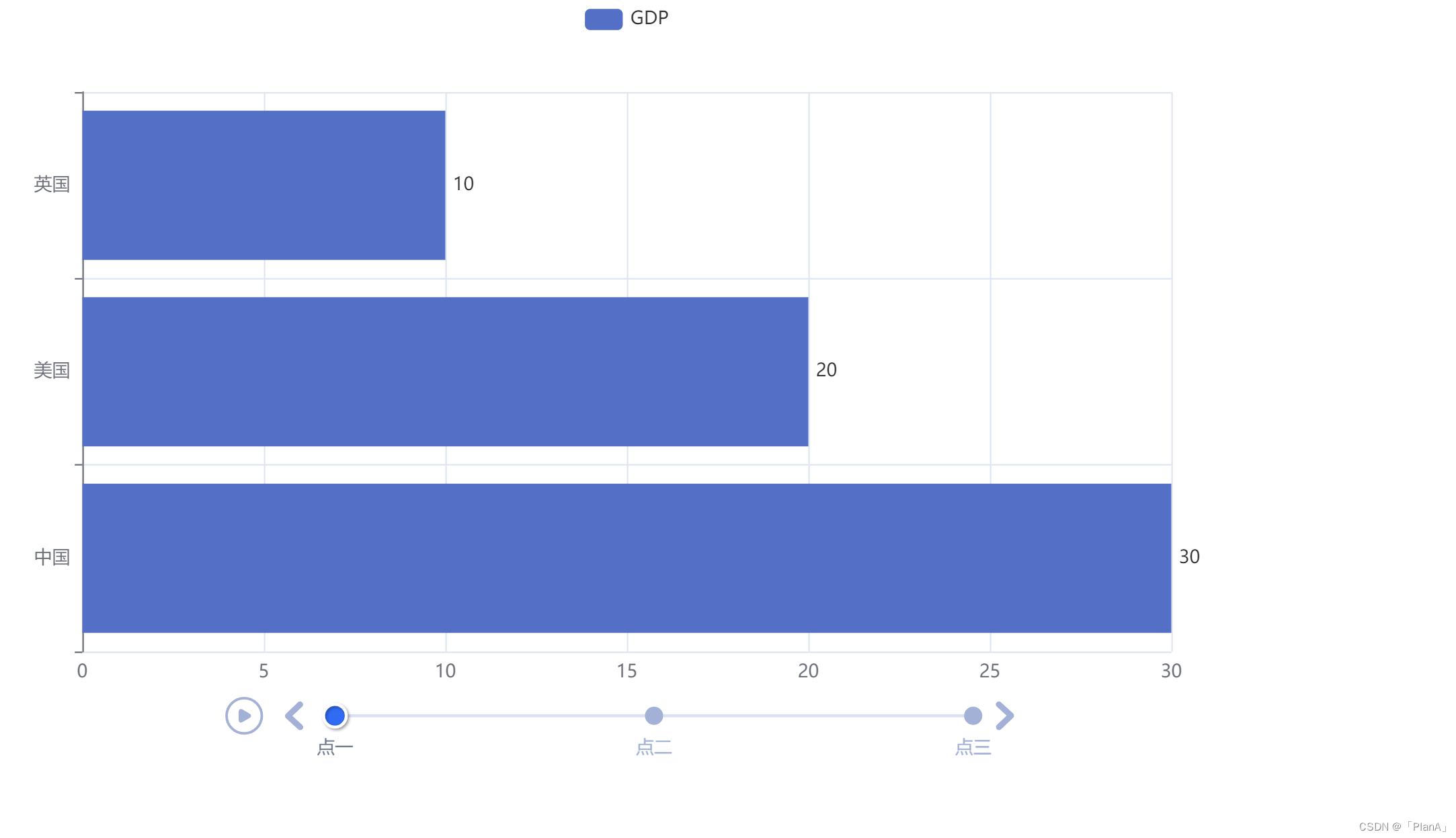
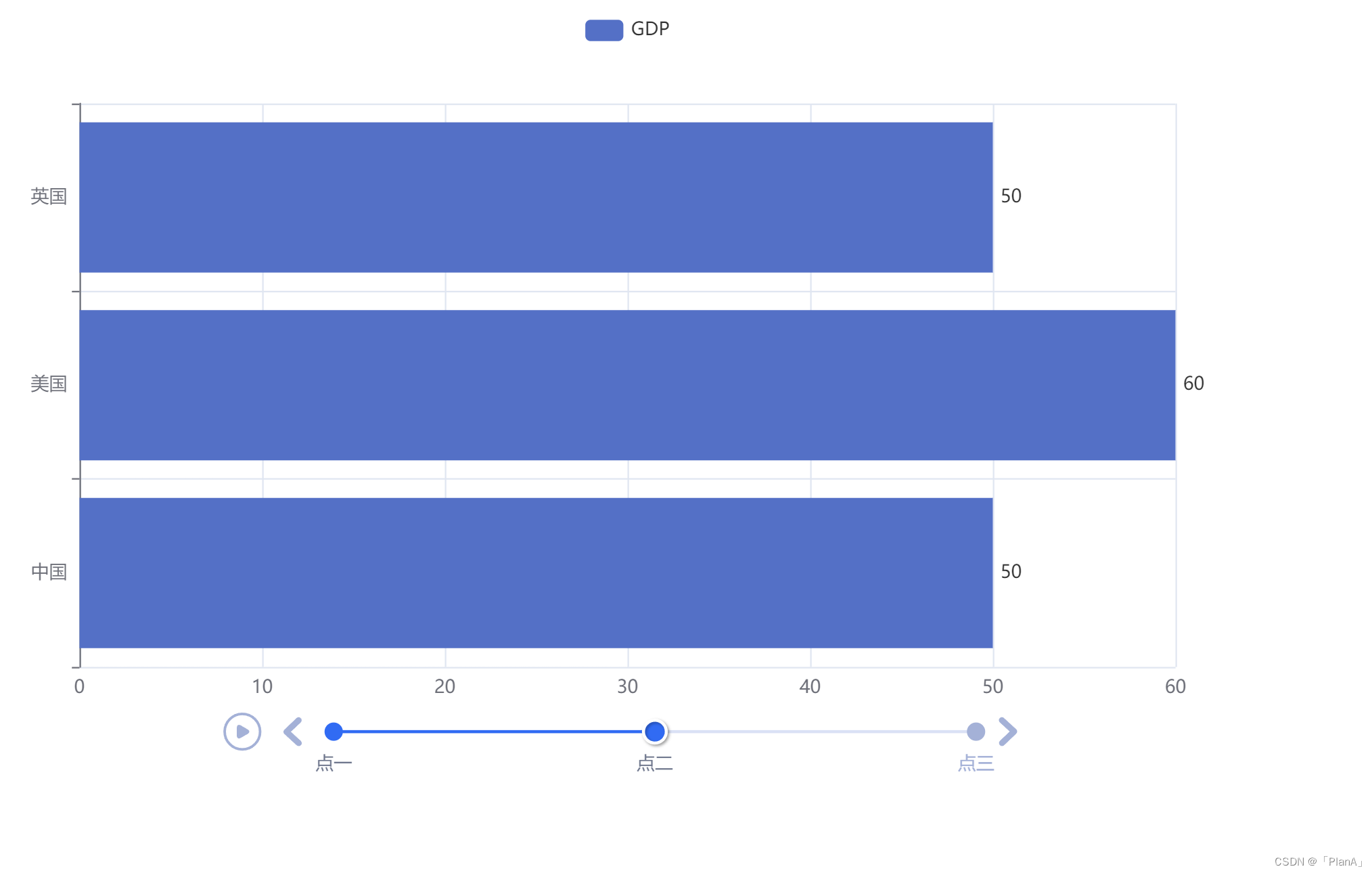
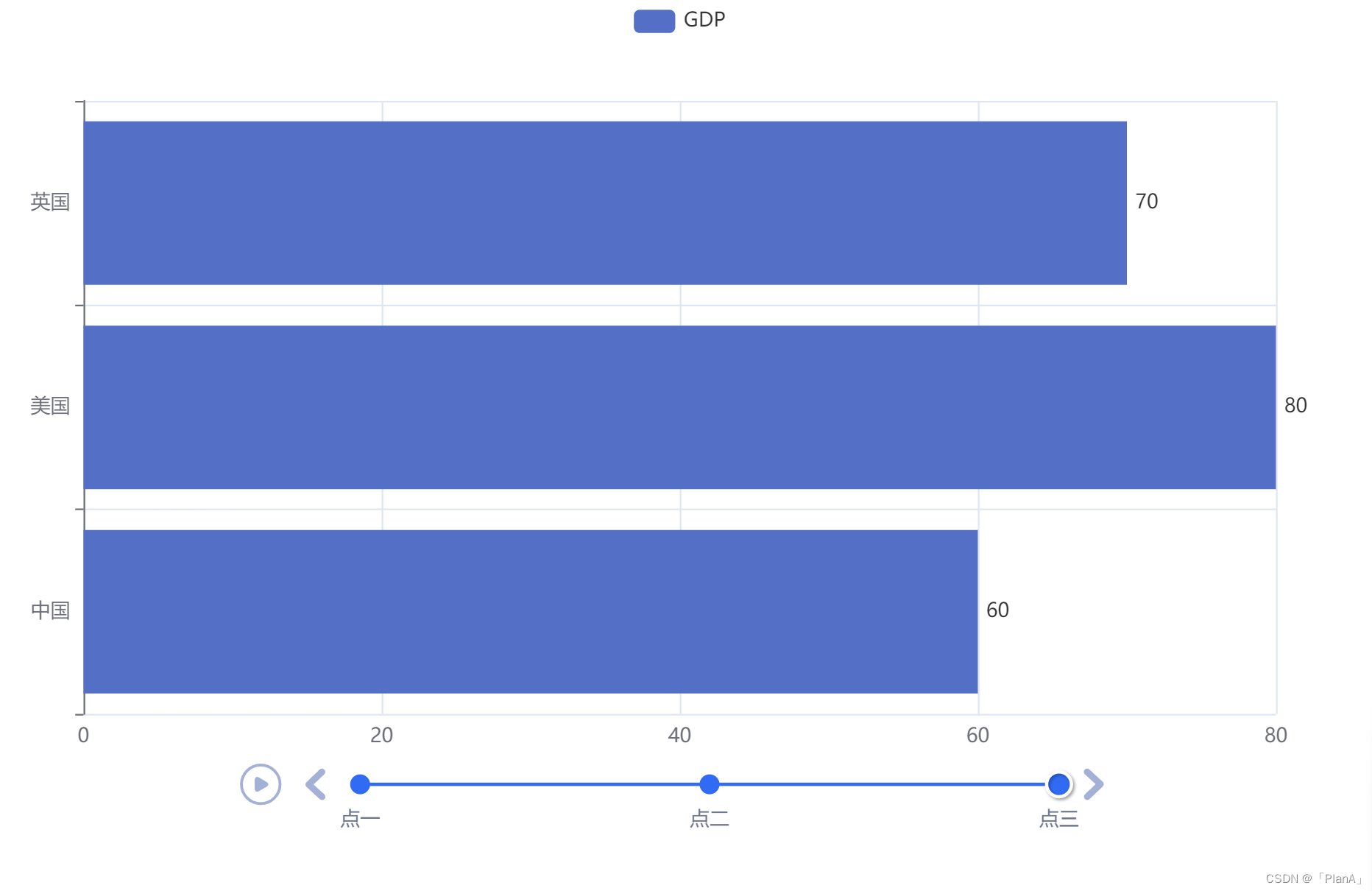
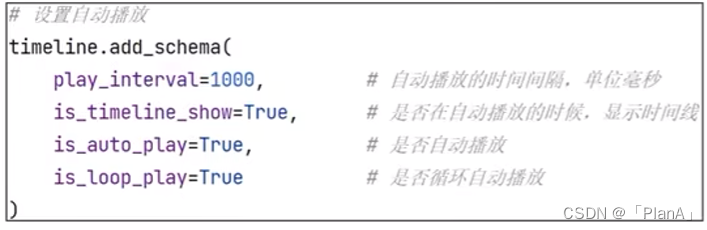
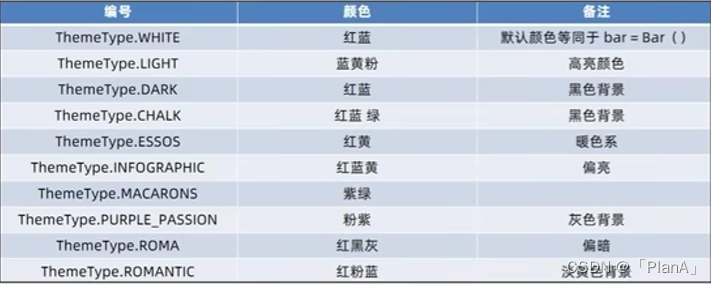
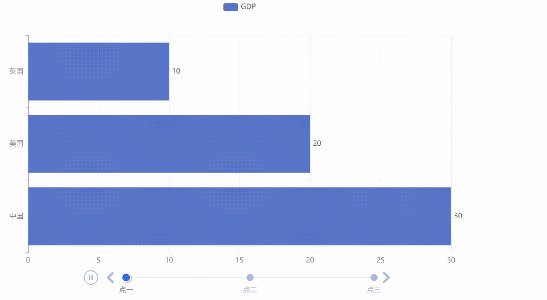
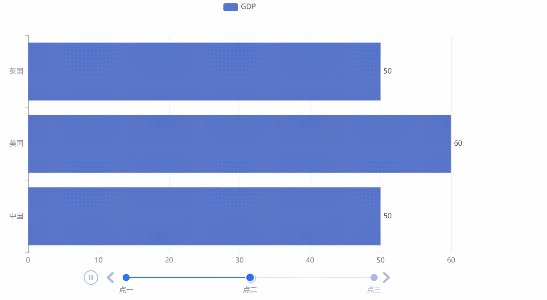
一 时间线动态图表
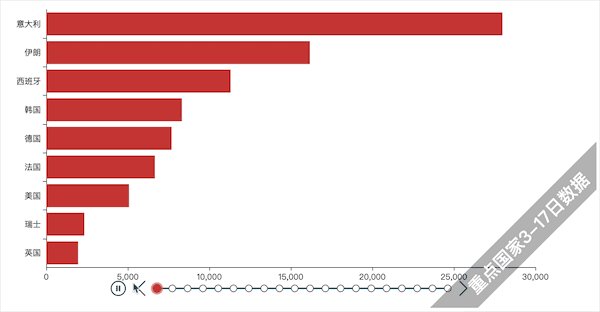
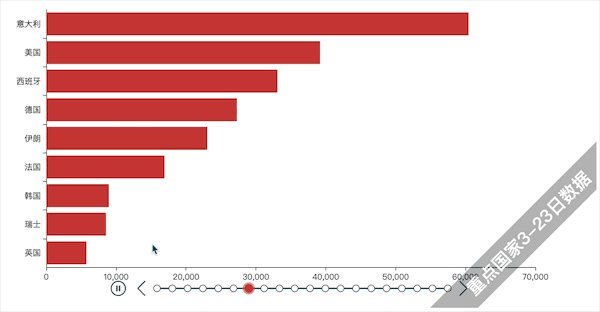
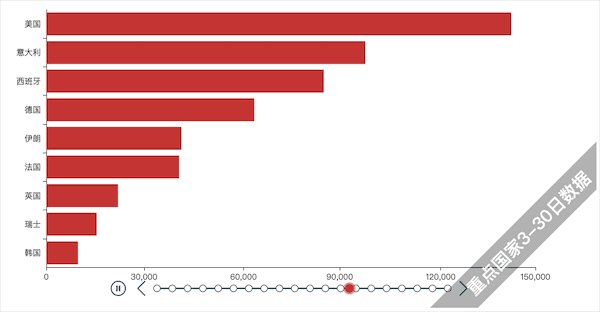
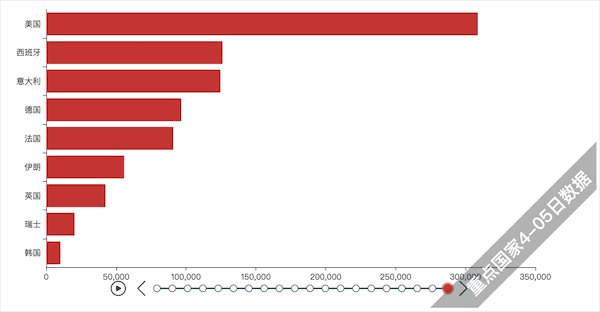
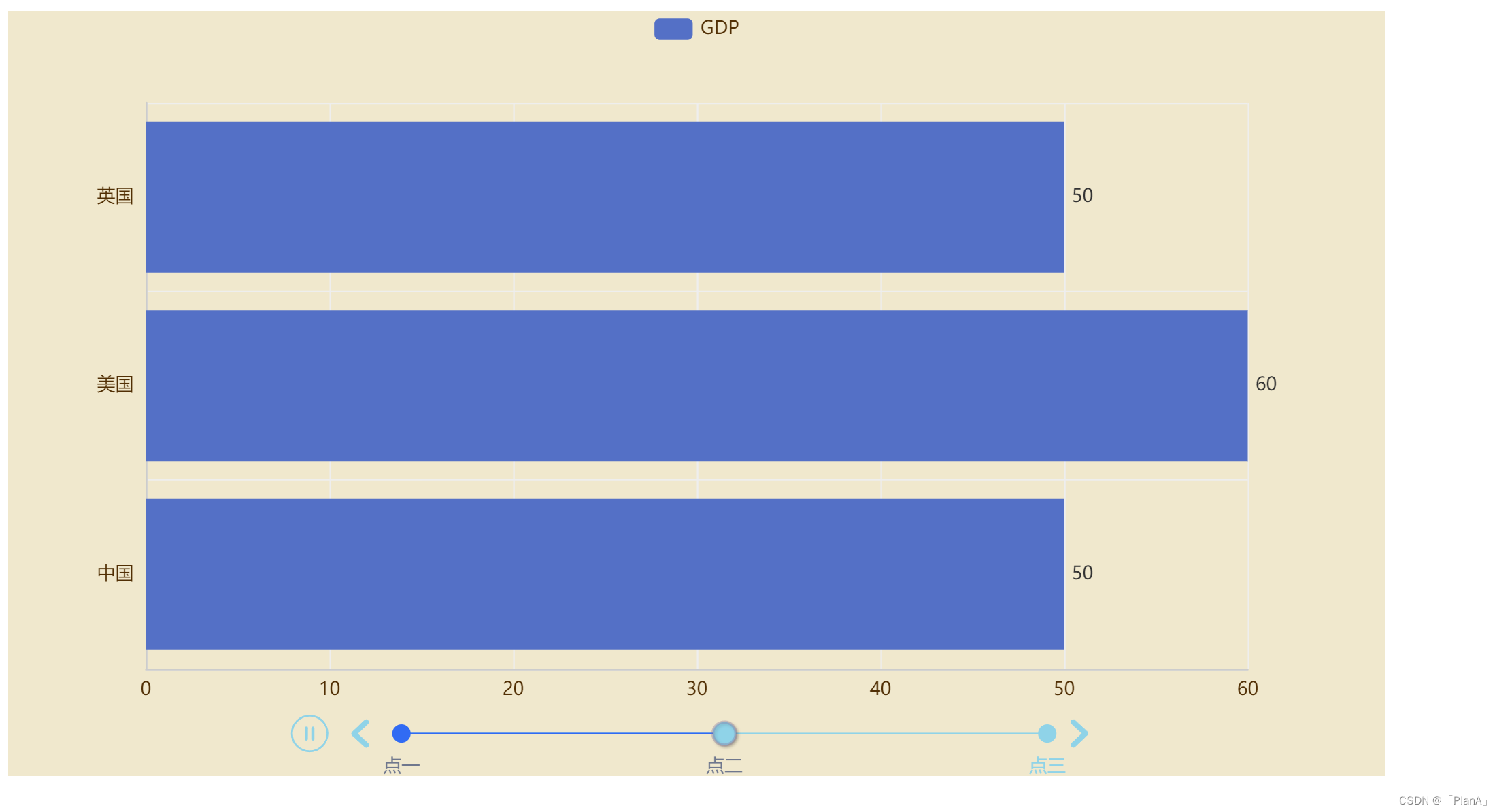
二 动态GDP柱状图
2-1 数据处理
2-2 创建图像
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。