前言: 关于项目部署,一开始也是找了很多资料,费了点时间,所以记录一下。希望能对各位有所帮助。
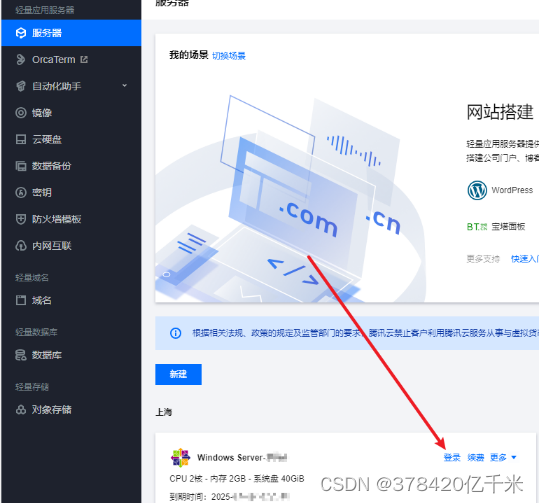
1.首先在控制台,进入云服务器的终端界面

2.输入命令和密码获取权限,并且安装宝塔界面

yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
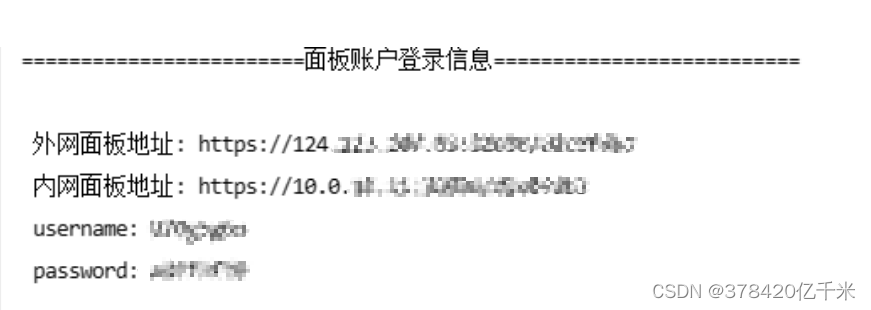
4.显示用户名和密码表示安装成功

5.访问外网地址,进入宝塔

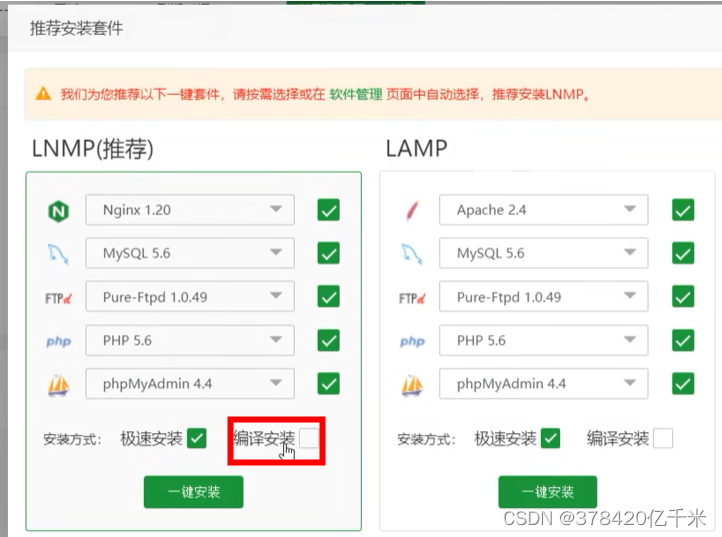
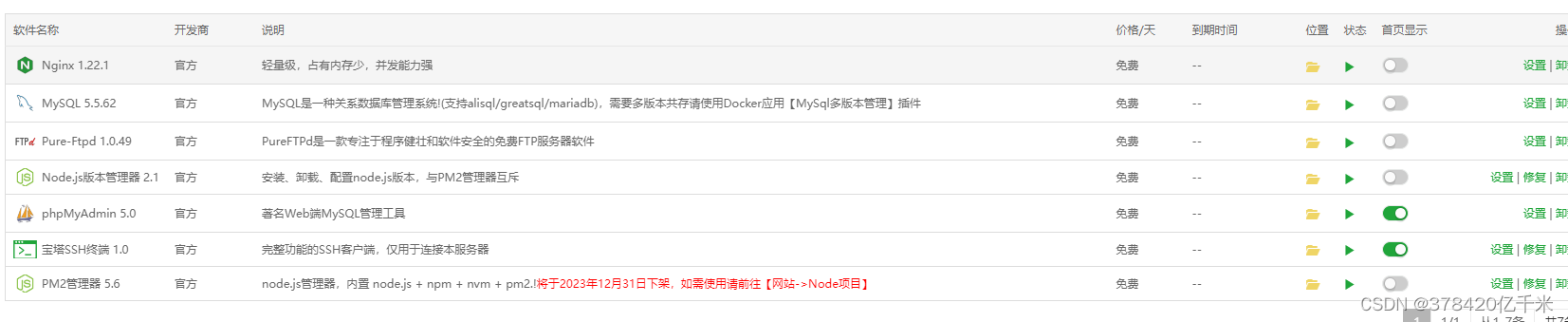
1.宝塔会提示安装条件,自主选择安装就行了

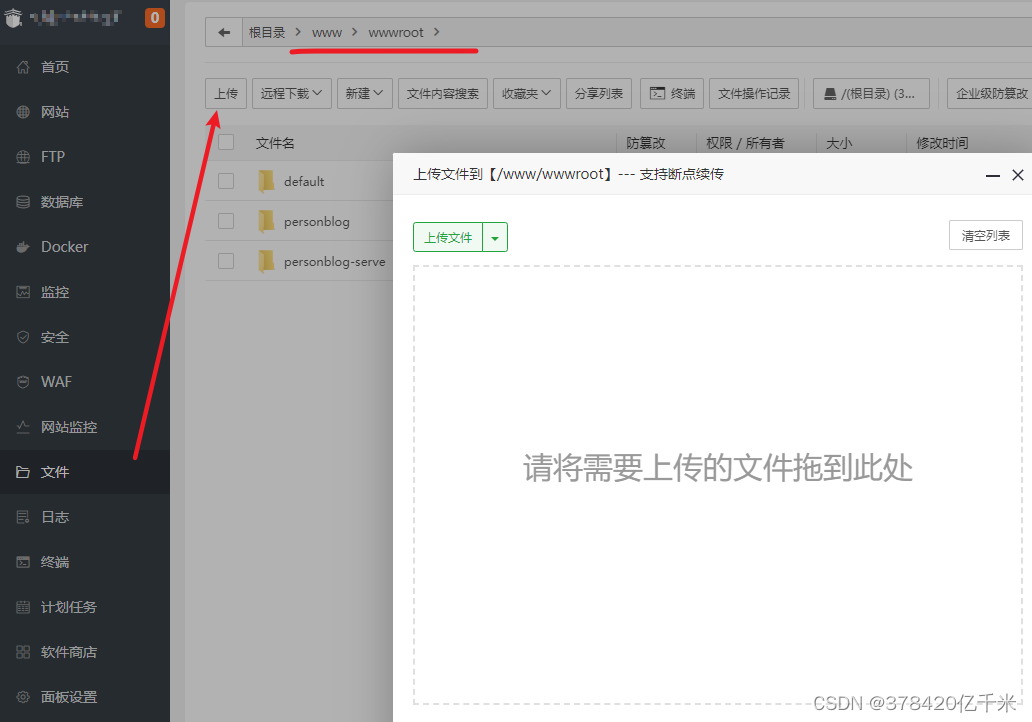
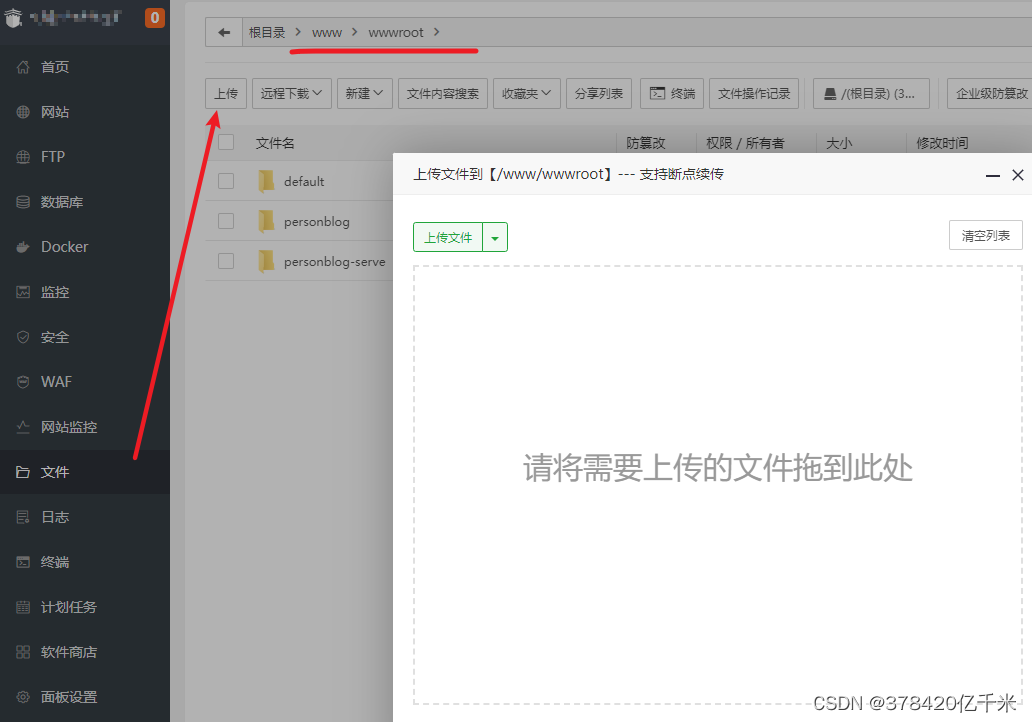
2.首先进入文件,在 www/wwwroot 目录下上传打包后的前后端项目

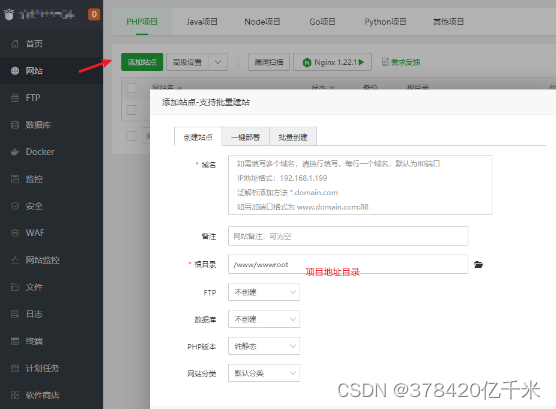
3.进入网站,添加站点 , 有域名就填域名,没有就填云服务器地址

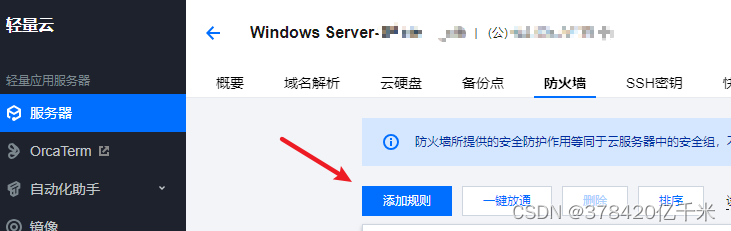
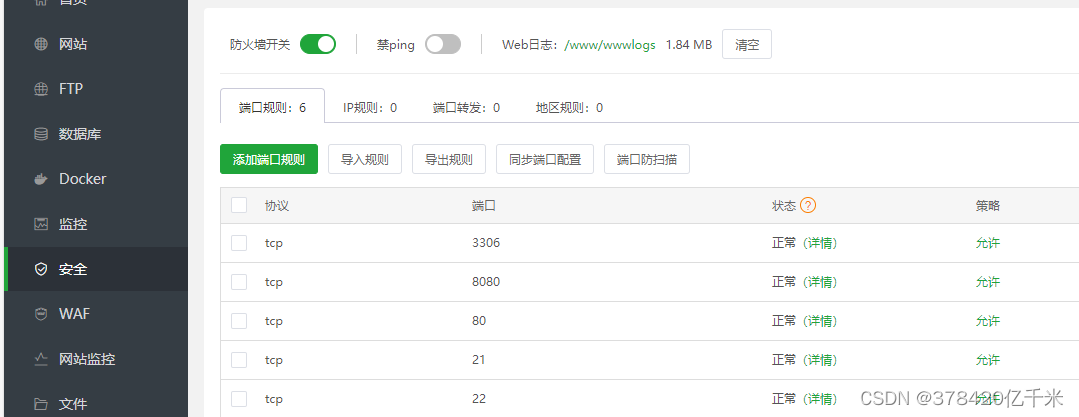
4.腾讯云的防火墙需要为填写的端口号增加白名单。输入 ip:端口号就可以访问成功了

1.将node项目上传到文件

2.在软件商店中下载node和pm2

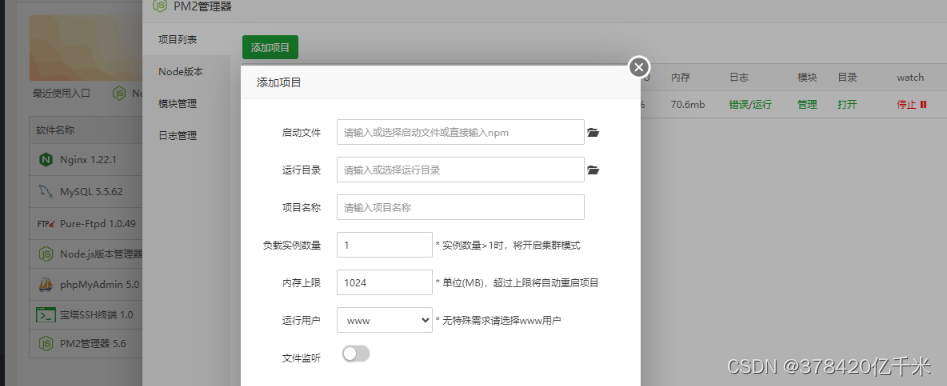
3.点击pm2的设置,设置项目地址和node版本

4.在服务器和宝塔中,放开项目的端口

5.访问IP+端口号

原文地址:https://blog.csdn.net/qq_53769810/article/details/135934155
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_65637.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!