本文介绍: 注意:传统方法无兼容性问题,但是不够优雅、方便。HTML5新方法很优雅、方便,但是有兼容性问题。优势:自定义的数据可以让页面拥有更好的交互体验(不需要使用Ajax或去服务端查询数据)。自定义属性 data: 的用法(如何设置,如何获取) ,有何优势?为了解决类似的问题,我们可以使用自定义属性(data-)。这时就不存在属性冲突的问题。此时 title 既是。
自定义属性 data: 的用法(如何设置,如何获取) ,有何优势?
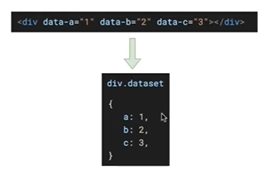
data-* 的值的获取和设置,2种方法:
举例说明:

此时 title 既是自己定义的一个属性又是标题属性。
为了解决类似的问题,我们可以使用自定义属性(data-)。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。