WebSocket — 双向通讯的艺术

简要概述
WebSocket 代表着WebSocket通讯协议,提供了一条用于客户端和服务器间实现实时、双向、全双工通信的渠道。在WebSocket引入之前,网页应用的数据更新依赖于频繁的轮询,这种做法不仅效率低下,还带来了巨大的网络资源浪费。相比之下,WebSocket的出现为网页应用提供了一种更快、更简便和资源利用率更高的数据交换方式。
WebSocket主要特征包括:
- 互动性:支持从客户端到服务器端,也支持从服务器端到客户端的不间断数据流动。
- 即时更新:可以实现页面的即时更新而无需刷新。
- 低延迟:通过最小化网络流量和减少数据传输来提高性能,使得延迟降到最低。
- 高兼容性:大多数现代浏览器都支持WebSocket通信。
- 加密传输:通过TLS/SSL机制保障数据传输安全。
- 跨平台灵活性:WebSocket可在多种开发语言和不同平台上实施,并支持移动端应用。
在前端的实施
通过WebSocket API,开发者在网页应用中得以使用WebSocket。这个API包含如下组件:
- WebSocket对象:负责创建WebSocket连接的 JavaScript 对象。
- WebSocket事件:包括:
- open:连接成功后触发。
- close:连接关闭时触发。
- message:接收消息时触发。
- error:连接发生错误时触发。
- WebSocket属性:对象的属性包括readyState、bufferedAmount等。
除了API接口,还有如协议升级和数据帧格式的多个WebSocket规范,确保了不同的实现能够互通。
TCP 协议

基本概述
传输控制协议(TCP)是一种可靠的、基于连接的通讯协议,广泛应用于互联网传输中。它确保网络层的数据安全有效传递,并负责传输层的数据传递管理。
TCP的核心特性包括:
- 可靠传输:确保数据包能完整且准确的到达目的地。
- 连接型服务:在数据传输前需建立连接并在结束后断开连接。
- 流量控制:调整数据传输速度,防止网络拥堵。
- 拥堵控制:降低数据传输速度以缓解网络拥堵。
- 数据包头部负担:需要额外头部信息来维护连接状态和控制流量,导致每个包的有效载荷减少。
工作原理
TCP的工作机制涉及:
- 将数据分割成多个包并附加必要的头部信息,如源地址、目标地址和序列号等。
- 接收方收到数据包后,校验完整性,确认无误后发送 ACK 回复。
- 发送方接收 ACK 信号,以确定数据成功传递。
WebSocket 与 TCP 的异同
加深理解 WebSocket 和 TCP 关系
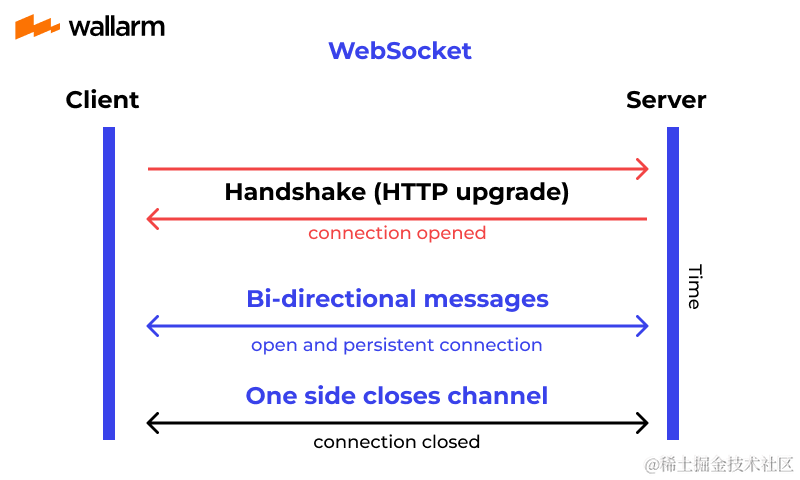
WebSocket 作为运行于TCP之上的一种高效通信协议,它提供了长期开启的客户端和服务器之间双向通信通道,与TCP三次握手过程类似。WebSocket的握手通过HTTP完成。建立后,通道保持开放以进行数据交换,确保了TCP协议的可靠性和流量控制。
核心差异
WebSocket和TCP之间的主要差异可总结为:
- 建立连接: WebSocket除了经典的TCP三次握手以外,还需要 HTTP 协议头中的Upgrade字段以升级至WebSocket连接。
- 数据传输单位: WebSocket更倾向于以消息为单位传输数据,而TCP则是字节流。
- 数据处理: WebSocket相对于TCP,添加了数据压缩和消息分片的额外处理。
- 实时性: 保持连接状态下的WebSocket通讯协议具备更高的实时交互能力。
调试 TCP 及 WebSocket 接口实例
以 Apifox 软件为例,下文将展现如何发送TCP和WebSocket请求。
调试 TCP 示例
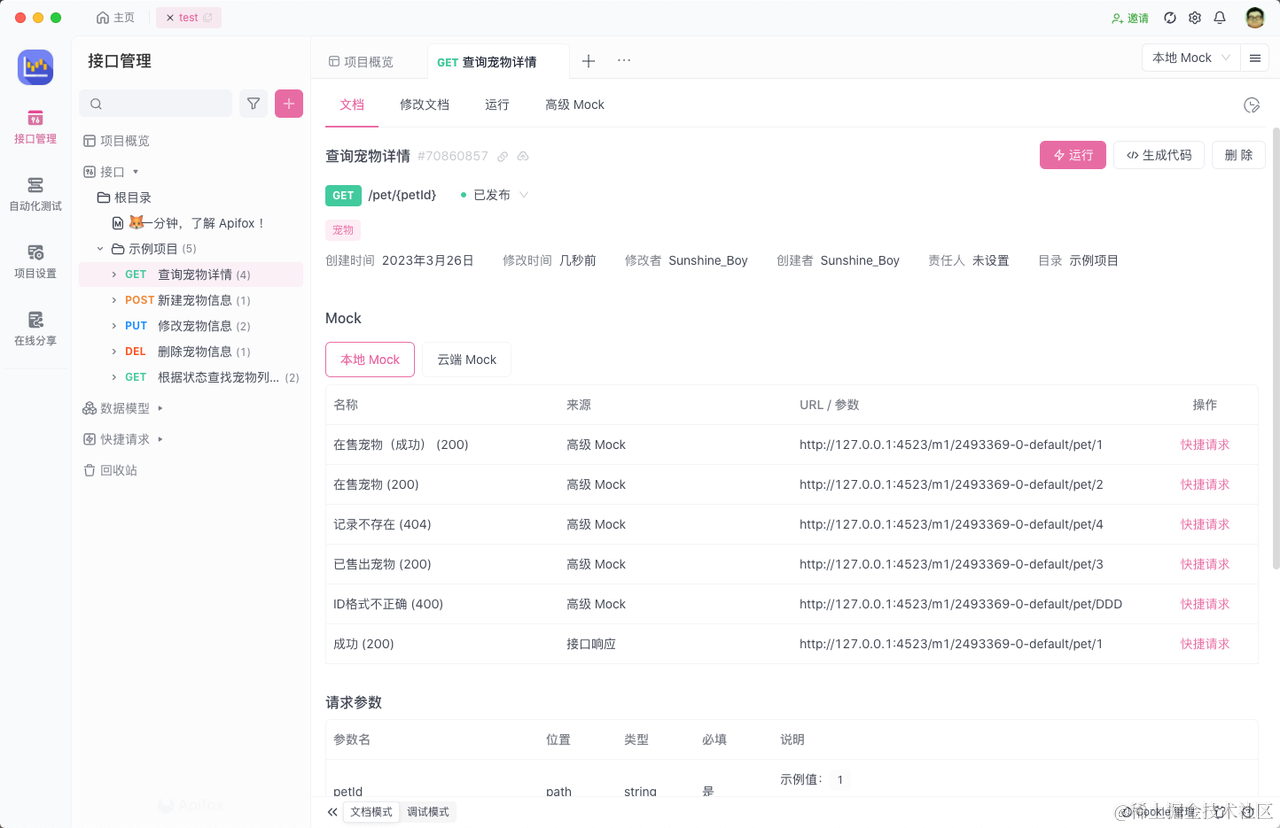
发送TCP请求需要:
- 建立请求,并填入URL、请求方法、名称。
- 在运行页面发送请求。

- 若需Mock数据,切换至本地Mock环境。

新建及测试 WebSocket 连接
在Apifox中创建一个WebSocket请求步骤包括:
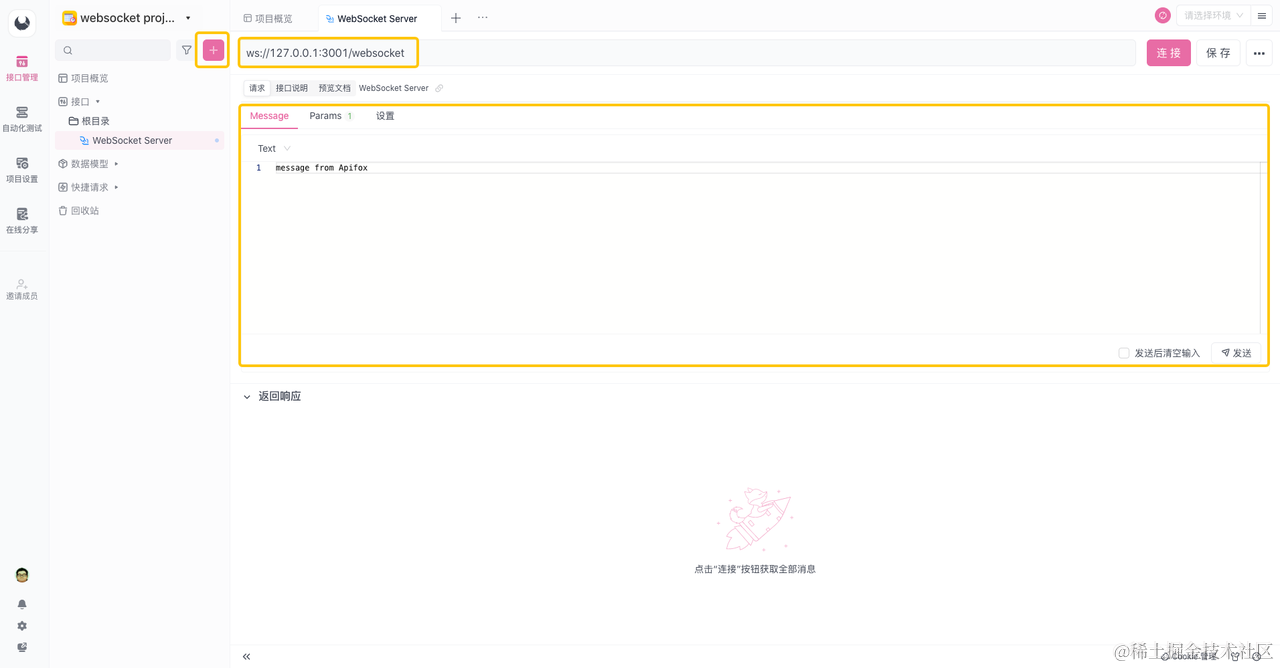
- 点击创建按钮。
- 输入WebSocket服务的地址。
- 填写消息内容和参数。

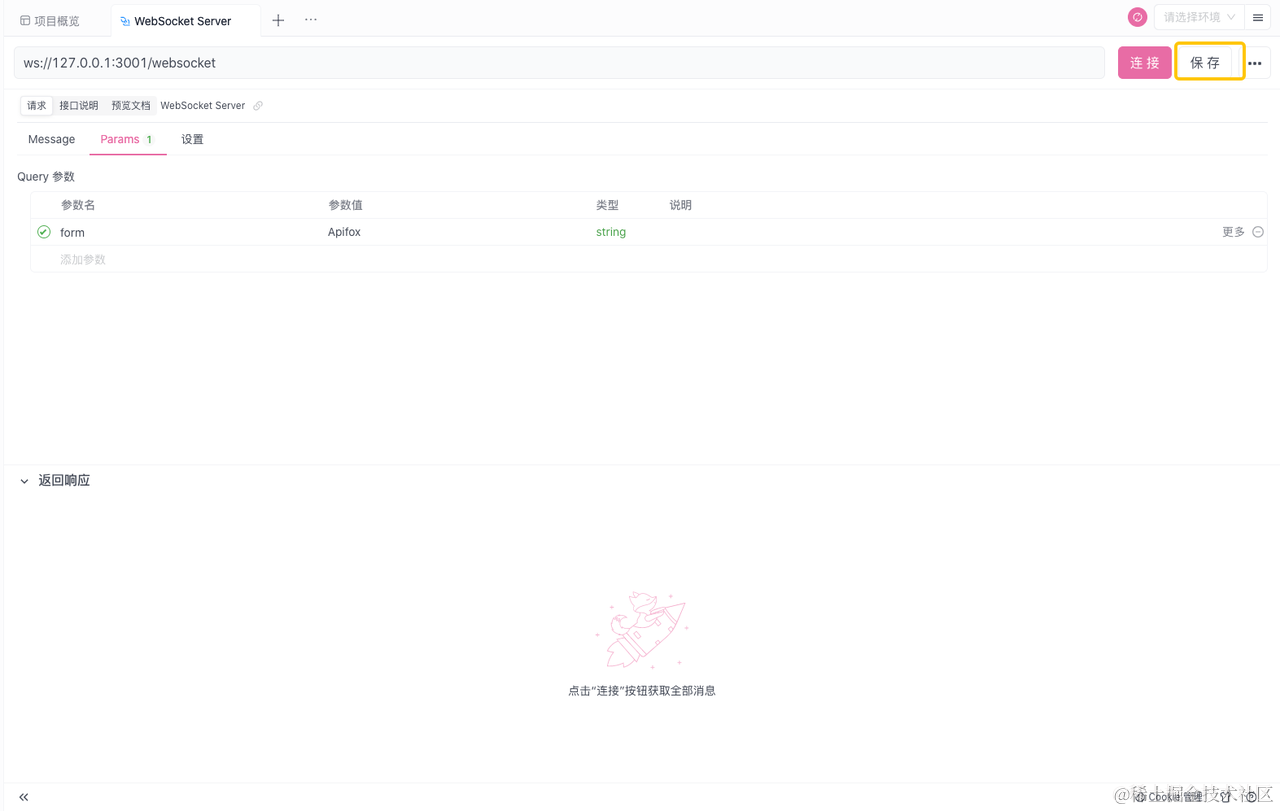
发送消息和参数给服务器,以及如何保存WebSocket请求的步骤:
- 输入Message中的内容将被传输至服务器。
- 使用Params传输参数或查询字符串。
- 保存请求便于后续使用。

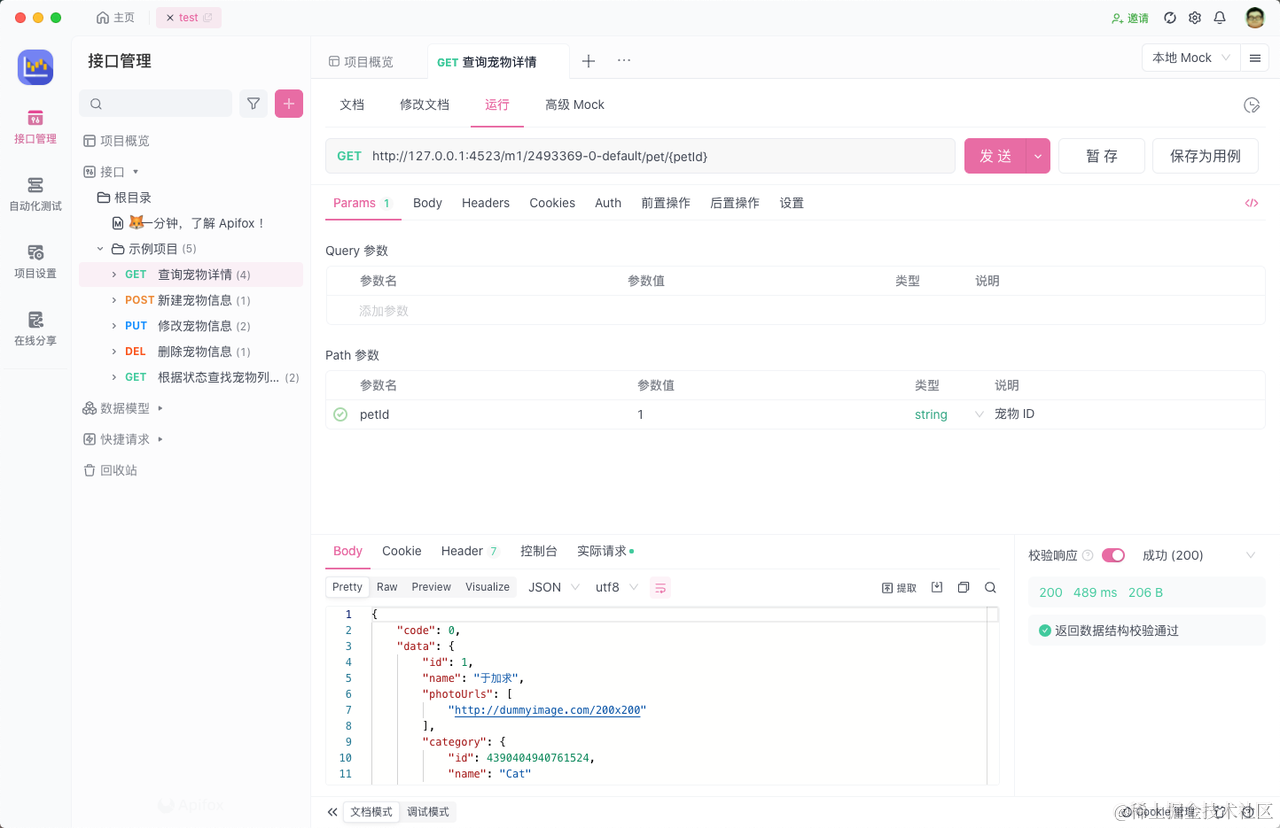
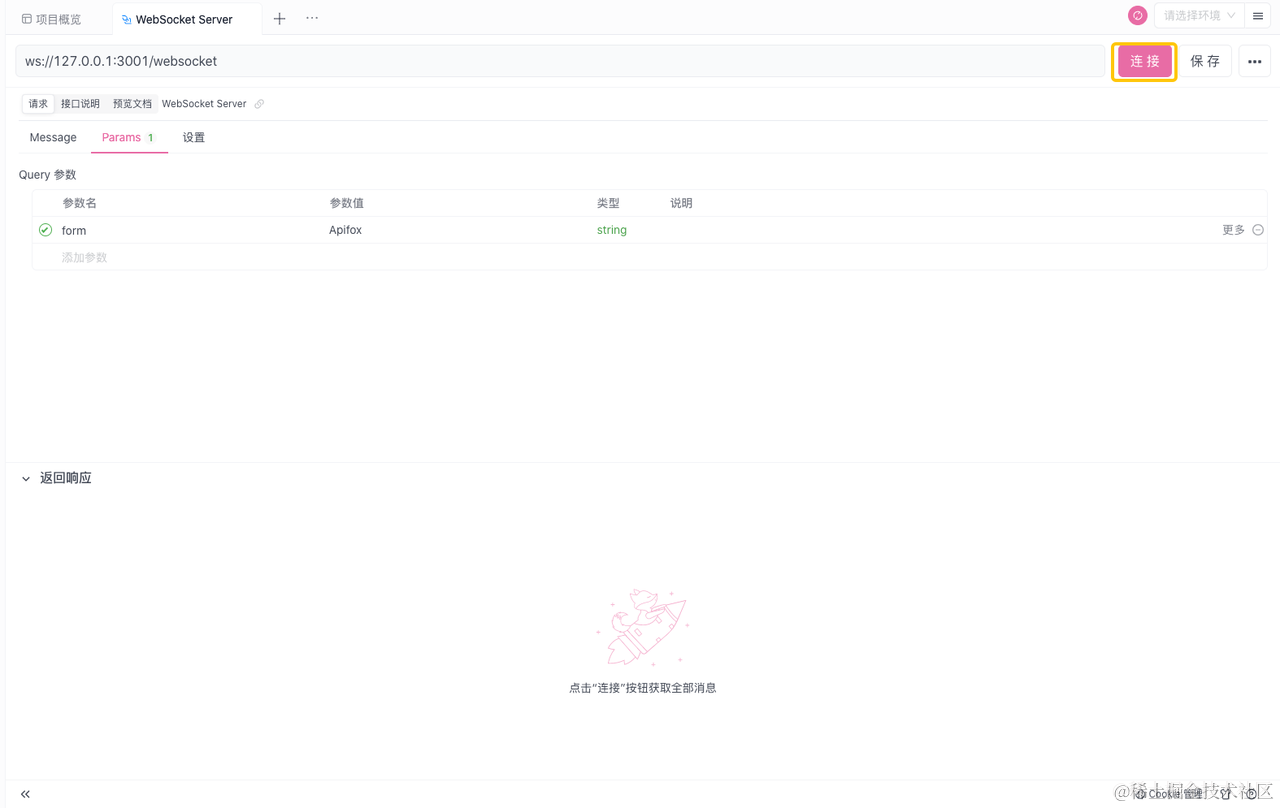
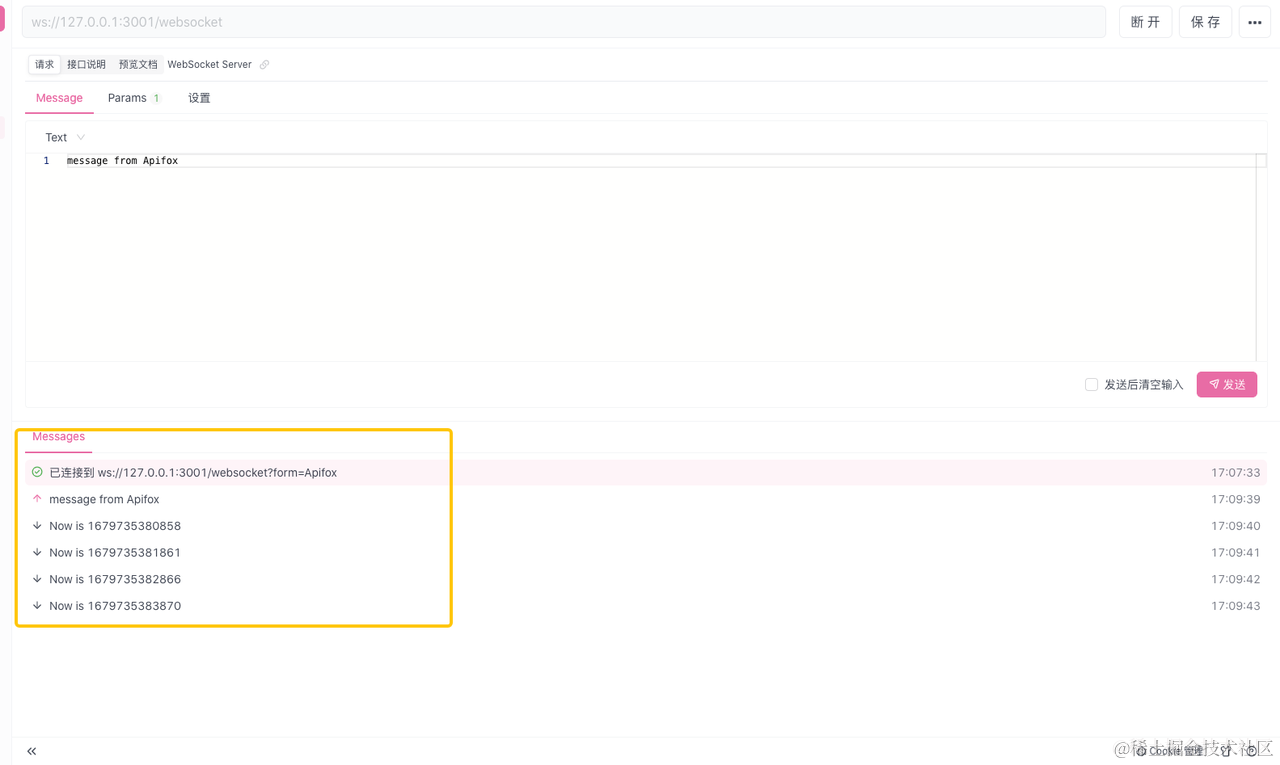
建立并发送WebSocket请求:
- 与服务端建立WebSocket连接。
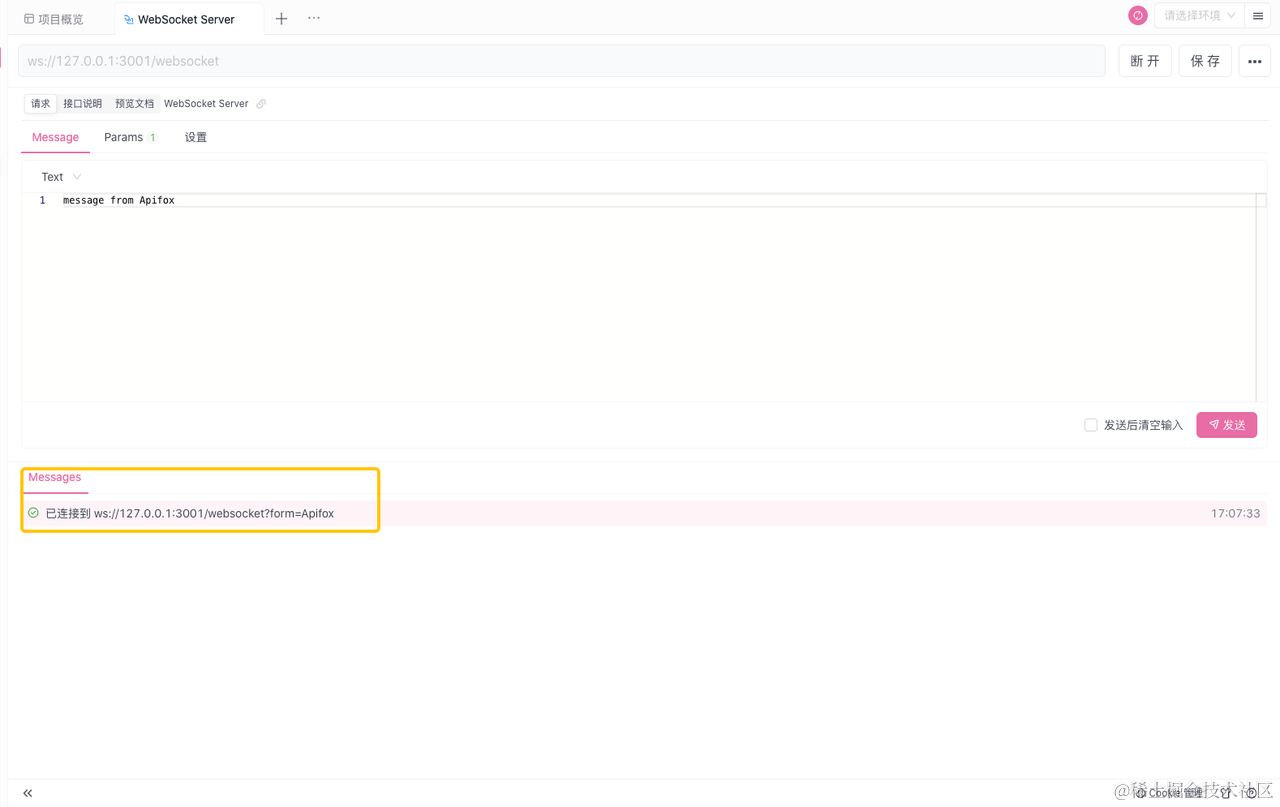
- 发送消息并接收服务器回应。

- 服务端接收连接后的反馈信息。

- 使用Apifox发送消息,服务端像客户端一样可发送返回信息,例如时间戳。

总结
通过深入理解WebSocket和TCP协议,我们得以为Web应用开发提供实时、高效的通信解决方案。WebSocket在TCP的稳固基础上加入了全双工通信特性,为用户交互和实时数据传输开辟了新天地。利用Apifox等工具的便利性,开发者能够轻松地调试和优化这些协议的应用,确保现代Web应用的通信无缝且高效。
知识扩展
原文地址:https://blog.csdn.net/m0_73898769/article/details/135957520
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_65881.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!