本文介绍: import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。首先尝试我们经常用的require动态引入, 发现报错:require is not defind,这是因为 require 属于 Webpack 的方法,我现在的环境是 vue3.0 + vite。因为配置后打包,会多一层路径,导致获取不到图片,这时可以判断开发环境,加上这层路径。这里还有一点,在vite.config.js 中如果有配置 base,那这里还是不行。1、 适用于处理少量链接的资源文件。
首先尝试我们经常用的require动态引入, 发现报错:require is not defind,这是因为 require 属于 Webpack 的方法,我现在的环境是 vue3.0 + vite
1、 适用于处理少量链接的资源文件
2、图片在src目录下
vite官网的静态资源引入参考地址
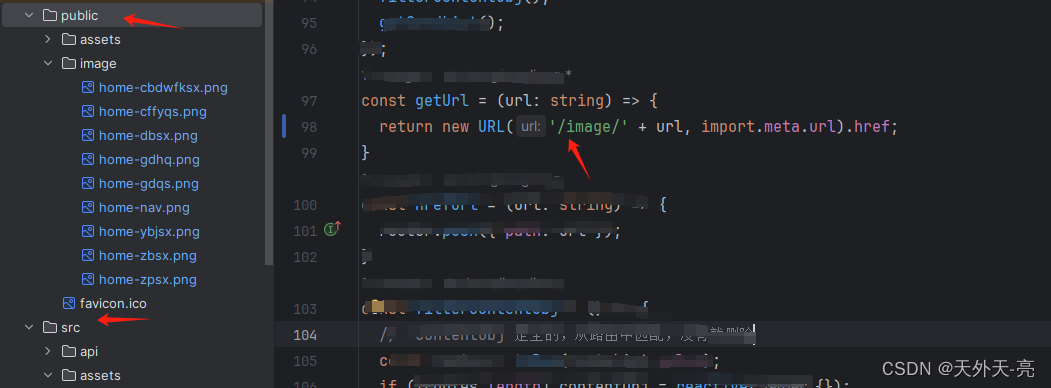
new URL(url, import.meta.url)
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL:

这里还有一点,在vite.config.js 中如果有配置 base,那这里还是不行

因为配置后打包,会多一层路径,导致获取不到图片,这时可以判断开发环境,加上这层路径。production是生产环境的意思
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






