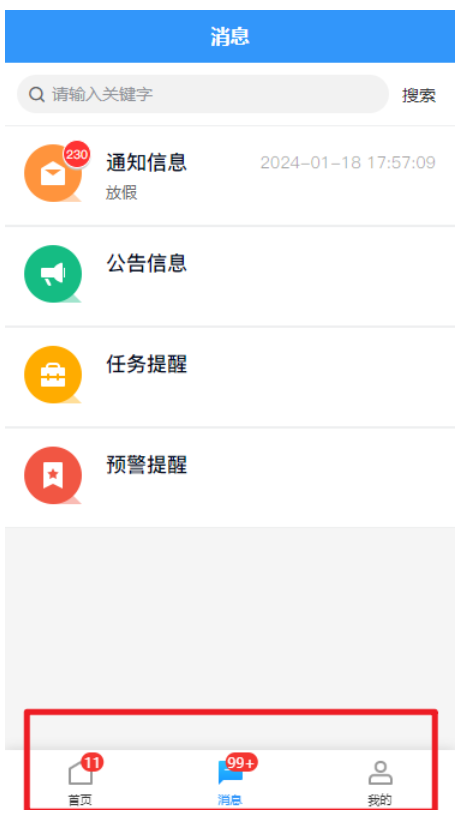
本文介绍: uniapp底部栏设置未读红点或角标

pages.json
workbench/index.vue(路径自定义,看具体业务)
API
uni.setTabBarBadge(OBJECT)
为 tabBar 某一项的右上角添加文本。
OBJECT参数说明:
uni.removeTabBarBadge(OBJECT)
移除 tabBar 某一项右上角的文本。
OBJECT参数说明:
uni.showTabBarRedDot(OBJECT)
显示 tabBar 某一项的右上角的红点。
OBJECT参数说明:
uni.hideTabBarRedDot(OBJECT
隐藏 tabBar 某一项的右上角的红点。
OBJECT参数说明:
uni.onTabBarMidButtonTap(CALLBACK)
监听中间按钮的点击事件
Tip
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。