rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
window 节点常用的配置项

tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部 tabBar
顶部 tabBar
注意:
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon(图标),只显示文本
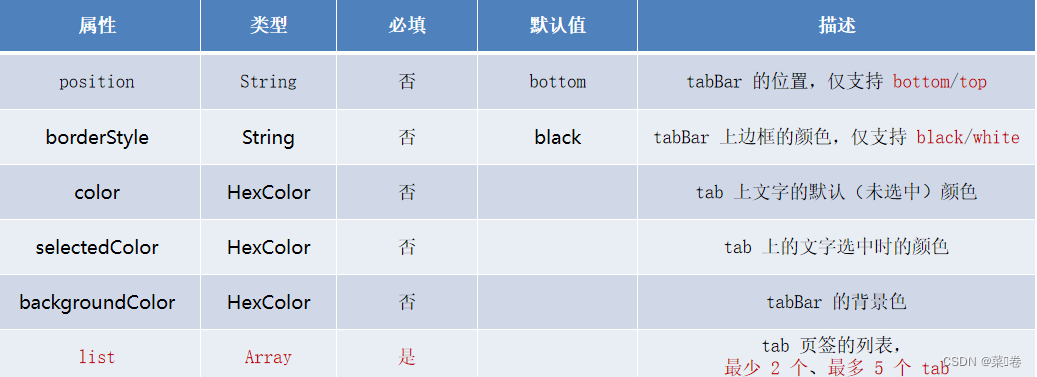
tabBar 节点的配置项

每个 tab 项的配置选项

页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
页面配置中常用的配置项

原文地址:https://blog.csdn.net/qq_53568730/article/details/135751185
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_65999.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






