本文介绍: 使用 GoGoCod 升级到Vue3+ElementPlus 适配处理
此篇为 《Vue2+ElementUI 自动转 Vue3+ElementPlus(GoGoCode)》 的扩展!
Vue3 适配
Vue3 不兼容适配
GoGoCode 自动升级适配
Webpack 转 Vite 适配
动态加载文件 Webpack 用 require.context, Vite 用 import.meta.glob
Webpack 用 require.context
Vite 用 import.meta.glob
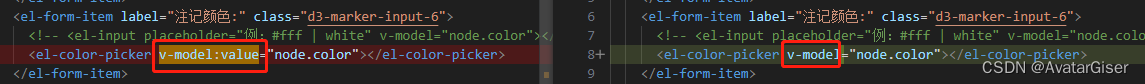
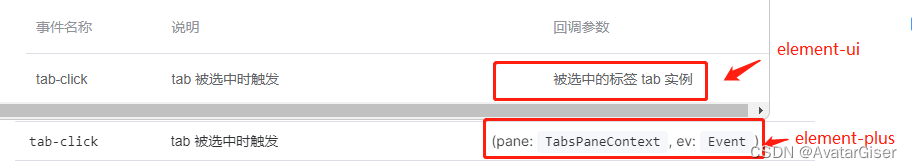
Element Plus 适配
解决: 官网中 el-button type=“text” 用于链接按钮已在 v3.0.0 废除
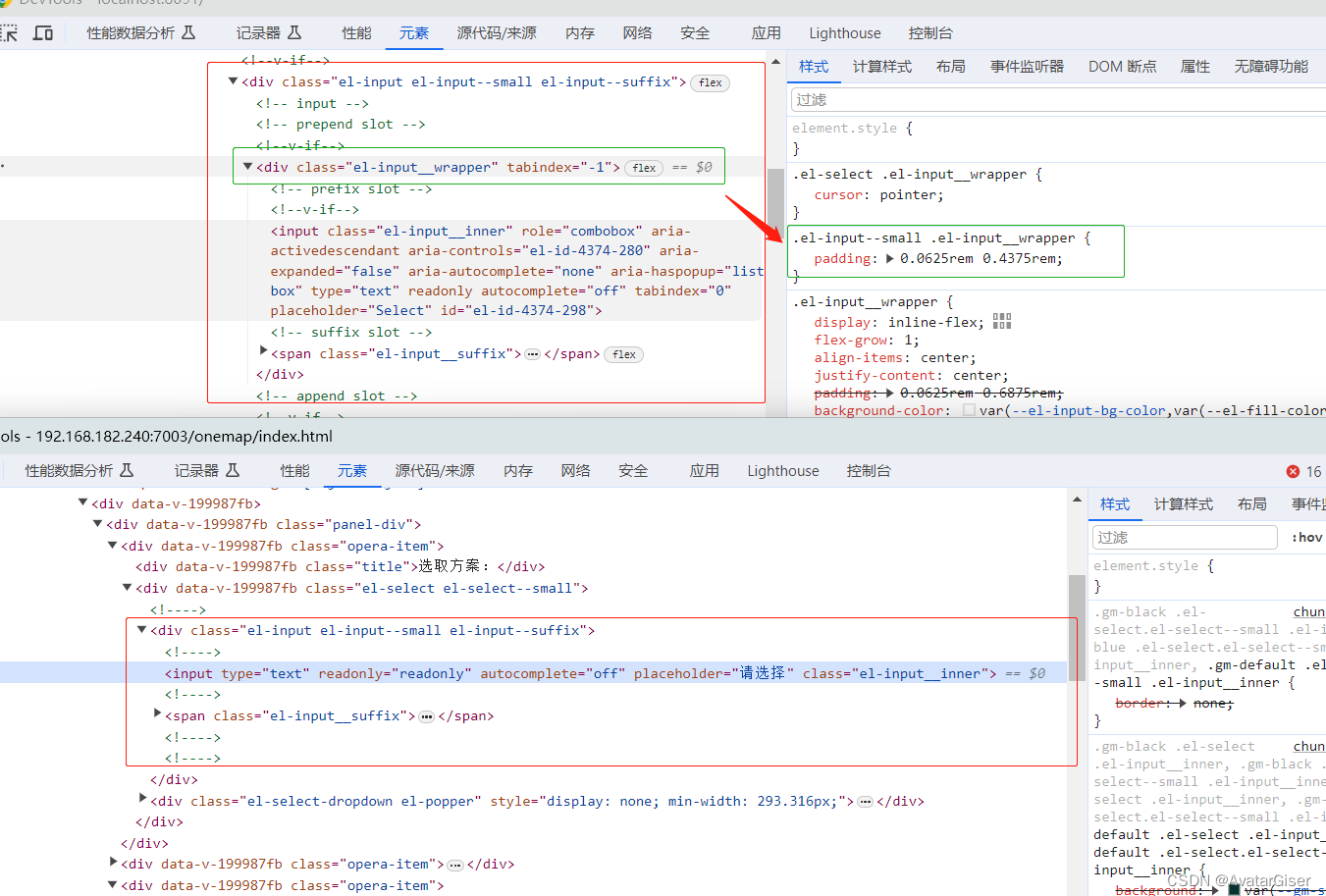
解决: 属性 size 在 ElementUI 和 ElementPlus 之间有差异
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。