本文介绍: van-button type=”primary”>按钮
1. 微信小程序 使用npm包
1.1. npm初始化
如果你的小程序项目没有安装过npm包的话,你需要先初始化npm

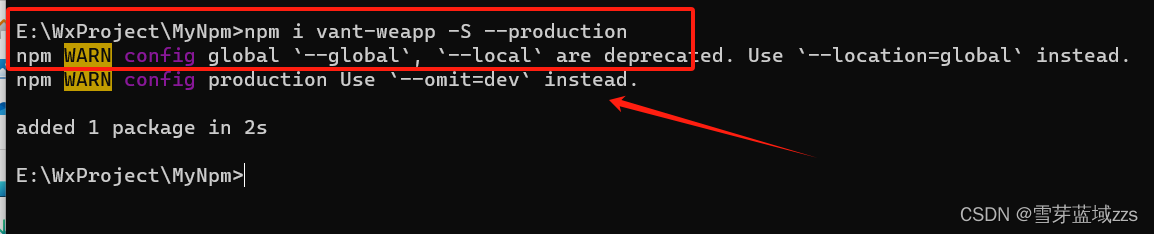
1.2. 安装npm包
这里以vant-weapp(小程序UI组件库)为例:

1.3. npm包构建
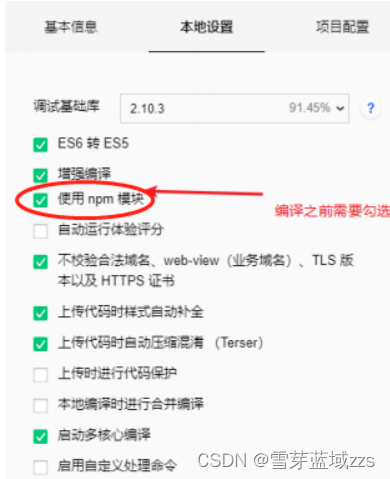
1.3.1. 点击微信开发者工具右上角详情——>本地设置,选中使用npm模块
新版开发工具忽略此步骤,没有“使用npm模块”,默认可用npm下载)

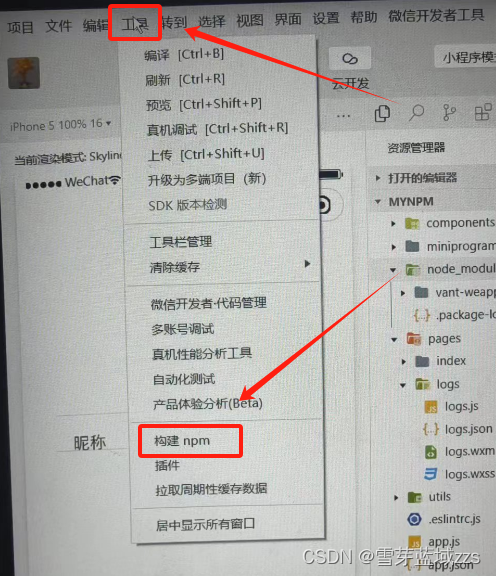
1.3.2. 点击微信开发者工具菜单栏的工具,选择构建npm
 ### 1.3.3. ### 1.3.3. 当显示如下表示npm构建成功,构建完成就可以使用npm包了
### 1.3.3. ### 1.3.3. 当显示如下表示npm构建成功,构建完成就可以使用npm包了

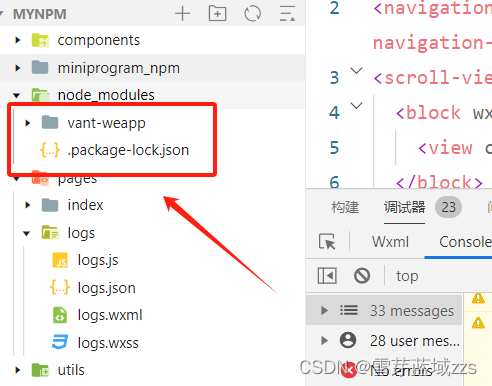
1.3.4. npm包构建完成之后项目的结构如下:
1.4. 使用npm
1.4.1. js中引入npm包
1.4.2. 使用 npm 包中的自定义组件
1.5. 使用npm实例:
1.5.1. js中引入npm包:
1.5.2. 使用:
1.6. 使用 npm 包中的自定义组件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。