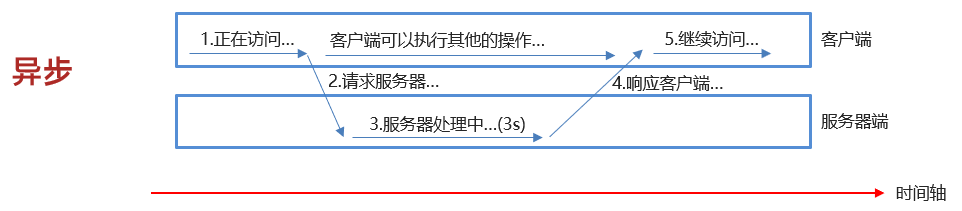
本文介绍: Promise 的编程模型依然充斥着大量的 then 方法,虽然解决了回调地狱的问题,但是在语义方面依然存在缺陷,代码中充斥着大量的 then 函数,这就是 async/await 出现的原因。浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。异步发送请求过程如下浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。相信到了这里,大家对axios的基础使用有了基本的了解,接下来,我们就好好研究一下我们的。我们的入门案例中就使用的是get请求。

异步请求

Ajax
我们先来看一下axios的基础版本ajax,这里大家了解即可!
可以看出,前端给后端发送请求,主要由三部分组成:
Axios
其实,axios是由ajax封装得来的,他简化了ajax的重复工作,使我们工作更简单
入门案例
我们以get请求为例来来研究axios的使用
方法一:
请求方式
get
post
put
patch请求
delete
all 并发请求(了解)
响应
async和await
async/await 出现的原因
入门案例
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)




