本文介绍: 6、在代码中动态加载时,HTML字符无法识别,需要使用unicode编码。开发时需要进行编码转换。在进行wpf 开发工作过程中遇到字体图标无法预览的问题,特此记录。3、找到 Glyph Chart 查看字体html字符编码。1、把需要预览的字体文件上传到网站上进行转换。5、在wpf中直接使用即可。2、下载文件后进行解压。
在进行wpf 开发工作过程中遇到字体图标无法预览的问题,特此记录。
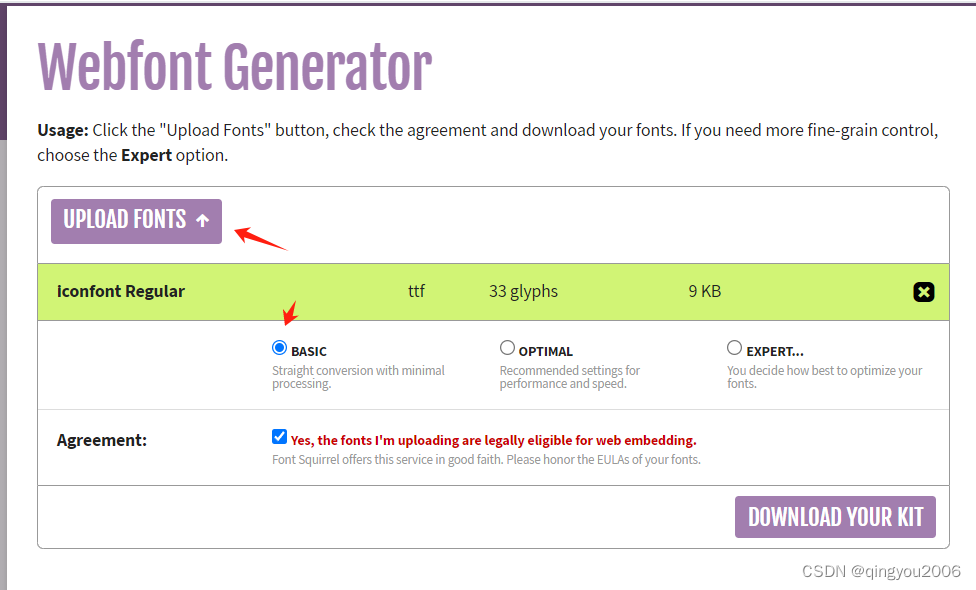
1、把需要预览的字体文件上传到网站上进行转换
Create Your Own @font-face Kits » Font Squirrel 2、下载文件后进行解压。
2、下载文件后进行解压。
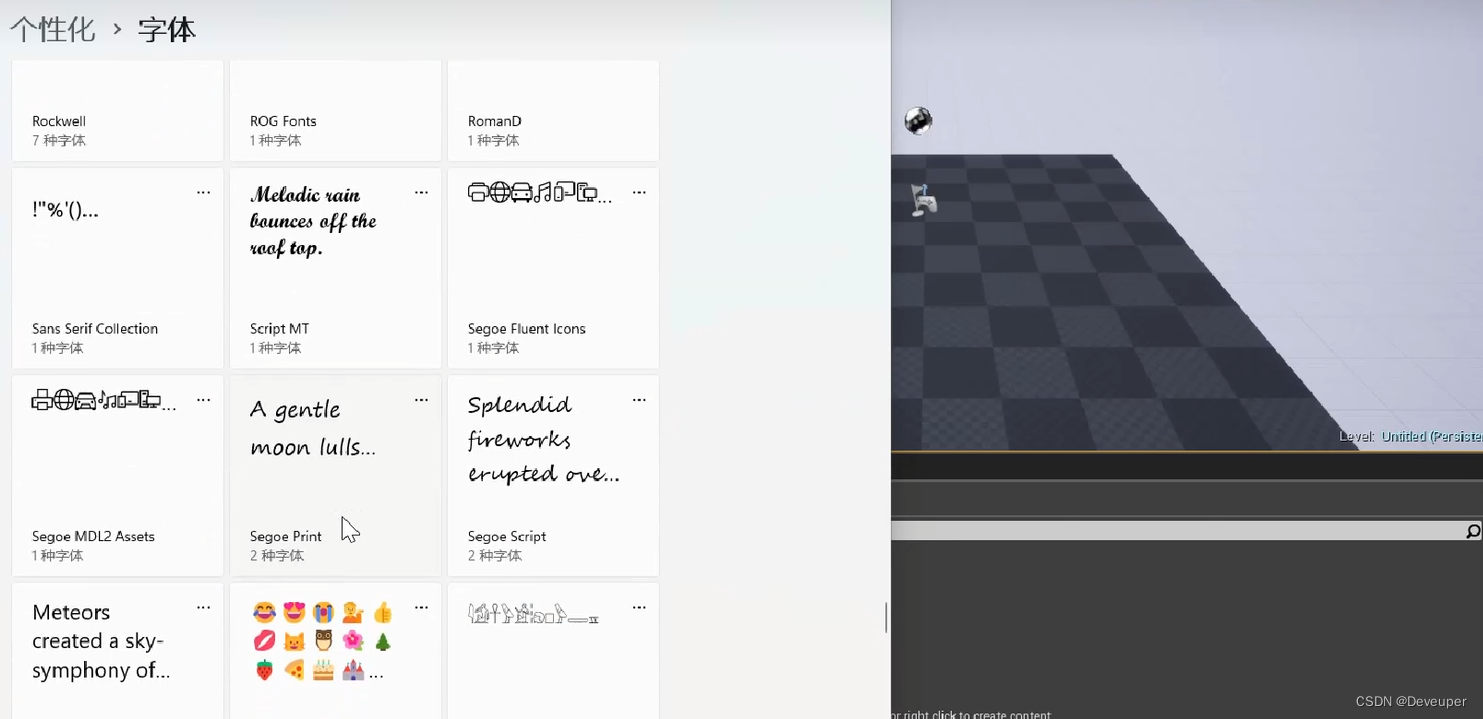
3、找到 Glyph Chart 查看字体html字符编码 4、在wpf中直接使用即可
4、在wpf中直接使用即可
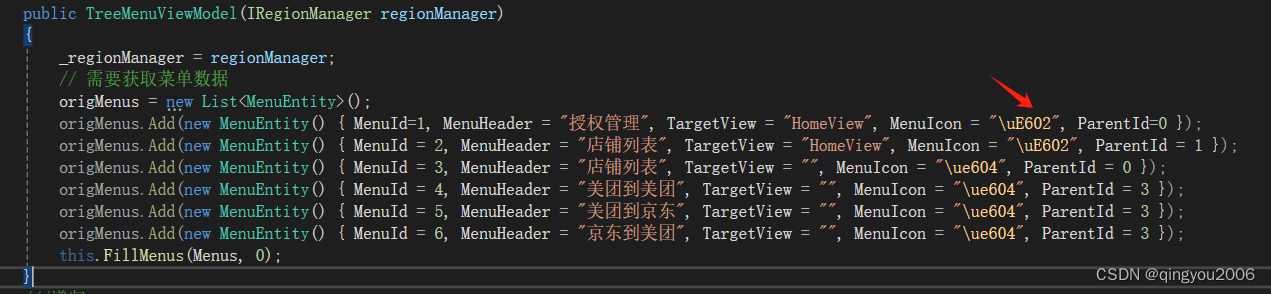
5、在代码中动态加载时,HTML字符无法识别,需要使用unicode编码。开发时需要进行编码转换。js转换代码
运行结果:

6、看下最终效果

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[word] word艺术字体如何设置? #知识分享#职场发展#媒体](https://img-blog.csdnimg.cn/img_convert/8a1a495bf5a2344927402fddc8deb847.gif)