二,Cocos Creator 发展历史
2008年6月,Objective-C版Cocos2D for iphone诞生,将Cocos推上高峰
之后,出现了各种语言的cocos版本,如:
Cocos2d–x Cocos2d–js Cocos2d–android Cocos2d–net等等
在这些版本之中,最有意义的就是Cocos2d–x 可以轻易做出跨平台版本,之后Cocos2D-X 诞生出两个分支 一个给wp系统用的Cocos2D-xna 还有一个2D-HTML5
CocosCreator的诞生是为了将Cocos2D-x的纯代码编辑,分解成可视化,脚本化等特点,让更多新人轻松上手

三,typescript基本语法
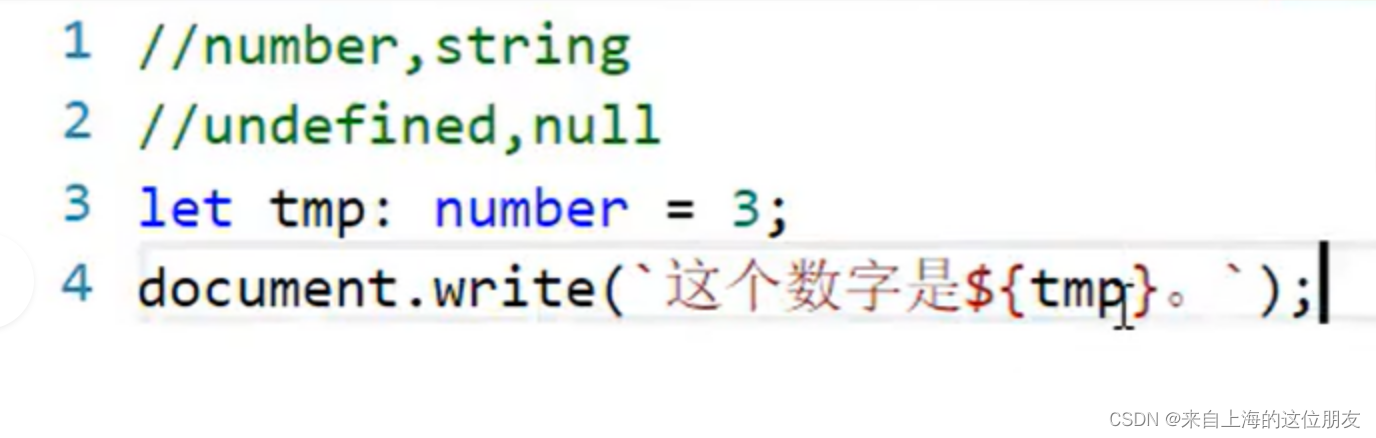
1,变量类型
2,枚举类型
3,类型别名
4,函数定义
5,对象创建以及使用
6,构造方法
6,静态方法
7,抽象类的定义
8,接口的定义
9,属性寄存器
10,名称空间
11,泛型
12,元组数组字典
13,回调
14,修饰符
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。