本文介绍: 另一种说法是,具有void返回类型(类型voidFunc=()=>void)的上下文函数类型在实现时可以返回任何其他值,但会被忽略。它还具有一个特殊的特性,即函数类型的值总是可以被调用;在TypeScript中,这些参数上的类型注释隐式地是any[]而不是any,并且给定的任何类型注释的形式都必须是Array<T>或T[],或者元组类型。与所有类型一样,您可以在任何地方使用它们,但这些类型在函数的上下文中尤其相关。这在描述函数类型时很有用,因为您可以描述接受任何值而不在函数体中具有任何值的函数。

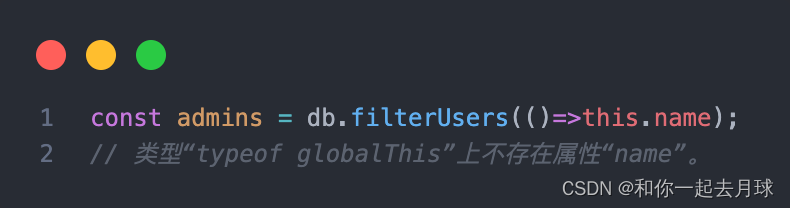
1、在函数中声明this
2、其他需要知道的类型
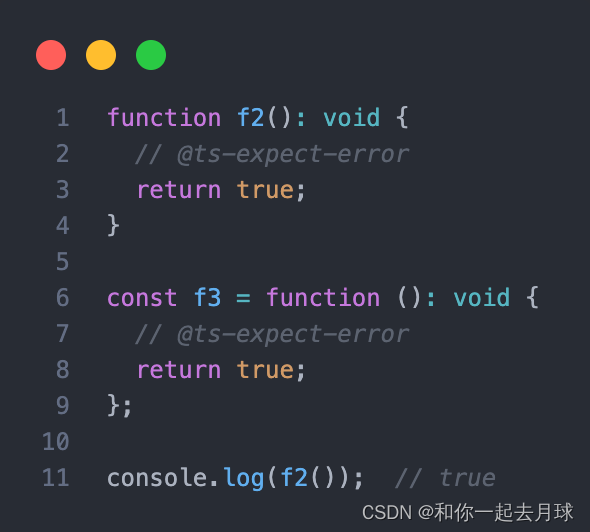
2.1 void
2.2 object
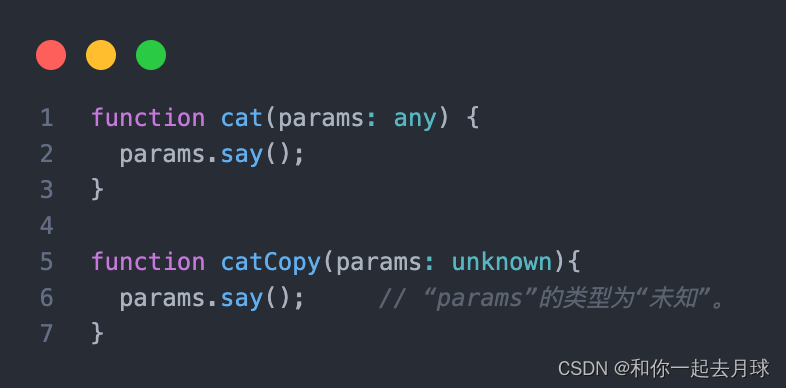
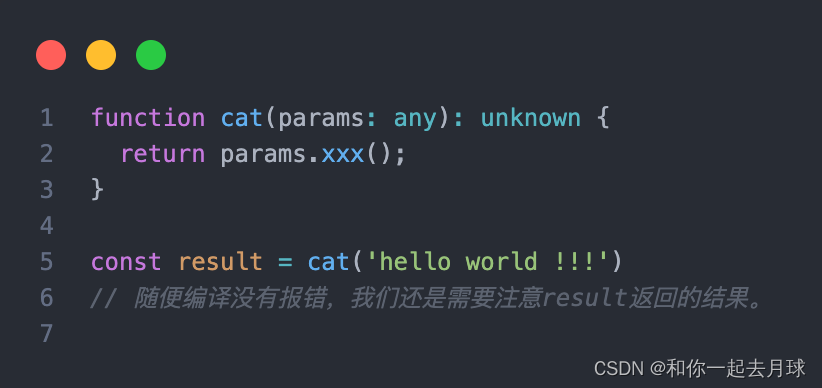
2.3 unknow
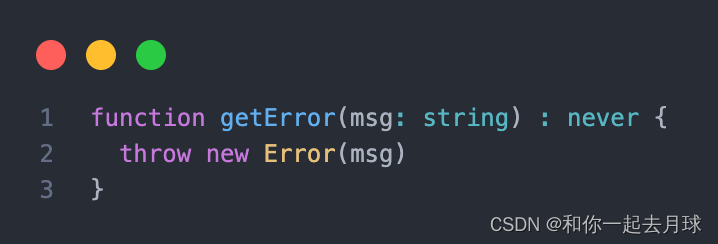
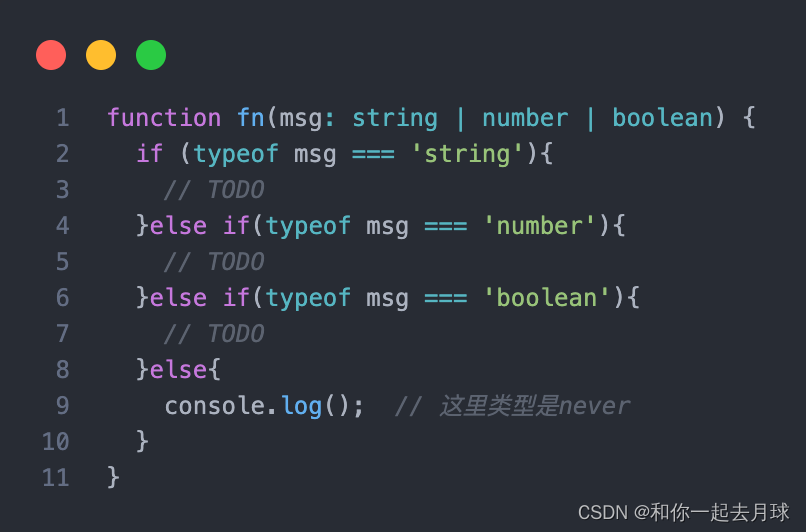
2.4 never
2.5 Function
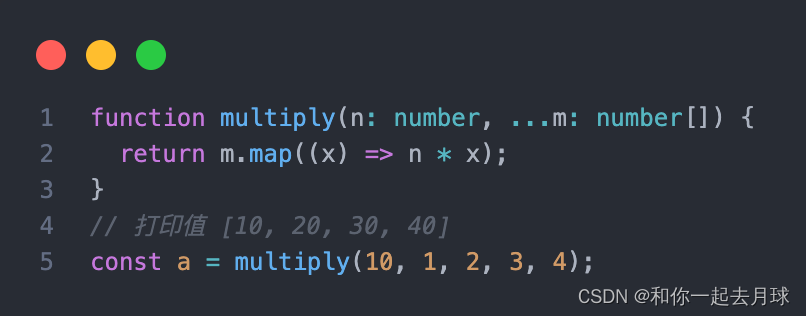
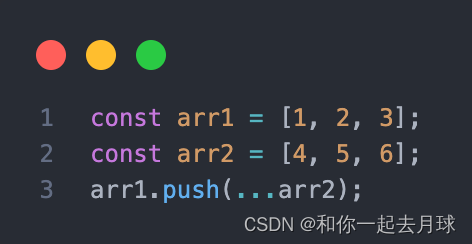
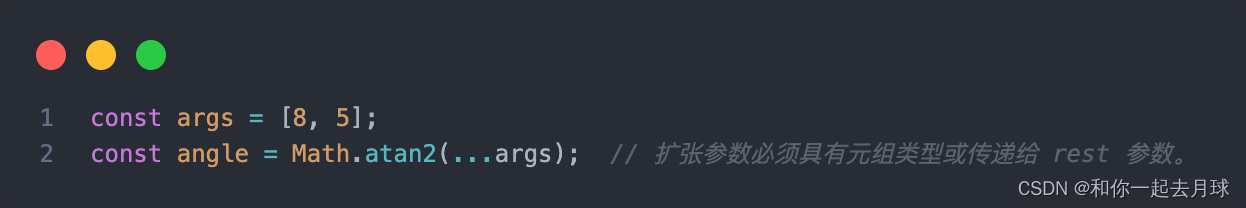
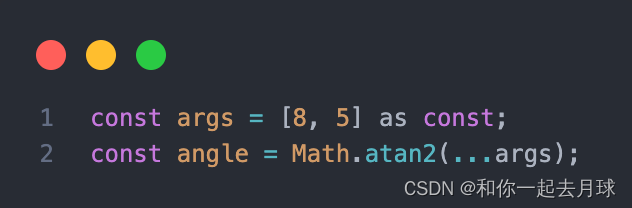
3、其余参数(rest)和参数
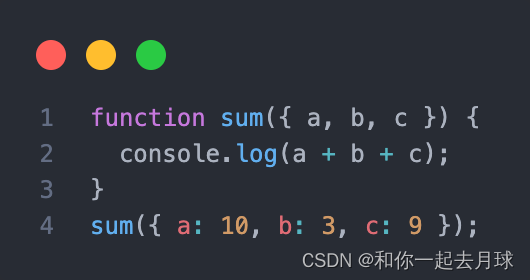
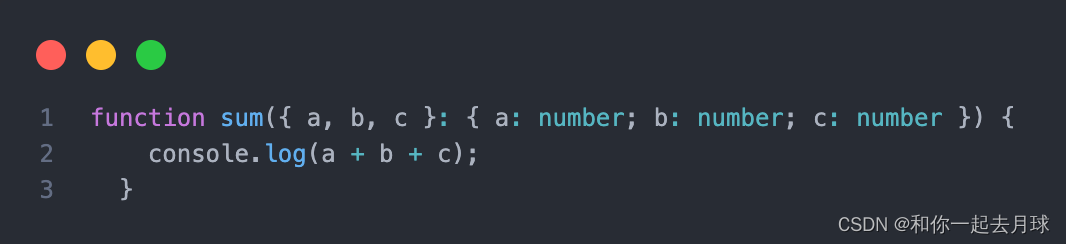
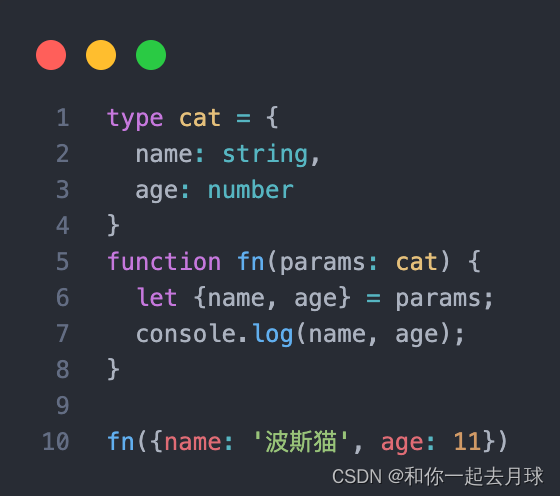
4、参数解构
5、函数的可分配性
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。