本文介绍: 然后将此路径添加到环境变量中去,这里注意,原本NodeJS的安装路径配置的环境变量不要删除!使用以下命令任意一种命令查看全局包的配置路径。然后再次使用vue,此时发现,安装成功!配置完毕后,重新安装vue。
问题
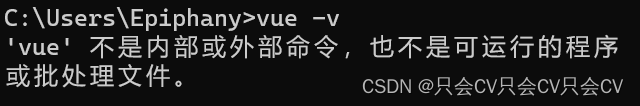
如图,明明安装Vue是全局包,但是使用时却提示:


解决办法
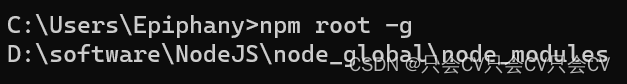
使用以下命令任意一种命令查看全局包的配置路径

然后将此路径(不包括node_modules)添加到环境变量中去,这里注意,原本NodeJS的安装路径配置的环境变量不要删除!
结果
扩展
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。