本文介绍: BFC(block formatting context)块级格式化上下文,他是页面中的一块渲染区域,并且有一套属于自己的渲染规则,BFC 是一个独立的布局环境,具有BFC特性的元素可以看作是隔离的独立容器,容器里面的元素不会在布局上影响到外面的元素。:只需要把两个div放置不同BFC中,那这两个BFC的内容将不会互相干扰,将两个di分别放置container容器中,然后通过overflow:hidden触发BFC;:这是因为给子元素添加了浮动,使它脱离了文档流;:红色方框覆盖蓝色方块;
一、BFC概念
BFC(block formatting context)块级格式化上下文,他是页面中的一块渲染区域,并且有一套属于自己的渲染规则,BFC 是一个独立的布局环境,具有BFC特性的元素可以看作是隔离的独立容器,容器里面的元素不会在布局上影响到外面的元素。
二、触发BFC
三、BFC特性即应用场景
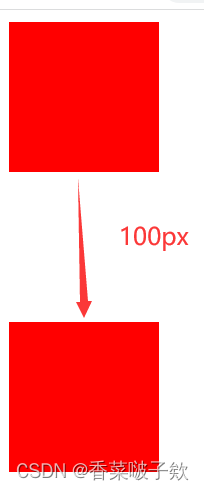
1、解决margin塌陷的问题
问题:当父元素包裹着一个子元素的时候,当给子元素设置margin-top:100px,此时不应该看到的是子元素距离父元素顶部100px嘛?为什么是父元素距离body100px?
原因:父元素与子元素之间,给子元素添加margin-top属性时,此时只是想让子元素的边框距离父元素边框有一段距离,而却出现了父元素的顶端距离body这个边框出现了位移,这就是margin-top塌陷的现象。

解决方案:给父元素添加overflow:hidden触发BFC;

2、避免外边距margin重叠(margin合并)
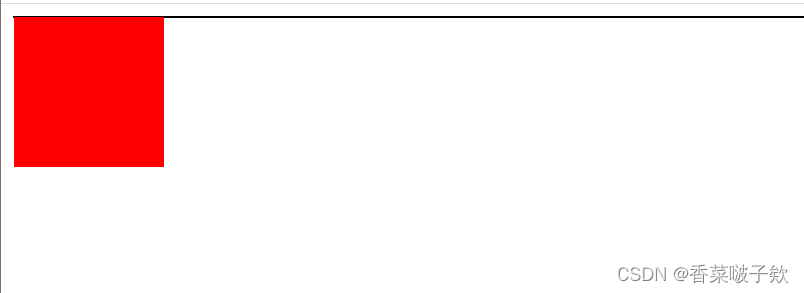
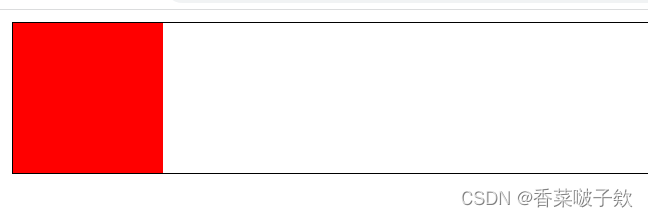
3、清除浮动
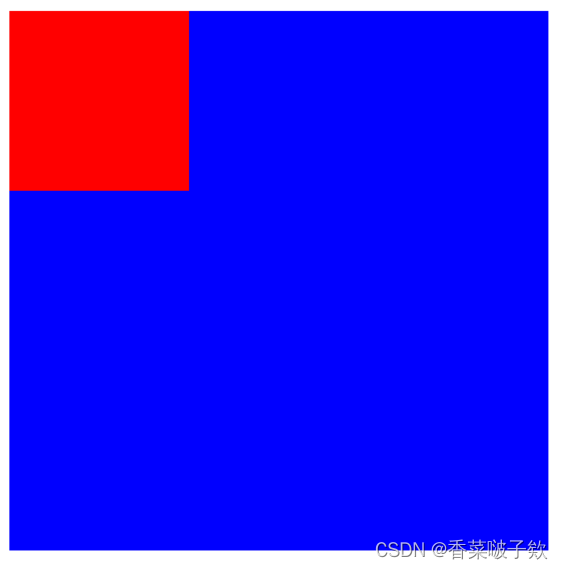
4、阻止元素被浮动元素覆盖
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。