本文介绍: 【代码】纯html+js+css个人博客。
首页
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>主页</title>
<!-- 引入layui css文件 -->
<link rel="stylesheet" href="layui-v2.2.3/layui/css/layui.css">
<!-- 自定义 css -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- Header -->
<div class="header">
<!-- 个性化标题 -->
<div class="mytitle">
<label>赌书消得泼茶香</label>
</div>
<!-- 导航栏 -->
<div class="mymenu-content">
<ul class="mymenu">
<li><a href="">文章</a></li>
<li><a href="message.html">留言</a></li>
<li><a href="photos.html">相册</a></li>
<li><a href="about.html">简介</a></li>
<li><a href="aihao.html">爱好</a></li>
<li><a href="movies.html">电影</a></li>
<li><a href="books.html">书籍</a></li>
</ul>
</div>
<!-- 隐藏功能 -->
<div class="other-functions">
<label>隐藏功能</label>
</div>
<!-- 搜索框 -->
<div class="query">
<input class="keyword" placeholder="搜索内容"/>
<i class="layui-icon" style="margin-right: 20px; font-size: 18px;"></i>
</div>
</div>
<!-- 个性签名 -->
<div class="my-sign">
<!-- 包含标志和签名 -->
<div class="my-signImg">
<img id="my-signImg" src="img/my-sign.gif">
<div class="my-signWord">
<span class="my-signTitle" id="my-signTitle">匆匆时光</span>
<span class="my-signBody" id="my-signBody">I' am waiting for you here.</span>
</div>
</div>
</div>
<!-- Content -->
<div class="main-content">
<!-- 个人以及所有文章、留言、照片汇总 包含大分类以及小标签 左面版 -->
<div class="my-totalContent">
<!-- 1.个人以及汇总部分 -->
<div class="blog-inTotal">
<!-- 头像 -->
<img src="img/IMG_1568.PNG">
<!-- 说明 -->
<span>——好好学习,天天向上吧</span>
<!-- 各方面汇总(各项目以及数量) -->
<fieldset class="layui-elem-field">
<legend>文章标签</legend>
<!-- 用于存放tags -->
<div class="layui-field-box" id="tagContent">
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px;font-weight: 400;">论语</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">道德经</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">余华作品</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">沈从文</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">冰心选集</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">小说散文</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">随笔</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">外国文学</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">人生感悟</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">遇见你</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">日记</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">绘画</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">诗经</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">诗词研究</span>
<span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">历代书法</span>
</div>
</fieldset>
</div>
</div>
<!-- 主体显示部分 右面板 -->
<div class="content-body">
<!-- 单个文章面板 -->
<div class="blog-item">
<!-- 标题 -->
<p class="blog-title"><a href="simpleBlog.html">一个小和尚</a></p>
<!-- 作者以及时间 -->
<p class="blog-author">—— 邱建红 2017-12-14 12:36</p>
<img class="blog-img" src="img/pic01.jpg"/>
<!-- 概要 -->
<p class="blog-des">岁月荏苒,如梦似幻,人生只在呼吸之间而已。</p>
<p class="blog-tags">标签: 日记 / 人生感悟</p>
</div>
<!-- 单个文章面板 -->
<div class="blog-item">
<!-- 标题 -->
<p class="blog-title"><a href="simpleBlog1.html">桃之夭夭,灼灼其华</a></p>
<!-- 作者以及时间 -->
<p class="blog-author">—— 邱建红 2017-12-18 12:03</p>
<img class="blog-img" src="img/pic03.jpg"/>
<!-- 概要 -->
<p class="blog-des">犹如一支山寺桃花般惊艳的你就这样在我世界里静静地除绽着。</p>
<p class="blog-tags">标签: 日记 / 遇见你</p>
</div>
</div>
<hr class="my-line">
</div>
<script src="layui-v2.2.3/layui/layui.js"></script>
<!-- 引入jquery js -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 自定义 js -->
<script src="js/index.js"></script>
<script>
$(function () {
//init
component.init();
});
</script>
</body>
</html>
登录
var component = {
/**
* 初始化
*/
init : function () {
//layui
component.layui();
//Header 以及 Total部分事件
component.mySign();
},
/**
* layui
*/
layui : function () {
//加载layui模块
layui.use(['layer', 'form', 'element'], function () {
var layer = layui.layer
, form = layui.form
, element = layui.element
//layer.msg('Hello World');
});
},
/**
* 签名类效果
*/
mySign : function () {
//Img(monkey)
var signImgTouch = function () {
$(this).animate({borderRadius : 0}, 1000);
};
var signImgLeave = function () {
$(this).animate({borderRadius : 93}, 1000);
};
$("#my-signImg").mouseenter(signImgTouch)
.mouseleave(signImgLeave);
//Title
var signTitleTouch = function () {
$(this).animate({marginLeft : 50}, 800);
};
var signTitleLeave = function () {
$(this).animate({marginLeft : 0}, 800);
};
$("#my-signTitle").mouseenter(signTitleTouch)
.mouseleave(signTitleLeave);
}
};私聊获取源码!!!!
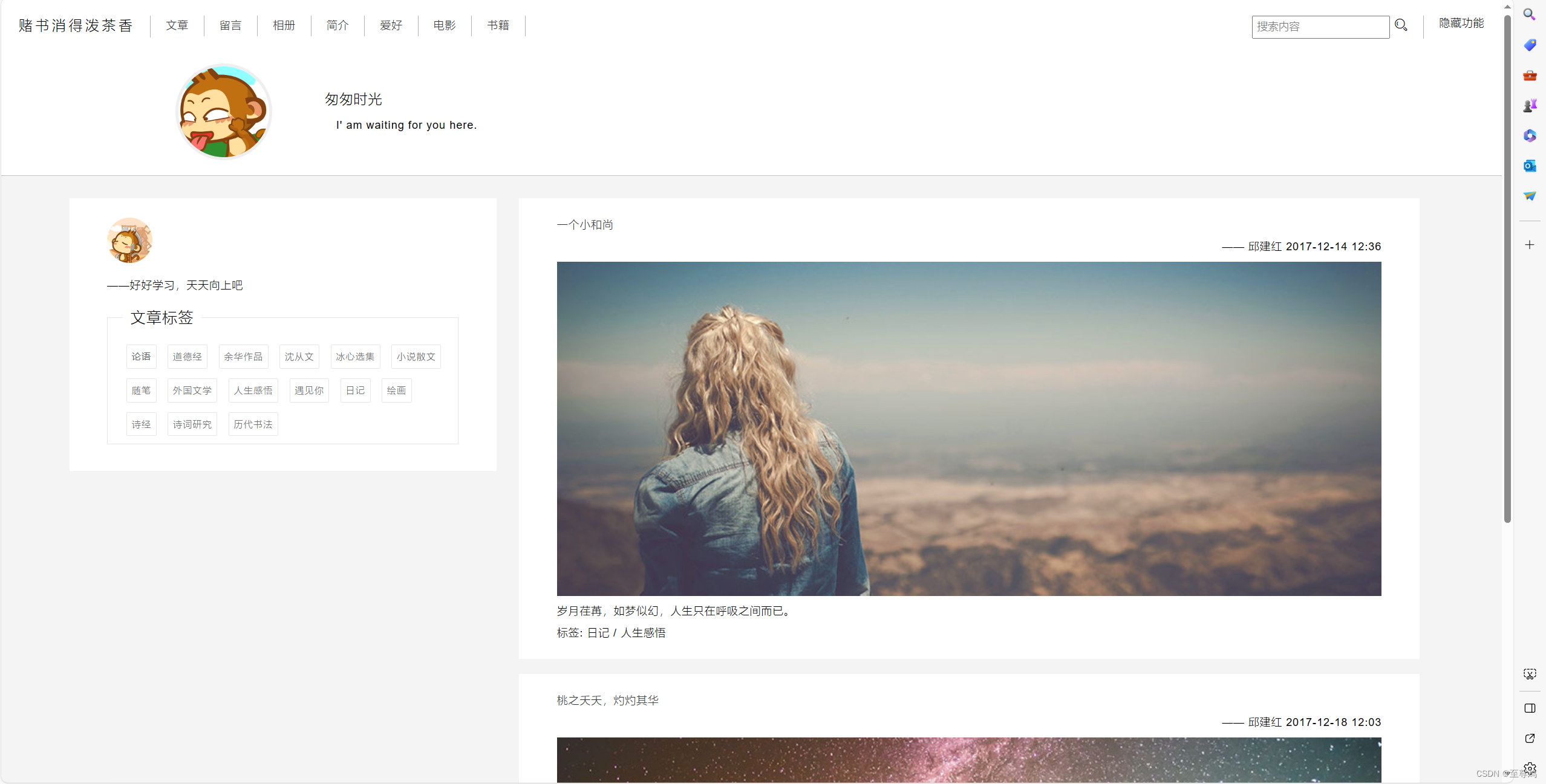
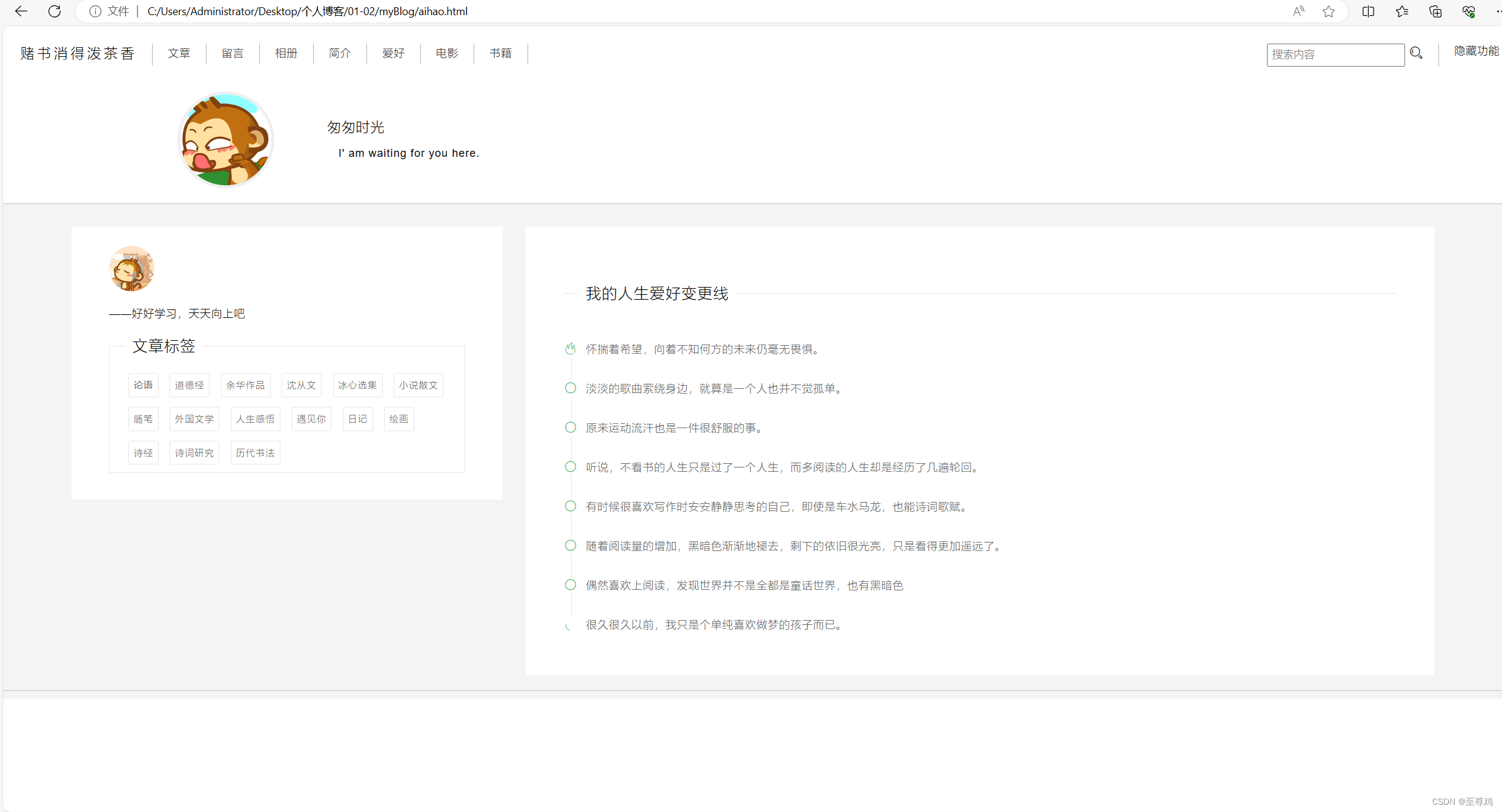
运行部分图片





原文地址:https://blog.csdn.net/m0_72190449/article/details/135917983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_66985.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






