本文介绍: 可以是 ‘es3′, ‘es5′, ‘es6′, ‘es2015′, ‘es2016′, ‘es2017′,’es2018′,’es2019′,’es2020′,’esnext‘.可以是 “none‘, ‘commonjs‘, ‘amd‘, ‘system‘, ‘uma, ‘es6’, ‘es2015’, ‘es2020’, ‘esnext‘.指定要使用的模块化的规范 例如 “module“: “es2015″,或者 “module“: “CommonJS”,
tsconfig.json是ts编译器的配置文件,ts编译器可以根据他的信息来对代码进行编译。
想要学习这篇文章小伙伴,可以先去看看下面文章,可以明白tsconfig.json的由来以及如何编译:
在vscode中使用Typescript并运行_typescript vscode插件_suoh’s Blog的博客-CSDN博客
include 和 exclude
compilerOptions
target
module
lib
outDir
outFile
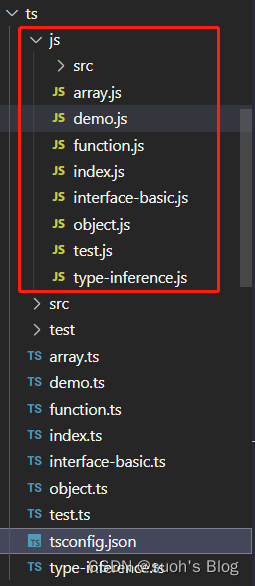
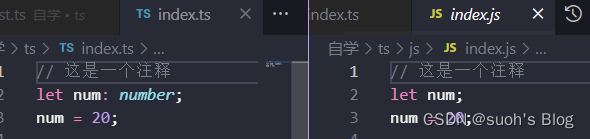
allowJs
checkJs
removeComments
noEmit
noEmitOnError
alwaysStrict
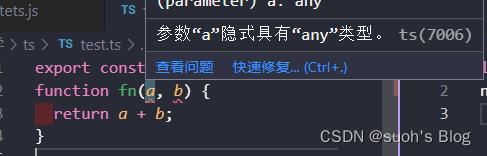
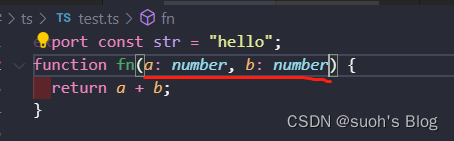
noImplicitAny
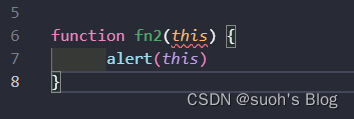
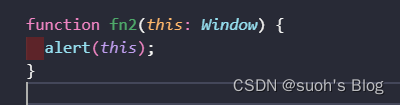
noImplicitThis
strictNullChecks
strict
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。