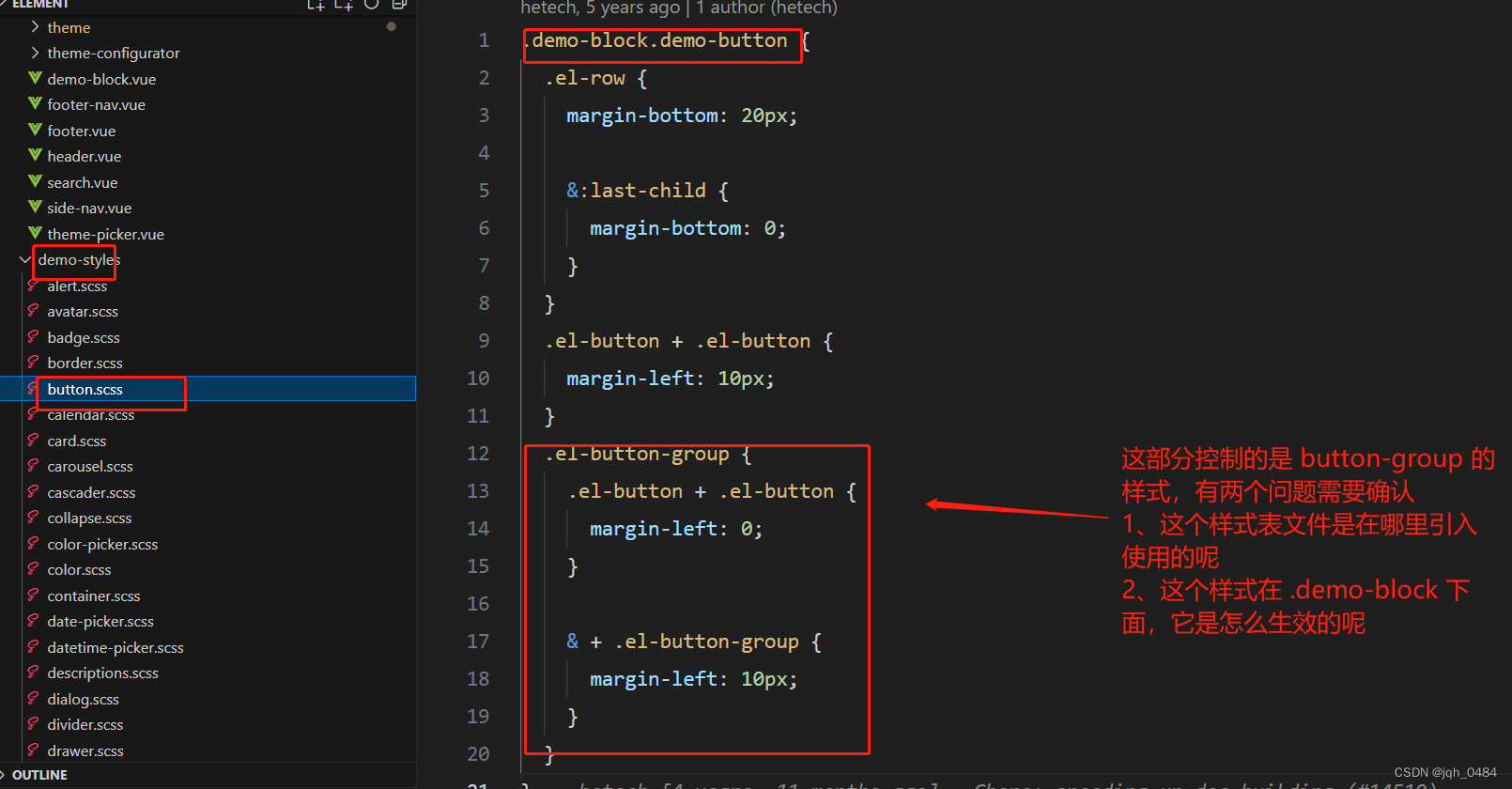
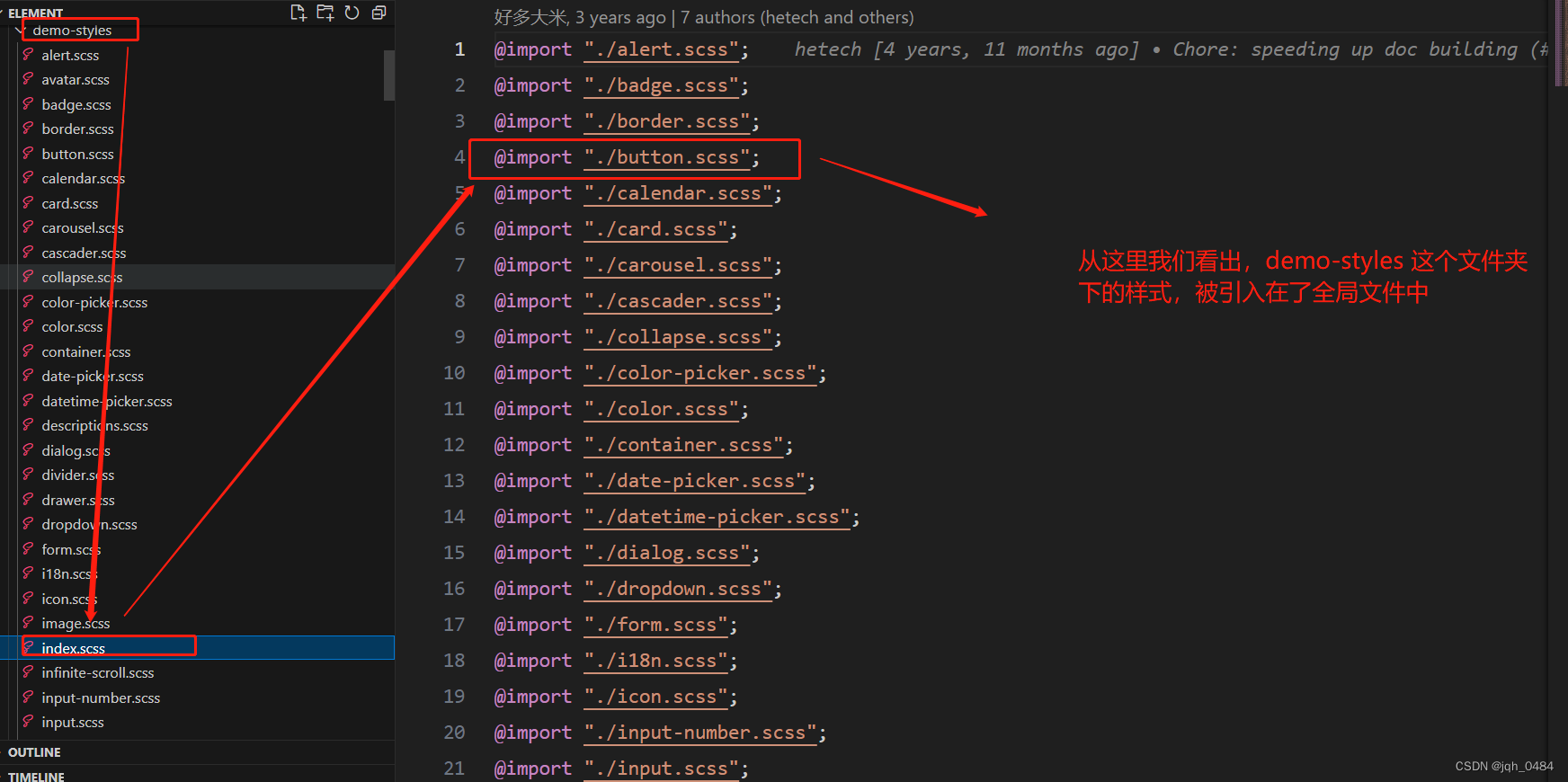
本文介绍: 首先我要找 button-group 组件的实现原理,其次我找到了源码具体位置,并且知道了解密源码的核心点是 el-button-group 这个类名,最后我的最终任务变成了找这个类名。在研究过程中也曾遇到一些小插曲,针对小插入的一句话概述就是,猜测不全错,只不过它是用来控制 api 文档的样式,正如它的 命名 demo-styles。2.2 在上图当中,我们看到针对于 button-group 组件,仅仅是一个容器组件,并未暴露方法事件。3、万一是我的思路没有打开,进了一个思维陷进呢?
今日简单分享一下 button-group 组件,主要从两个方面来分享:
一、 组件使用
1.1、使用及页面展示效果如下:

二、实现逻辑
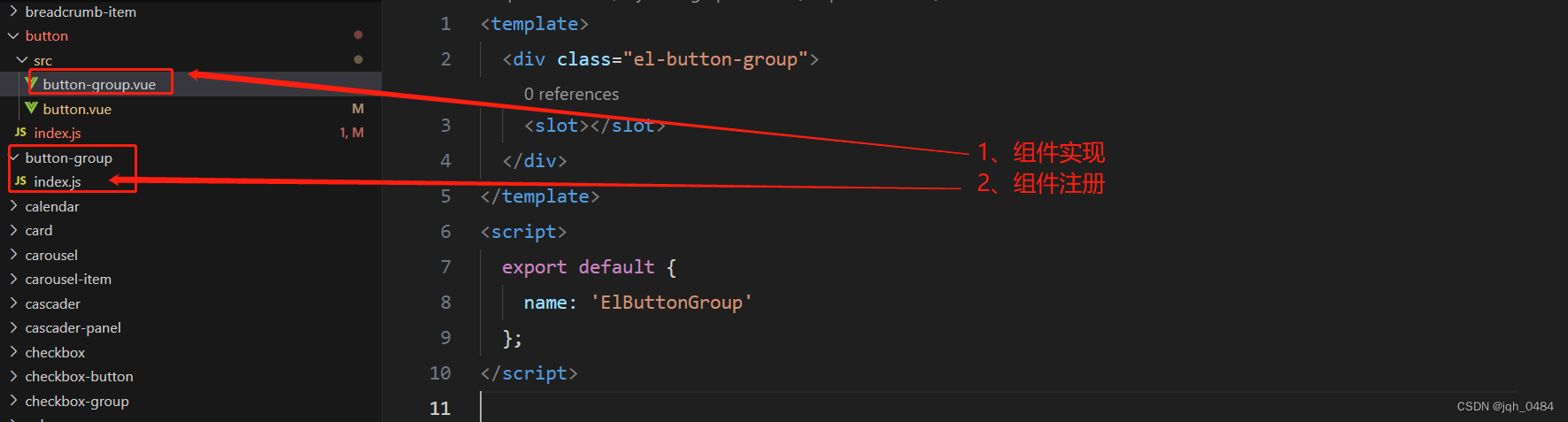
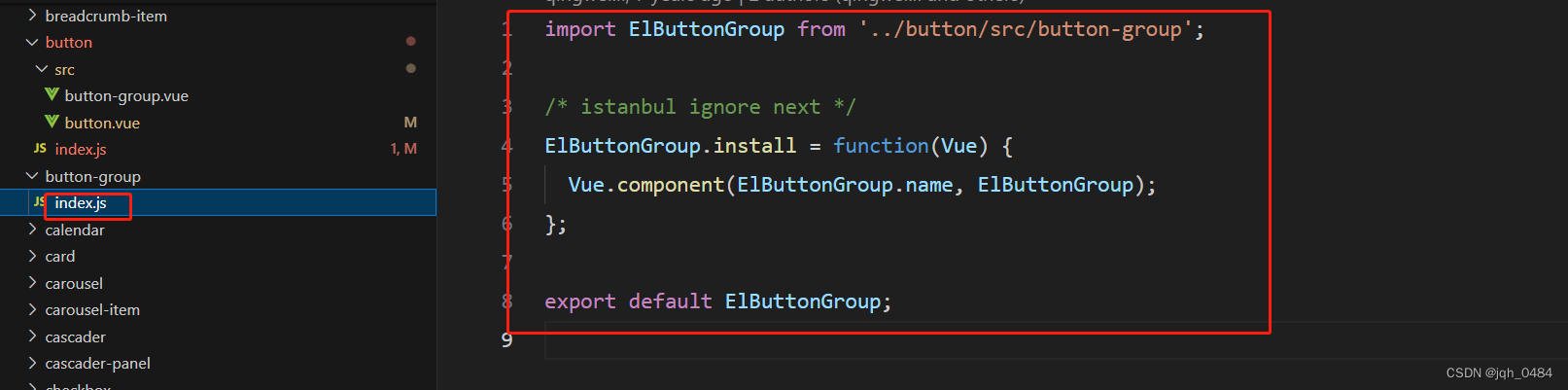
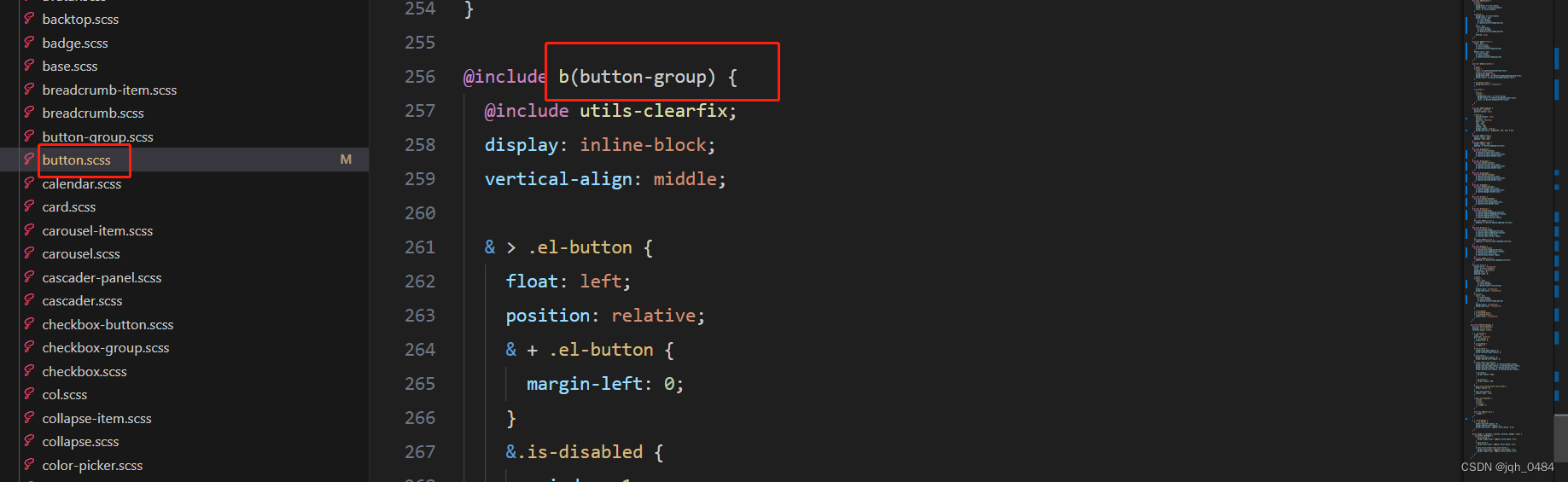
2.1 在源码找到定义 button-group 组件的文件,以及组件注册的位置,如下图所示:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。