本文介绍: 仔细看下方黑色虚线框起来的一部分,这个东西用来做分割线的,这个因为更为常用,所以也封装起来。可以看出这些图标都是一样的样式,所以可以勇哥flex布局让他们每个占百分之20。同样,为了能让这段代码能在别的地方也用到,我直接把它封装成组件。代码如下,既然都是一样的那就直接用个循环嵌套一下。轮播图开发完成后,就是图标菜单栏了。然后在要用到的页面引入。
图标菜单栏开发
可以看出这些图标都是一样的样式,所以可以勇哥flex布局让他们每个占百分之20

代码如下,既然都是一样的那就直接用个循环嵌套一下

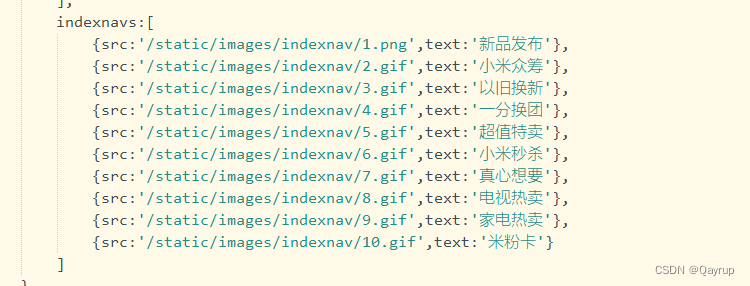
data数据如下

同样,为了能让这段代码能在别的地方也用到,我直接把它封装成组件
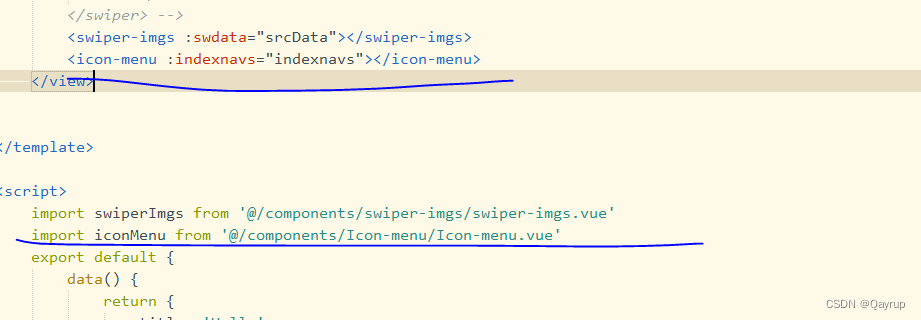
然后在要用到的页面引入

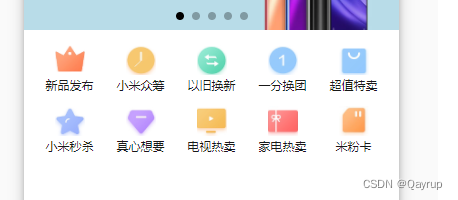
效果如下

封装分割线
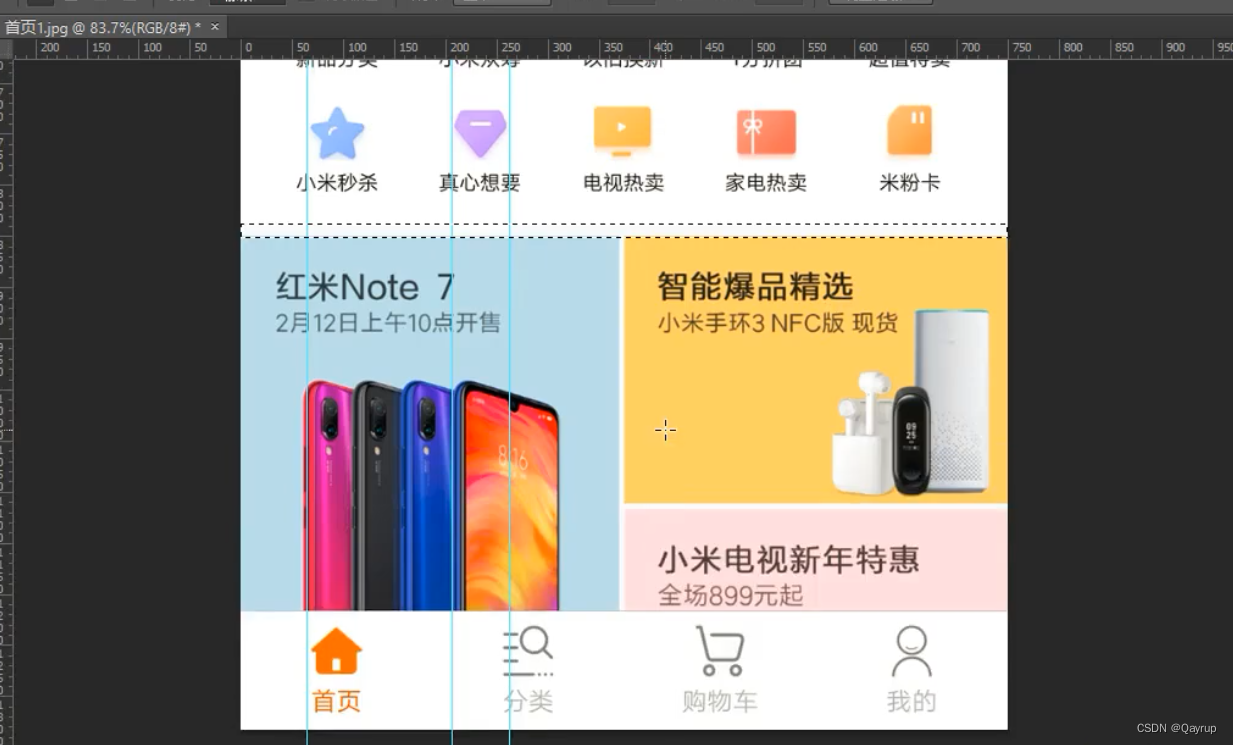
仔细看下方黑色虚线框起来的一部分,这个东西用来做分割线的,这个因为更为常用,所以也封装起来

今天不想写了,回去睡觉了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






