本文介绍: 前言:小刘开发过程中,如果是博客项目一般是会用到富文本。众多富文本中,小刘选择了markdown,并记录分享了下来。上传图片菜单默认为禁用状态 设置 disabled-menus 为空数组可以开启。至此:github主题的markdown编辑器基本用法完成了。特别注意:当步骤到行号的时候,会出现依赖有问题;图片上传功能:将图片上传到服务器,然后回显图片。
页面加载使用
特别注意:当步骤到行号的时候,会出现依赖有问题;
类似:* @babel/runtime/helpers/interopRequireDefault in ./node_modules/@kangc/v-md-editor/lib/plugins/line-number/index.js To install it, you can run: npm install –save @babel/runtime/helpers/interopRequireDefault Error from chokidar (C:): Error: EBUSY: reso。。。。。。。
这种错误;
解决方案:
至此:github主题的markdown编辑器基本用法完成了。
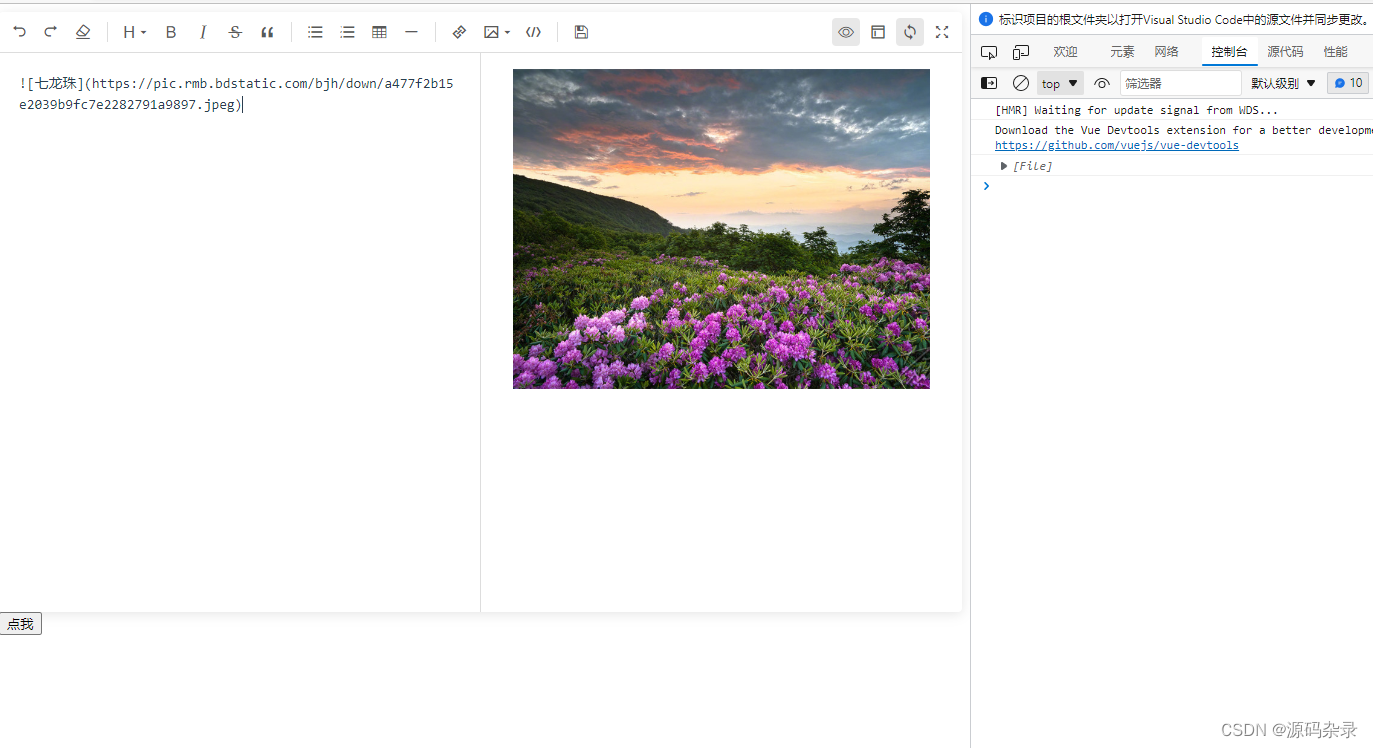
运行demo效果:

图片上传功能:将图片上传到服务器,然后回显图片
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。