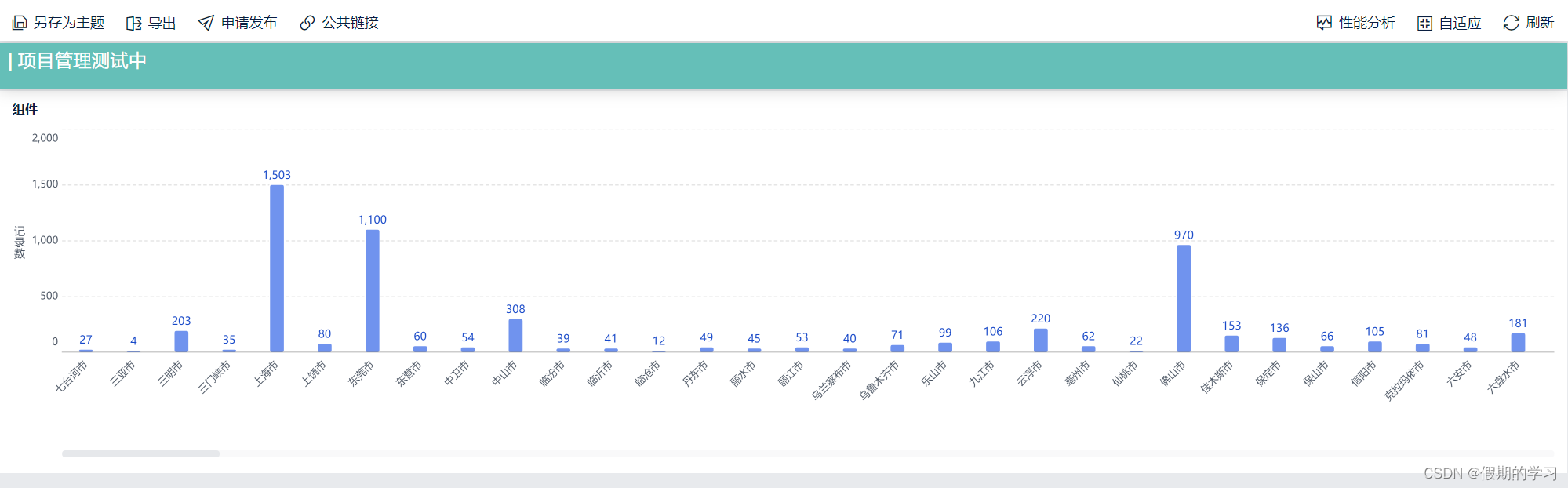
本文介绍: 大屏设计(AJ-Report)是一个可视化拖拽编辑的,直观,酷炫,具有科技感的图表工具全开源项目。内置的基础功能包括数据源,数据集,报表管理,项目部分截图如下。
AJ-Report是全开源的一个BI平台,酷炫大屏展示,能随时随地掌控业务动态,让每个决策都有数据支撑。
多数据源支持,内置mysql、elasticsearch、kudu驱动,支持自定义数据集省去数据接口开发,目前已支持30+种大屏组件/图表,不会开发,照着设计稿也可以制作大屏。
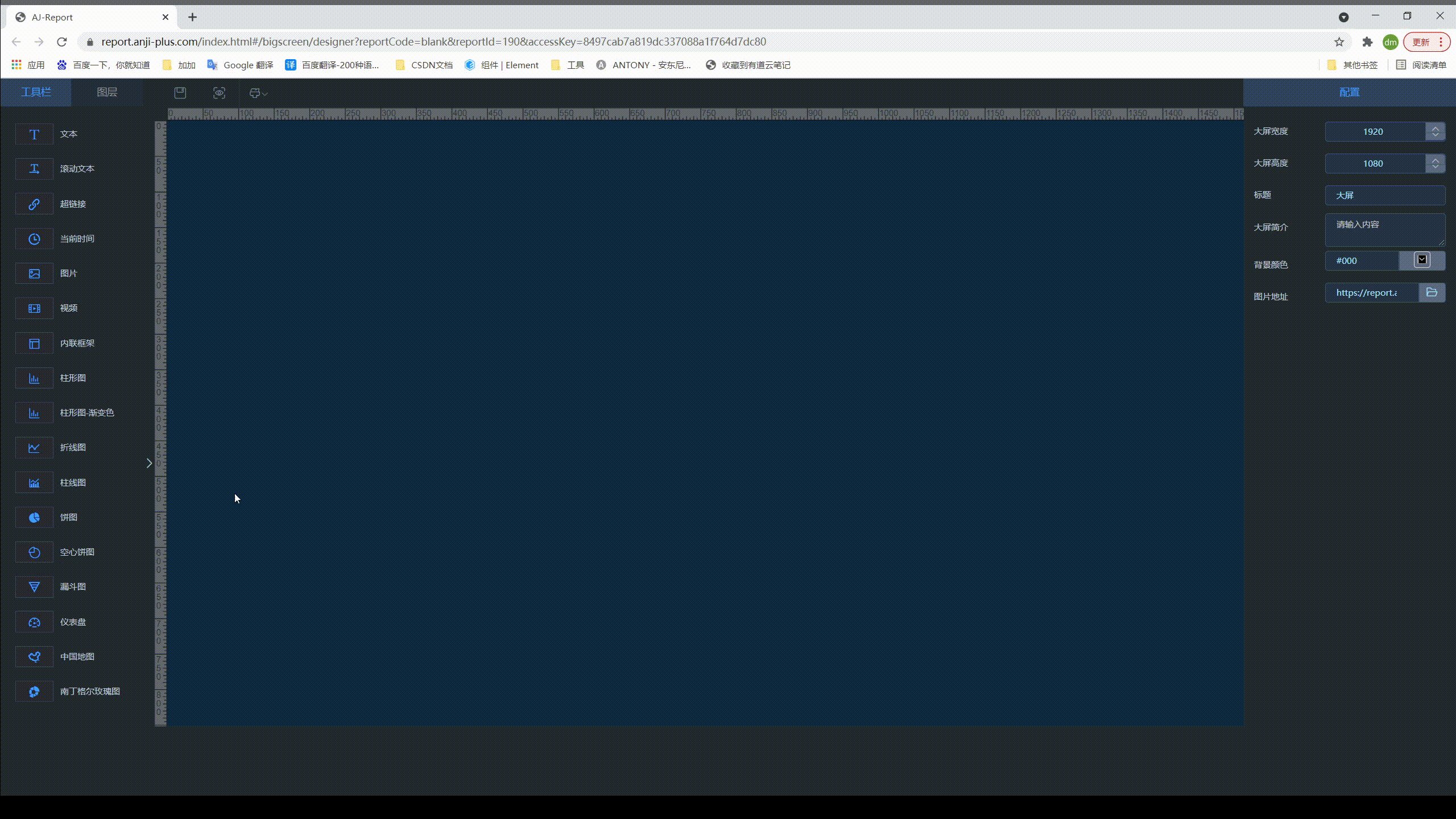
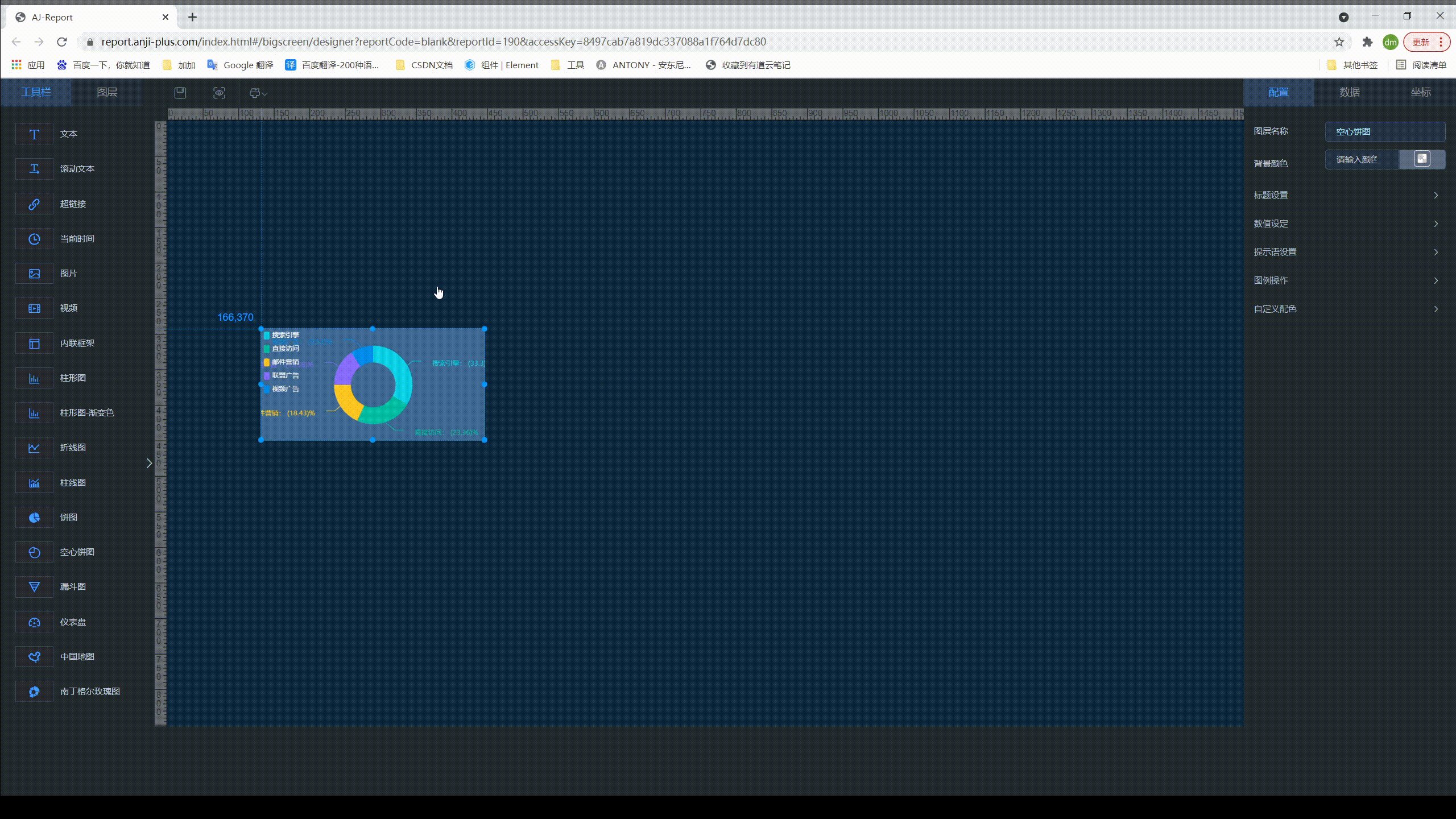
三步轻松完成大屏设计:配置数据源—->写SQL配置数据集—->拖拽配置大屏—->保存发布。欢迎体验。
在线体验
在线体验: https://ajreport.beliefteam.cn/index.html 体验账号:guest 密码:guest
在线文档: https://ajreport.beliefteam.cn/report-doc/
在线提问: Issues · anji-plus/AJ-Report – Gitee.com
发行版本
下载链接: AJ-Report 发行版 – Gitee.com
功能概述
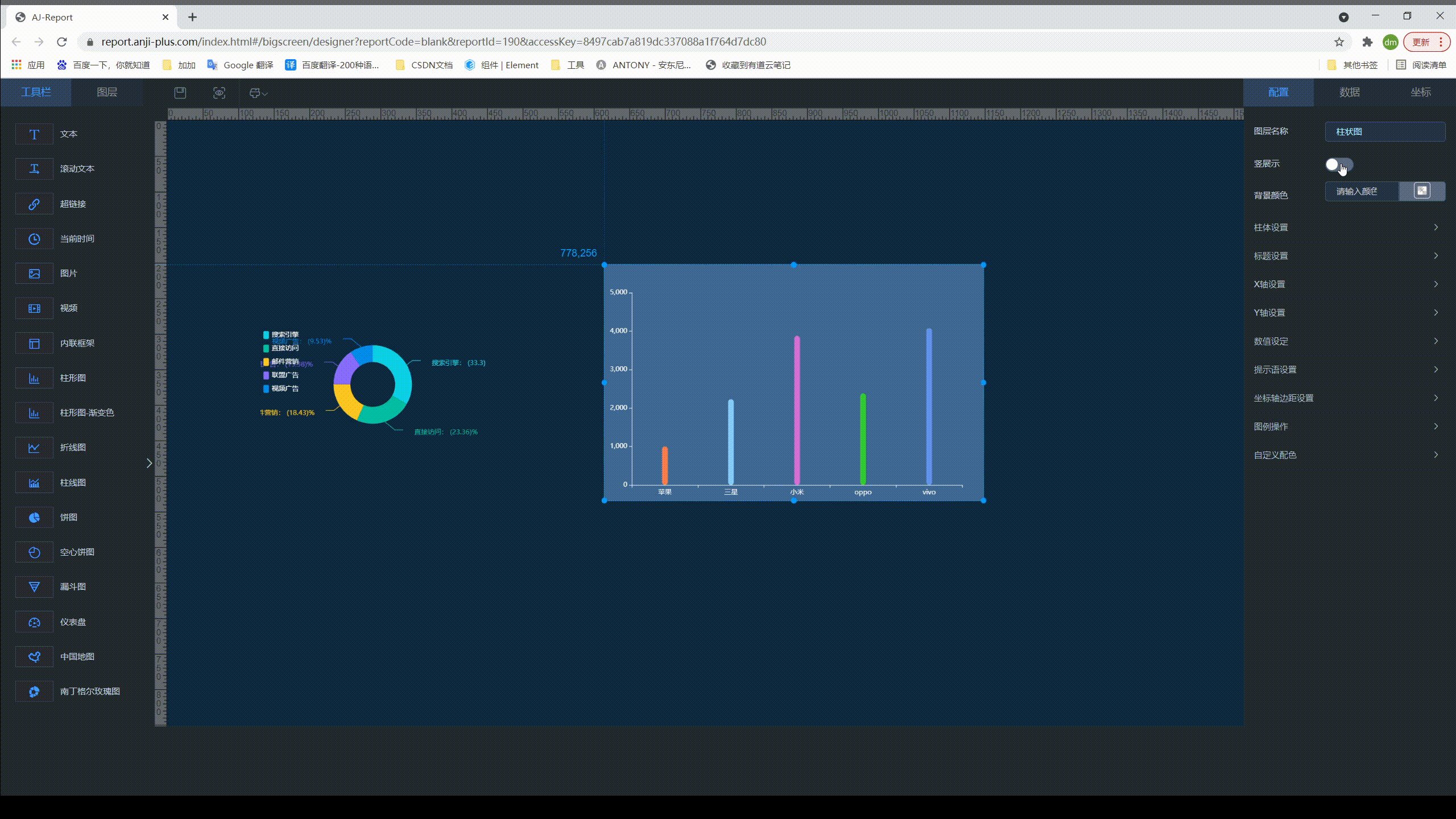
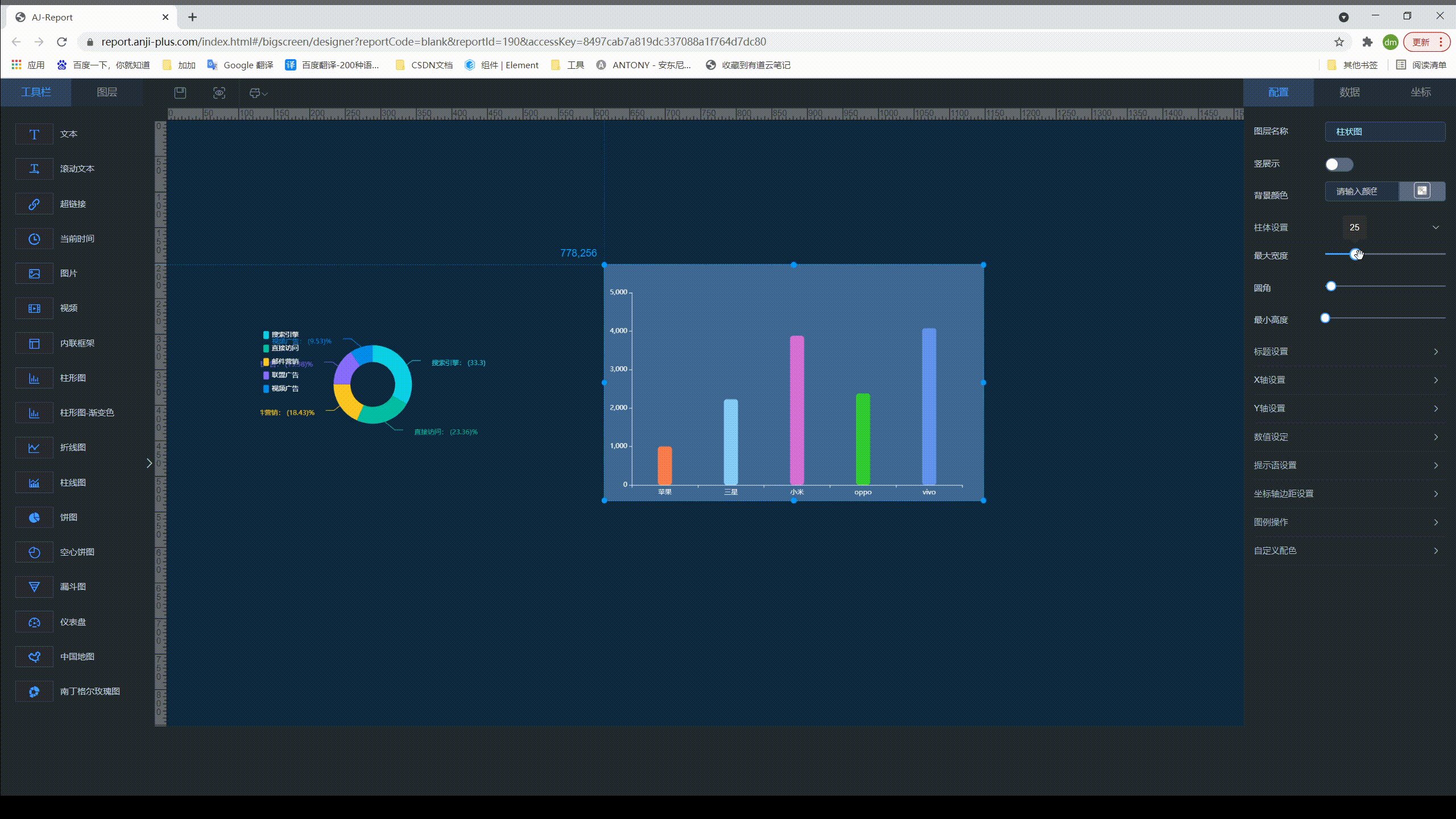
组件介绍
大屏设计(AJ-Report)是一个可视化拖拽编辑的,直观,酷炫,具有科技感的图表工具全开源项目。 内置的基础功能包括数据源,数据集,报表管理,项目部分截图如下。

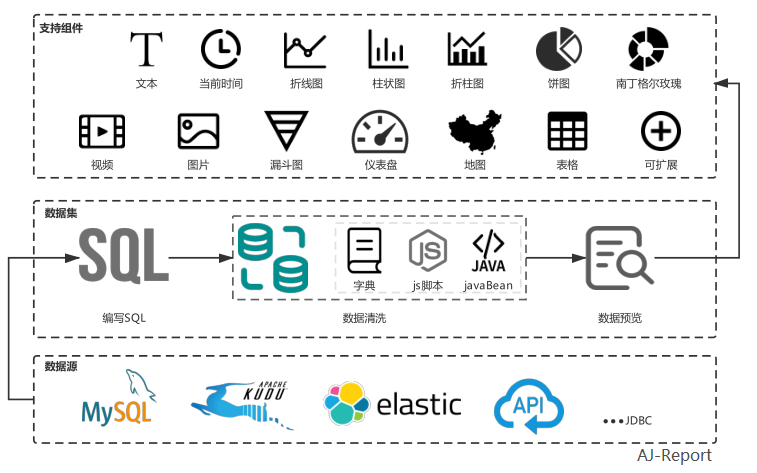
数据流程图

打包目录build
系统目录
核心技术
依赖
后端
前端
部署方式
发行版部署
源码编译部署
前后端分离部署
快速入门
SQL初始化
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。