本文介绍: 然后 通过函数 count 调用 summation 我们方法逻辑是 两个参数相加。如果是 唯一导出 import 要引入的方法/组件名 from “工具名”;简单说 import { 要引入的方法/组件名 } from “工具名”;这里 我们导入了 我们写的 grtest 下的 summation。最后 我们这里 我们可以看到它的安装指令。因为是多个导出 我们导入 要这样。然后 我们组件整体编写代码如下。终端输入 我们的安装指令。点击后确认 没有任何问题。因为 我们这里的导出是。
上文 npm 上传一个自己的应用(2) 创建一个JavaScript函数 并发布到NPM 我们创建了一个函数 并发上了npm

最后 我们这里 我们可以看到它的安装指令
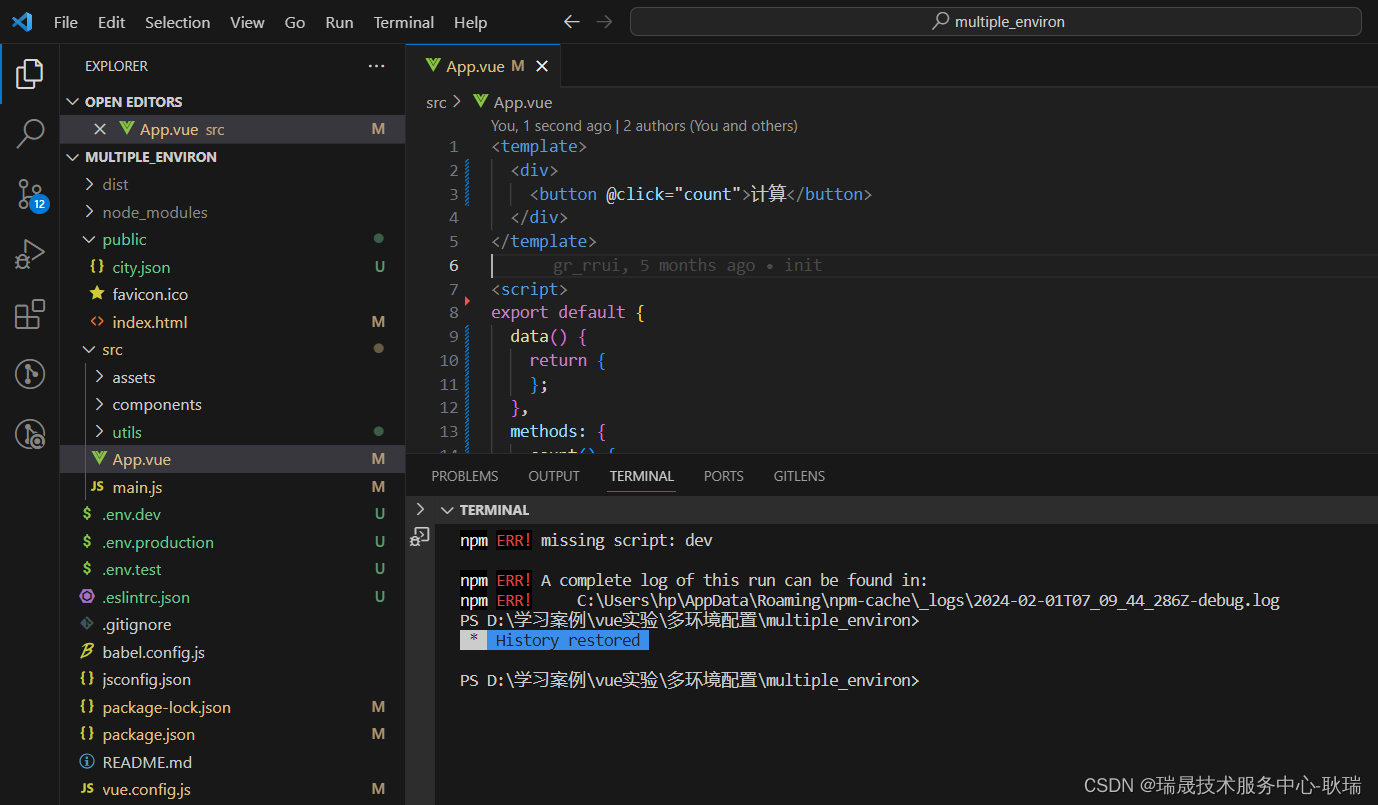
这里 我们可以打开一个vue项目

终端输入 我们的安装指令
npm i 自己的包
如下代码

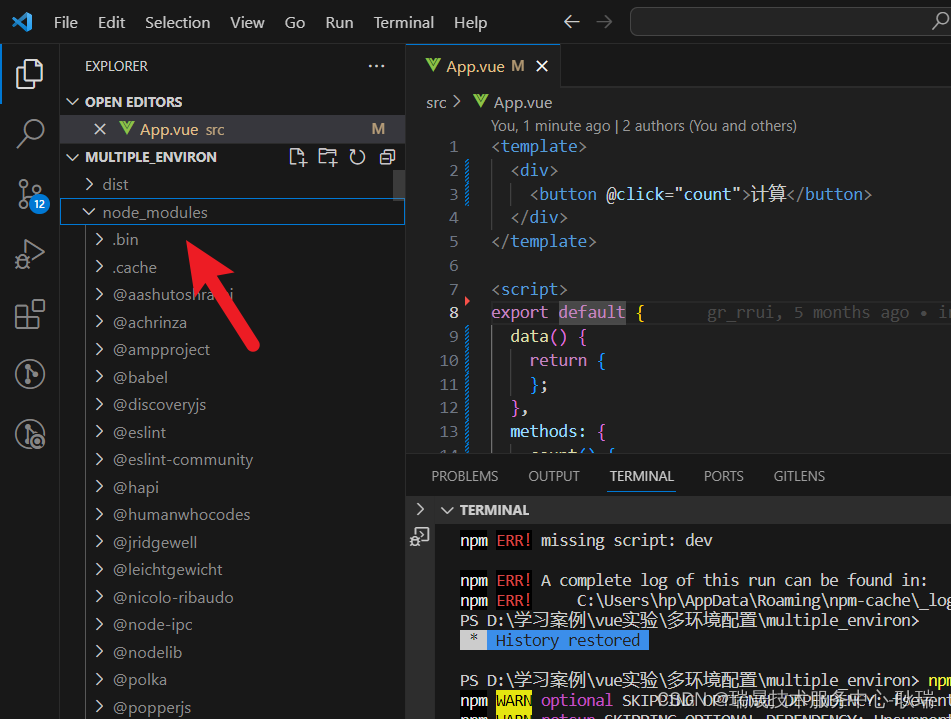
我们在 node_modules目录

下面 找到 我们自己想依赖项目
打开这个index.js 这个方法看着是不是非常熟悉呢? 哈哈哈

因为 我们这里的导出是
这是多个导出
要
才是唯一导出
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。