今天使用vue create my-app 创建项目时,竟然报错:
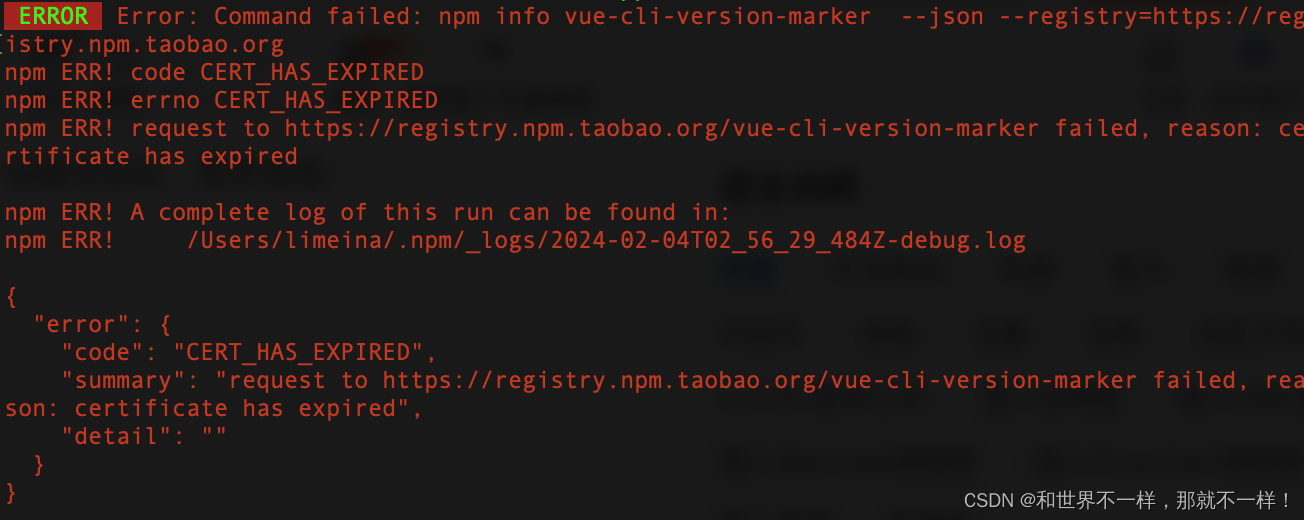
Error: Command failed: npm info vue-cli-version-marker --json --registry=https://registry.npm.taobao.org
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/vue-cli-version-marker failed, reason: certificate has expired

原来是淘宝镜像过期了,我们只需要将命令替换成
npm config set registry https://registry.npmmirror.com
查看当前使用的npm镜像源
npm config get registry
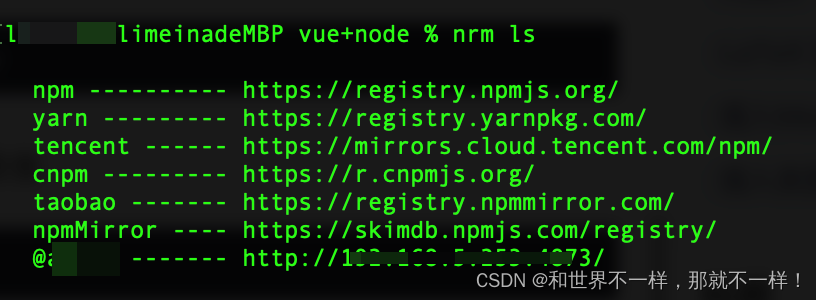
还可以使用nrm查看和切换镜像
nrm ls

ok,替换成功;
但是执行完后依旧是报同样的报错,请依次执行以下两行命令
npm cache clean --force
npm config set strict-ssl false
万事大吉!继续搬砖。
原文地址:https://blog.csdn.net/weixin_44834981/article/details/136022249
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_67539.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!