本文介绍: 大家好我是苏麟 , 今天聊聊前端依赖快速初始化项目 .
大家好我是苏麟 , 今天聊聊前端依赖 Ant Design Vue 快速初始化项目 .

初始化项目




声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
大家好我是苏麟 , 今天聊聊前端依赖 Ant Design Vue 快速初始化项目 .
Ant Design Vue官网 : 快速上手 – Ant Design Vue (antdv.com)

找到文档->快速上手

脚手架命令 :
npm install -g @vue/cli找到一个文件夹(不要在中文路径) 下打开cmd窗口输入脚手架命令

成功 !

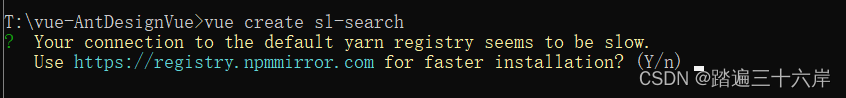
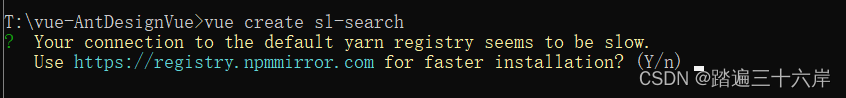
创建项目命令 :
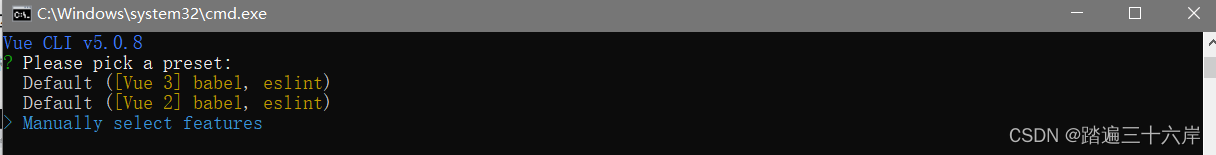
vue create antd-demo选择 Y

根据自己需求选择整合 , 或者选择不整合

空格选择

选vue版本 -> 选3

根据自己需求选择就好

初始化项目完成

用前端工具打开项目

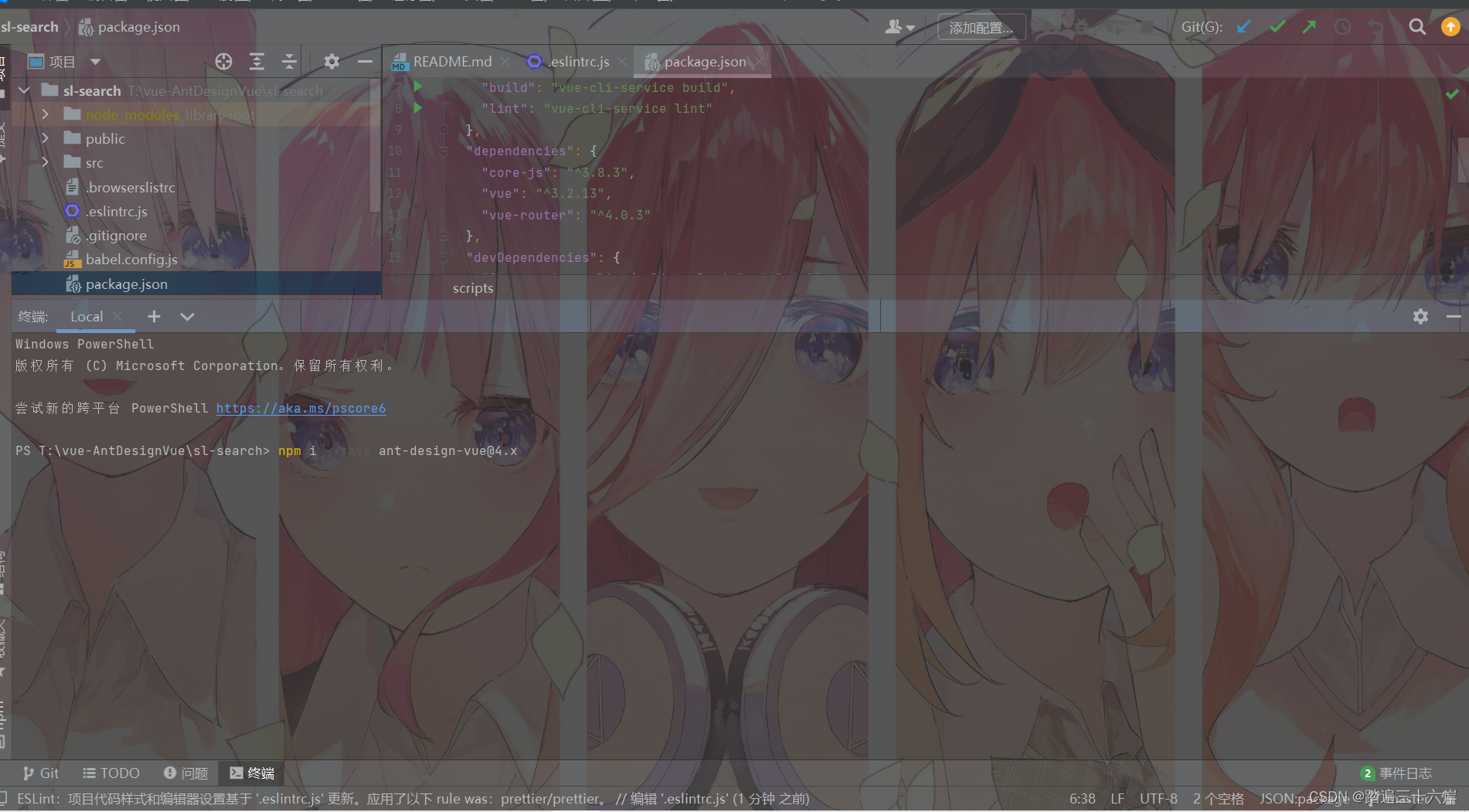
使用组件库 : 安装组件命令
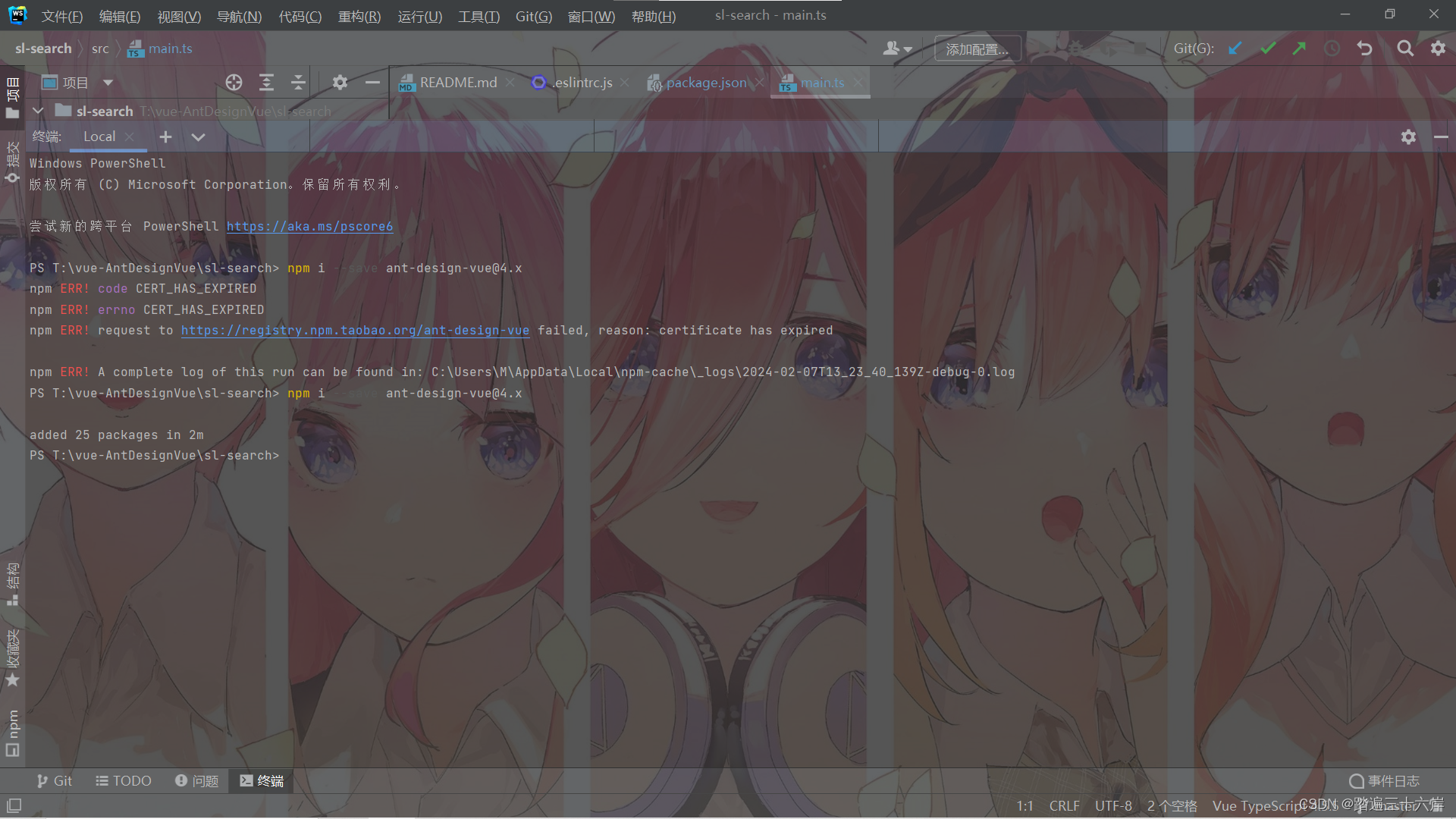
npm i --save ant-design-vue@4.x
找到main.ts 修改

组件下载完成

代码 : main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
createApp(App).use(Antd).use(router).mount("#app");这样一个Vue前端项目就初始化好了
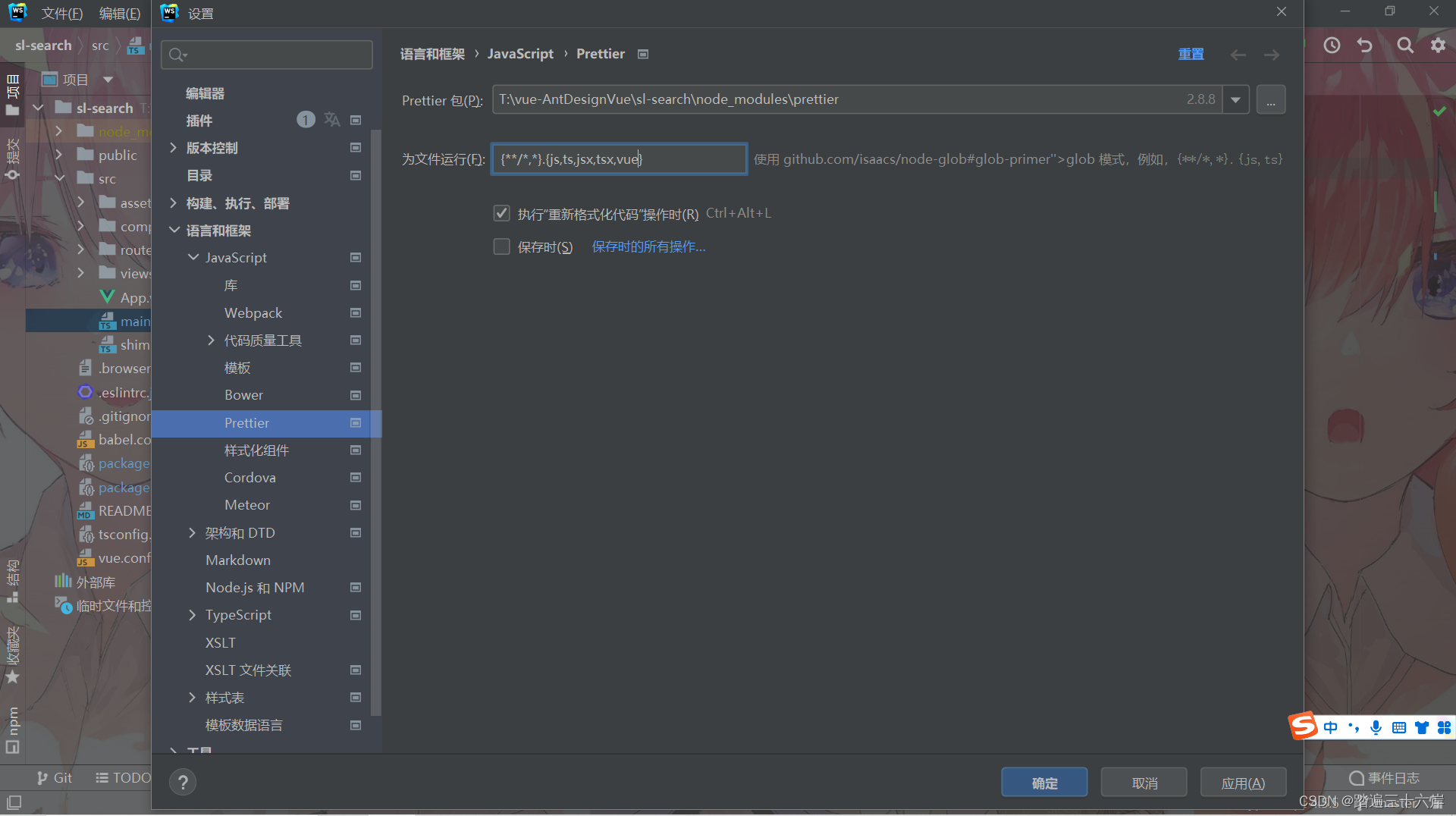
把美化开启

大家可以学学 Vue 更好的掌握!
这期就到这里 , 下期见!
原文地址:https://blog.csdn.net/sytdsqzr/article/details/136073464
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_67701.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!