本文介绍: 首先在一个空的文件夹下使用 npm init 初始化生成一个 package.json 文件,打开对里面的内容进行添加,如:下载 jQuery 和 bootstrap 的包文件使用命令进行安装即可。这个命令会识别刚刚自定义中需要安装的文件可以简写 为npm i。
npm 是什么?

安装 npm
更新 npm
或
package.json 文件



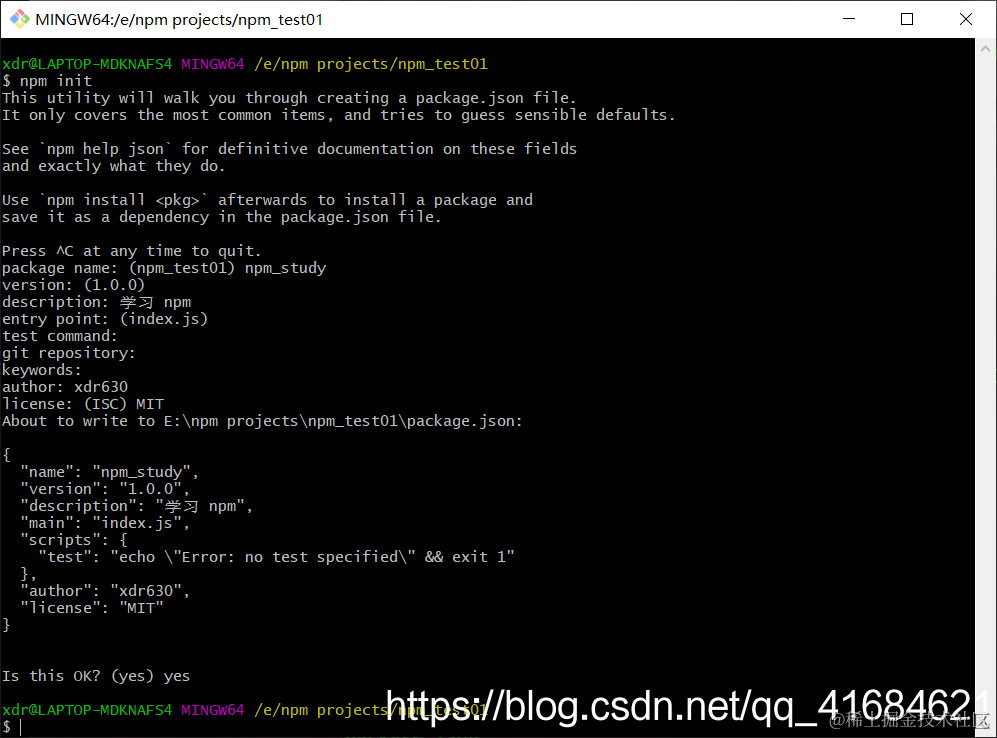
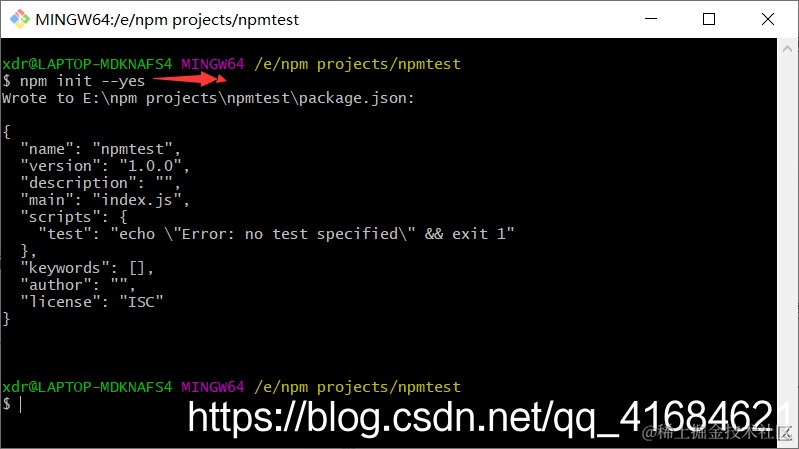
package.json 如何创建

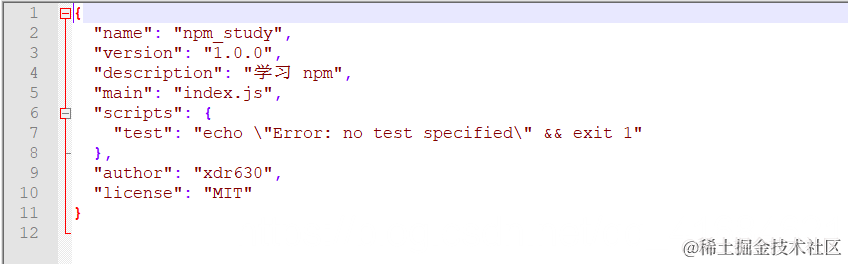
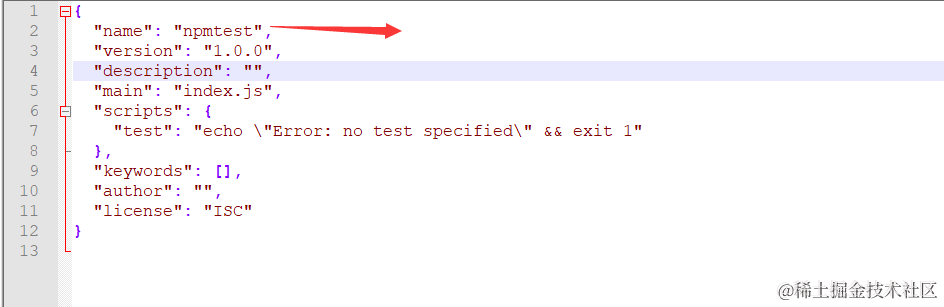
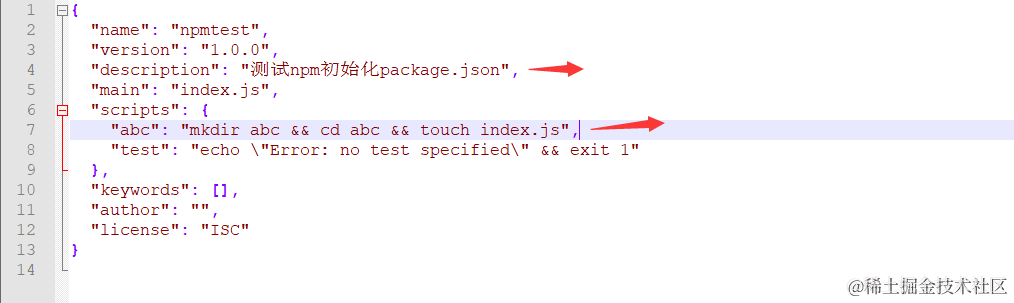
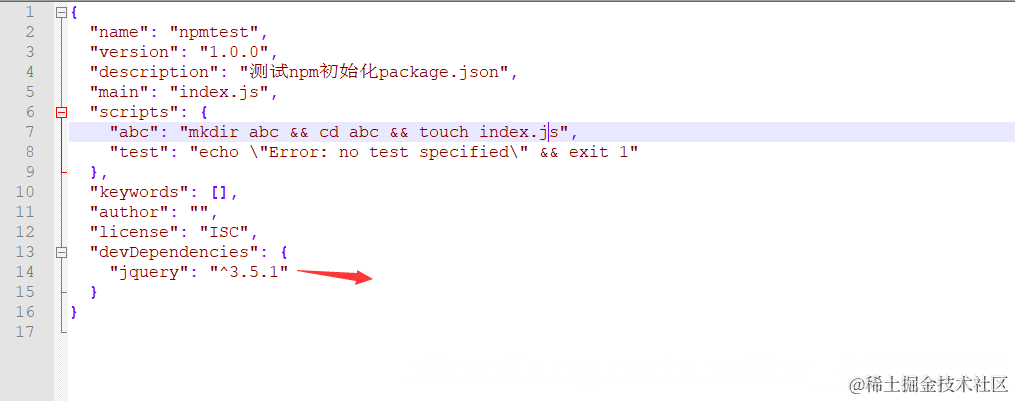
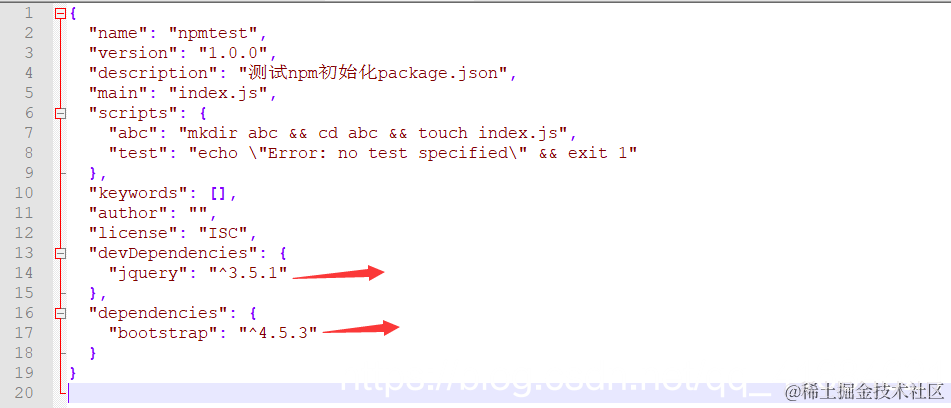
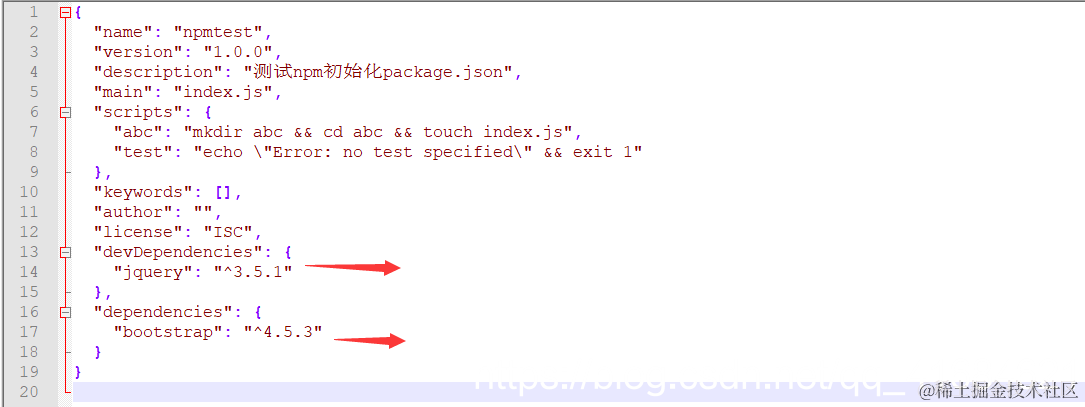
package.json 的内容
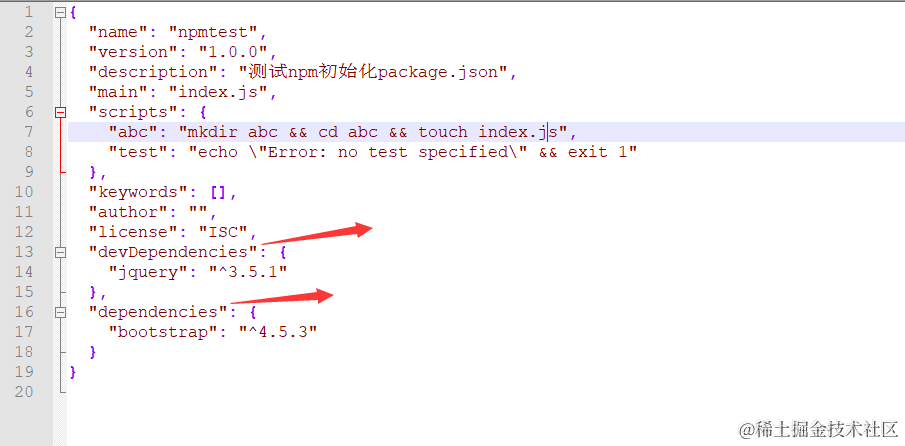
dependencies(生产环境)和 devDependencies(开发环境)的区别
指定安装包的版本
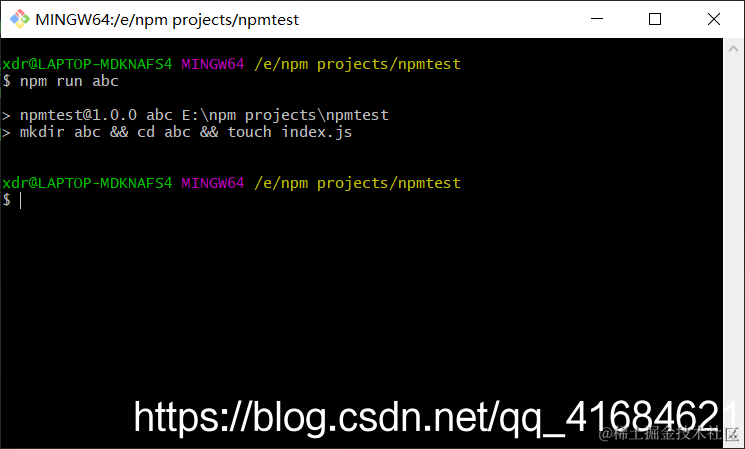
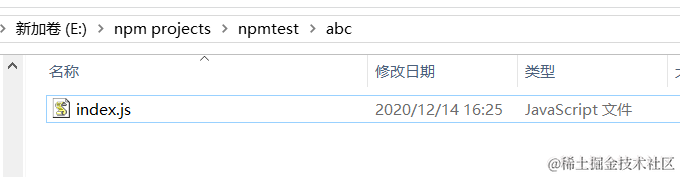
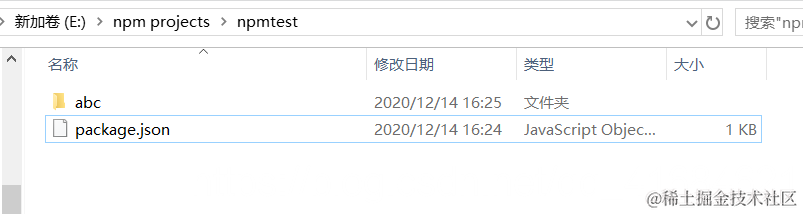
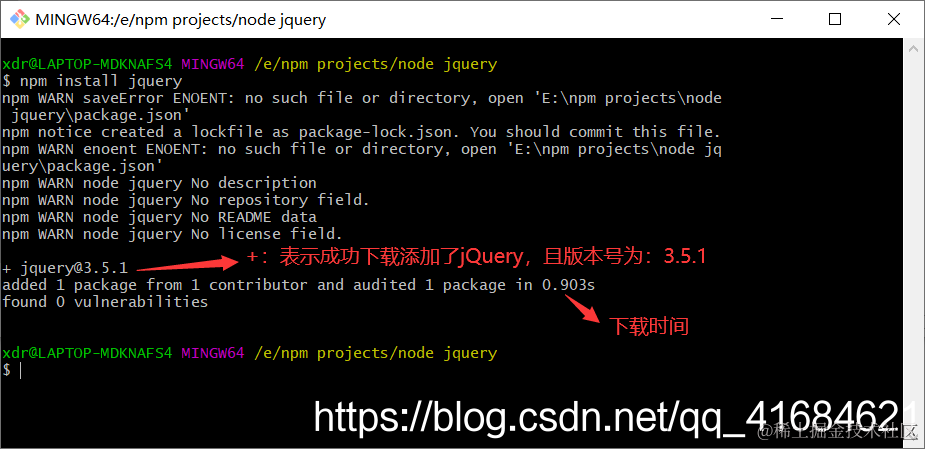
自定义 package.json 安装包文件
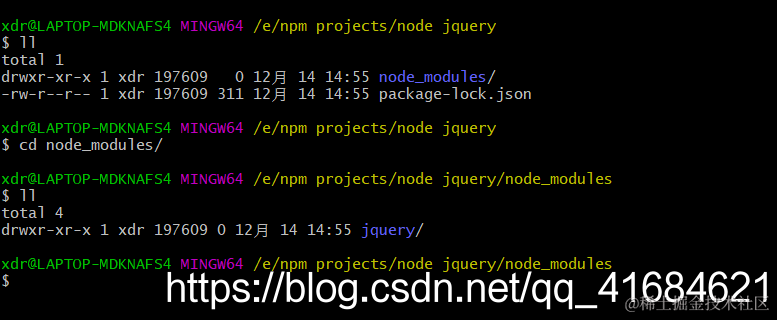
引用文件库
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。