本文介绍: `COPY package*.json ./`:将当前目录中的 `package.json` 和 `package-lock.json` 文件复制到工作目录中。编写 Dockerfile 时,确保使用适当的基础镜像、设置正确的工作目录、复制必要的文件和资源、安装依赖项,并定义正确的容器启动命令。- `COPY . .`:将当前目录中的所有文件复制到工作目录中。这将复制你的应用程序代码和其他资源到容器中。- `WORKDIR /app`:设置工作目录为 `/app`,这是接下来的指令将在其中执行的目录。
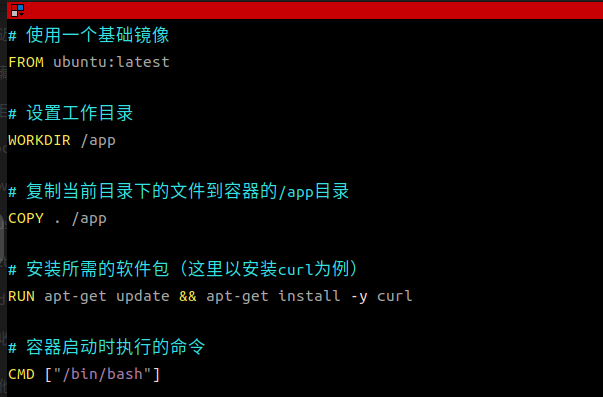
当编写 Dockerfile 时,你需要考虑你的应用程序所需的环境和依赖项,并将其描述为一系列指令。下面是一个简单的示例,演示如何编写一个用于部署基于 Node.js 的网站的 Dockerfile:
“`Dockerfile
# 使用官方 Node.js 镜像作为基础镜像
FROM node:latest
# 设置工作目录
WORKDIR /app
# 将 package.json 和 package-lock.json 复制到工作目录
COPY package*.json ./
# 安装应用程序依赖
RUN npm install
# 将当前目录中的所有文件复制到工作目录
COPY . .
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。