
查看专栏目录:
VUE ——
element UI
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
本文章目录
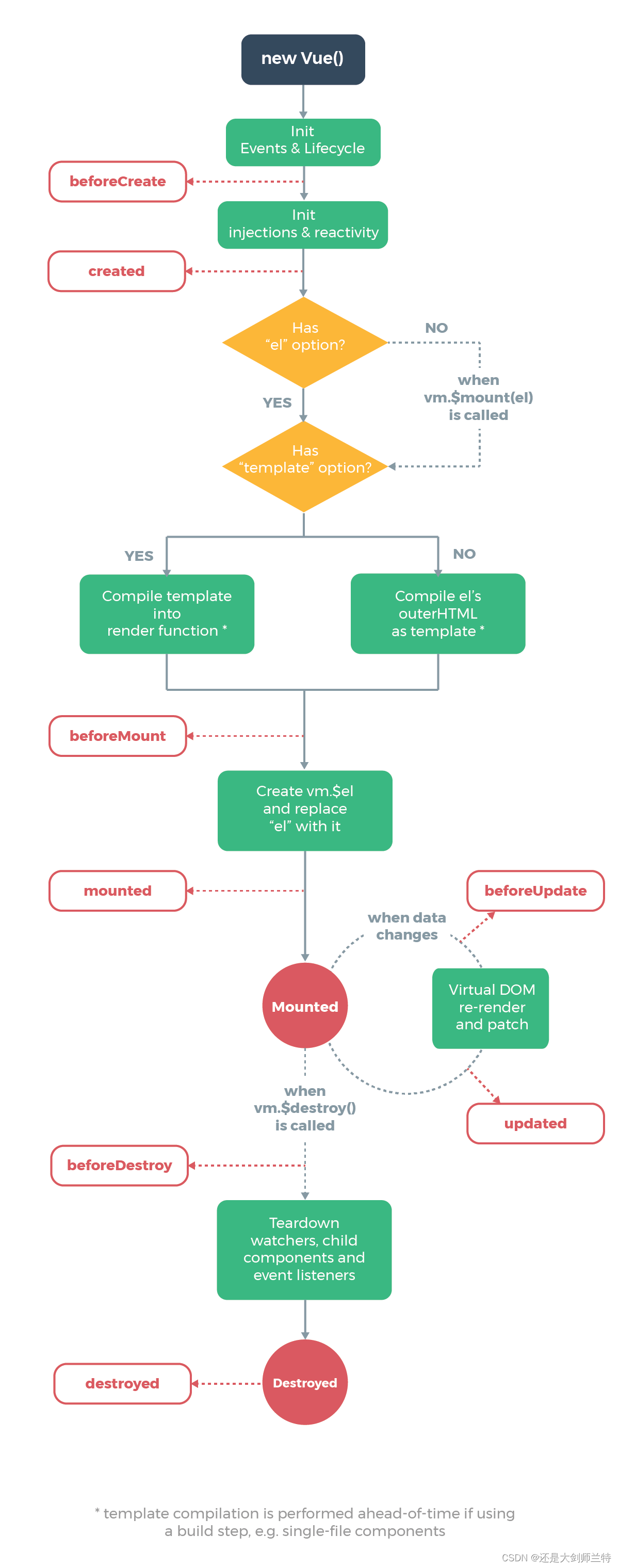
Vue.js 是一种用于构建用户界面的 JavaScript 框架。它采用了 MVVM(Model-View-ViewModel)设计模式,使得开发者能够轻松地将数据模型与 UI 分离。在 Vue.js 中,一个组件的生命周期是指从创建到销毁的过程,包括一系列的事件和钩子函数。了解这些生命周期钩子函数以及它们在何时被调用,可以帮助我们更好地管理和优化组件的性能。

Vue2 的生命周期钩子函数主要分为以下几类:
创建阶段
挂载阶段
更新阶段
销毁阶段
接下来,我们将详细讨论每个阶段的生命周期钩子函数及其在数据加载过程中的作用。
创建阶段
在创建阶段,Vue 实例刚刚创建,但尚未挂载到 DOM 上。这个阶段的主要生命周期钩子函数有:
beforeCreate:在实例创建之初调用,此时数据观察和事件配置尚未完成,因此不能访问到数据和方法。
created:在实例创建完成后调用,此时已完成数据观察和事件配置,可以访问到数据和方法,但尚未挂载到 DOM 上。这是进行数据初始化和获取的最佳时机。
挂载阶段
挂载阶段是指 Vue 实例被挂载到 DOM 上的过程。这个阶段的主要生命周期钩子函数有:
beforeMount:在实例挂载之前调用,此时虚拟 DOM 已经生成,但尚未渲染到页面上。
mounted:在实例挂载到 DOM 之后调用,此时可以通过 $el 访问到根 DOM 元素,也可以访问到其他组件的实例。这是进行 DOM 操作和数据获取的最佳时机。
更新阶段
更新阶段是指 Vue 实例的数据发生变化,导致视图需要重新渲染的过程。这个阶段的主要生命周期钩子函数有:
beforeUpdate:在数据更新之前调用,此时可以访问到最新的数据,但尚未更新到视图上。
updated:在数据更新之后调用,此时视图已经更新,可以访问到最新的数据和其他组件的实例。
销毁阶段
销毁阶段是指 Vue 实例从 DOM 中移除的过程。这个阶段的主要生命周期钩子函数有:
beforeDestroy:在实例销毁之前调用,此时实例仍然完整,可以访问到数据和方法。这是进行数据清理和事件监听器移除的最佳时机。
destroyed:在实例销毁之后调用,此时实例已经被移除,无法访问到数据和方法。
各阶段总结
Vue2 的生命周期钩子函数在不同阶段提供了不同的功能,帮助我们更好地管理和优化组件的性能。在创建阶段,我们可以进行数据的初始化和获取;在挂载阶段,我们可以进行 DOM 操作和数据获取;在更新阶段,我们可以处理数据变化和视图更新;在销毁阶段,我们可以进行数据清理和事件监听器移除。通过合理地使用这些生命周期钩子函数,我们可以实现更加高效和稳定的前端应用。
在数据加载方面,通常我们会在 created 和 mounted 钩子函数中进行异步数据获取。
在 created 钩子函数中,我们可以进行一些初始化操作,然后发起异步请求获取数据,将数据保存在组件的 data 或者 Vuex 中。在 mounted 钩子函数中,我们可以继续获取数据,此时可以访问到 DOM 元素,可以进行一些依赖 DOM 的操作。
总之,了解 Vue2 的生命周期钩子函数及其在数据加载过程中的作用,对于开发高性能的前端应用至关重要。通过合理地使用这些生命周期钩子函数,我们可以实现更加高效和稳定的前端应用。
原文地址:https://blog.csdn.net/cuclife/article/details/136075989
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_68229.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








