
<template>
<div class="root">
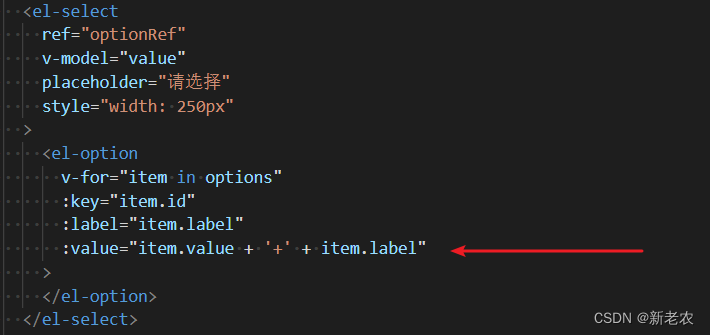
<el-select
ref="optionRef"
v-model="value"
placeholder="请选择"
style="width: 250px"
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button style="margin-left: 20px" @click="showoptions" type="primary" >查看</el-button >
</div>
</template>
data() {
return {
value: "",
options: [
{ id: 0, label: "苹果", value: "apple" },
{ id: 1, label: "香蕉", value: "banana" },
{ id: 2, label: "橙子", value: "orange" },
],
};
},
methods: {
showoptions() {
console.log(
this.$refs.optionRef.selected.value,
this.$refs.optionRef.selected.label
);
},
},

原文地址:https://blog.csdn.net/xcbzsy/article/details/135974520
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_68337.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!