专项练习–持续更新
- HTML篇
- CSS篇
- JS篇
- Vue篇
- TypeScript篇
- React篇
- 微信小程序篇
- 前端面试题汇总大全二(含答案超详细,Vue,TypeScript,React,微信小程序,Webpack 汇总篇)– 持续更新
前端面试题汇总大全(含答案超详细)– 持续更新
- 一、HTML 篇
-
-
- 1.xhtml和html有什么区别
- 2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别
- 3. 简述一下你对 HTML 语义化的理解?
- 4. 标签上 title 与 alt 属性的区别是什么?
- 5. iframe的优缺点?
- 6. href 与 src?
- 7.什么是优雅降级渐进增强?
- 8.HTTP的几种请求方法用途?
- 9.HTTP状态码都有哪些?
- 10.DOCTYPE (⽂档类型) 的作⽤ ?
- 11.前端需要注意哪些SEO?
- 12.script标签中defer和async的区别 ?
- 13.常用meta标签有哪些?
- 14.一次完整的HTTP事务是怎么一个过程?
- 15.HTTP和HTTPS区别?
- 16.HTTPS是如何实现加密?
- 17.img的srcset属性作用?
- 18.WEB标准以及W3C标准是什么?
- 19.HTML5的离线存储怎么使用?工作原理?
- 20.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
- 21.label的作用是什么?
- 22.Canvas和SVG区别?
- 23.head 标签有什么作用,其中什么标签必不可少?
- 24.严格模式与混杂模式如何区分? 它们有何意义?
- 25.浏览器乱码的原因是什么?如何解决?
- 26. 浏览器存储技术 ?
- 27.CSS定位方式?
- 28.尽可能多的写出浏览器兼容性问题?解决
- 29.HTML全局属性(global attribute)有哪些
- 30.网页验证码是干嘛的,是为了解决什么安全问题
- 31.为什么利用多个域名来存储网站资源会更有效?
- 32.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
- 33.web开发中会话跟踪的方法有哪些
- 34.title与h1的区别、b与strong的区别、i与em的区别
- 35.浏览器的内核有哪些?分别有什么代表的浏览器?
- 36.浏览器是如何渲染页面的?
- 37.TCP为什么需要三次握手和四次挥手
- 38.TCP三次握手
- 39.TCP四次挥手
- 40.data-属性的作用?
- 41.HTML5新特性?
- 42.web worker的理解?如何创建?
- 43.说下HTML5 drag API
- 44.Http 短轮询、长轮询
- 45.canvas绘图基础(直线,三角形,矩形,圆形)
- 46.TCP和HTTP区别?
-
- 二、CSS 篇
-
-
- 1. 介绍一下 CSS 的盒子模型?
- 2.css选择器?
- 3. css 选择器优先级?
- 4.css中可继承属性?
- 5. 垂直居中几种方式?
- 6. 简明说一下 CSS link 与 @import 的区别和用法?
- 7. rgba和opacity的透明效果有什么不同?
- 8.display的属性值及作用
- 9.display的block,inline和inline-block区别?
- 10. display:none和visibility:hidden的区别?
- 11. position的值, relative和absolute分别是相对于谁进行定位的?
- 12.隐藏元素的方法有哪些?
- 13.transition和animation区别?
- 14.伪元素和伪类区别?
- 15.对requestAnimationframe的理解
- 16.li 与 li 之间有看不见的空白间隔是什么原因引起的? 如何解决?
- 17.CSS3新特性
- 18.创建图片格式(简述)
- 19. 画一条0.5px的直线?
- 20. calc, support, media各自的含义及用法?
- 21.px和em,rem区别?
- 22. 1rem、1em、1vh、1px,vmin,vmax各自代表的含义?
- 23. CSS画一个三角形?
- 24.元素水平垂直居中
- 25.响应式布局原理
- 26.CSS定位方式?
- 27.css sprite(雪碧图,精灵图)是什么,有什么优缺点?
- 28.设备像素、css像素、设备独立像素、dpr、ppi 之间的区别?
- 29.margin 和 padding 的使用场景
- 30.对line-height的理解,赋值方式
- 31.谈谈你对BFC的理解?触发条件?应用场景?
- 32.如何实现两栏布局,右侧自适应?三栏布局中间自适应?
- 33.说说flexbox(弹性盒布局模型),以及适用场景?
- 34.介绍一下grid网格布局
- 35.CSS3动画有哪些?
- 36.怎么理解回流跟重绘?什么场景下会触发?
- 37.如果要做优化,CSS提高性能的方法有哪些?
- 38.如何实现单行/多行文本溢出的省略样式?
- 39.让Chrome支持小于12px 的文字方式有哪些?区别?
- 40.说说对Css预编语言的理解?有哪些区别?
- 41.什么是FOUC?如何避免?
- 42.清除浮动的方式,各自优缺点?
- 43.在网页中的应该使用奇数还是偶数的字体?为什么呢?
- 44.如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
- 45.base64的原理及优缺点?
- 46.流体布局,圣杯布局,双飞翼布局?
- 47.postcss的作用
- 48.css有个content属性吗?有什么作用?有什么应用?
- 49.水平居中方法
- 50.详细说一说css3的animation,transition
- 51.什么是css Hack?常见Hack
- 52.浏览器是怎样解析CSS选择器的?
- 53.抽离样式模块怎么写,说出思路
- 54.元素竖向的百分比设定是相对于容器的高度吗?
- 55.全屏滚动的原理是什么? 用到了CSS的那些属性?
- 56.设置元素浮动后,该元素的 display 值会如何变化
- 57.display:inline-block 什么时候会显示间隙?
- 58.pageX,clientX,screenX,offsetX区别?
- 59.如何对不同IE版本浏览器做兼容测试?
- 60.border- radius详解
- 61.让页面里的字体变清晰,变细用CSS怎么做?
- 63.CSS3渐变?
- 64.响应式布局和自适应布局的区别 ?
- 65.z-index失效的几种情况
- 66.float之后display值改为?
- 67.css中的锚点
- 68.移动端1px问题解决方案
- 69.阻止移动端H5开发浏览器默认左右滑动行为
- 70.CSS中 定位position 和 transform 移动元素的比较
- 71.margin-left:auto,margin-right:auto,margin:auto区别
- 72.css全屏滚动
-
- 三、HTML / CSS 混合篇
- 四、JS 篇
-
-
- 1. JS 数据类型 ?存储上的差别?
- 2.数组常用方法?
- 3.JavaScript字符串的常用操作方法有哪些?
- 4.JavaScript字符串的常用转换方法和模板匹配方法?
- 5.JavaScript 中的类型转换机制
- 6.null 和 undefined 的区别?
- 7. “ ===”、“ ==”的区别?
- 8. “eval是做什么的?
- 9. 箭头函数有哪些特点?
- 10. var、let、const 区别?
- 11. new操作符具体干了什么呢?
- 12.深拷贝浅拷贝的区别?如何实现一个深拷贝?
- 13.对作用域链的理解
- 14.JavaScript原型,原型链 ? 有什么特点?
- 15.请解释什么是事件代理
- 16.Javascript如何实现继承?
- 17.谈谈This对象的理解
- 18.事件模型
- 19.new操作符具体干了什么呢?
- 20.JavaScript中执行上下文和执行栈是什么?
- 21.typeof 与 instanceof 区别?
- 22.判断是否为数组的5种方法?
- 23. 判断一个值是什么类型有哪些方法?
- 24. ajax过程?
- 25.Ajax原理,ajax优缺点?
- 26.bind、call、apply 区别?
- 27.如何实现一个bind?
- 28.说说你对正则表达式的理解?应用场景?
- 29.对事件循环的理解(详细)?
- 30.DOM常见的操作有哪些?
- 31.说说你对BOM的理解,常见的BOM对象你了解哪些?
- 32.BOM和DOM区别?
- 33.如何解决跨域问题?
- 34.异步加载js方式?
- 35.哪些操作会导致内存泄漏?
- 36.XML和JSON的区别?
- 37.说说你对递归得理解?
- 38.说说你对函数式编程的理解?优缺点?纯函数,高阶函数,柯里化
- 39.Javascript中如何实现函数缓存?函数缓存有哪些应用场景?
- 40. JSON 的了解?
- 41. document.write 和 innerHTML 的区别?
- 42. 请解释一下 JavaScript 的同源策略?
- 43. 介绍一下闭包和闭包常用场景?
- 44. javascript的内存(垃圾)回收机制?
- 45. 用js递归的方式写1到100求和?
- 46. 事件队列(宏任务微任务)
- 43.async/await, Generator
- 48. JavaScript 是单线程的,浏览器是多进程的
- 49.说说 Javascript 数字精度丢失的问题,如何解决?
- 50.说说你对模块化方案的理解,比如 CommonJS、AMD、CMD、ES Module 分别是什么?
- 51.用过哪些设计模式?
- 52.javascript有哪些方法定义对象?
- 53.说说你对promise的了解
- 54.web开发中会话跟踪的方法有哪些?
- 55.介绍js有哪些内置对象?
- 56.eval是做什么的?
- 57.parseInt函数,[“1”, “2”, “3”].map(parseInt) 答案是多少?
- 58.javascript 代码中的”use strict”;是什么意思?说说严格模式的限制
- 59.js延迟加载的方式有哪些?
- 60.同步和异步的区别?
- 61.ES6新特性
- 62.let,const,var区别?
- 63.let和var区别?
- 64.如果new一个箭头函数的会怎么样?
- 65.箭头函数与普通函数的区别?
- 66.扩展运算符的作用
- 67.ES6中模板语法与字符串处理
- 68.map与forEach的区别
- 69.Js动画与CSS动画区别及相应实现
- 70.gulp是什么?
- 71.事件的各个阶段, addEventListener
- 72.数组some函数和every函数
- 73.数组乱序
- 74.如何渲染几万条数据并不卡住界面,requestAnimationFrame
- 75.获取到页面中所有的checkbox怎么做
- 76.怎样添加、移除、移动、复制、创建和查找节点
- 77.window.onload和$(document).ready
- 78.addEventListener()和attachEvent()的区别
- 79.数组去重
- 80.判断两个对象相等
- 81.防抖节流
- 82.检测浏览器版本版本有哪些方式?
- 83.javascript基本规范
- 84.npm和yarn,pnpm的优势是什么
- 85.导致页面加载白屏时间长的原因有哪些,怎么进行优化
- 86.DOM克隆操作
- 87.沙箱模式
- 88.string和tostring什么区别
- 89.js数据存储方式
- 90.cookie,session,token区别
- 91.js十进制转二进制
- 92.如何让多个异步函数顺序执行
- 93.settimeout事件机制
- 94.bind连续绑多次最终this指向
- 95.mep和set
- 96.大文件上传
- 97.移动端Click300毫秒点击延迟 解决办法
- 98.如何判断一个对象为空对象
- 99.数组常用方法
- 100.数组扁平化
- 101.for..in 和 for … of区别
- 102.伪数组,伪数组转换为数组
- 103.二维数组应用场景
-
一、HTML 篇
1.xhtml和html有什么区别
2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别
行内元素有:a b span img input select strong
块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
空元素:br、 hr img input link meta
行内元素不可以设置宽高,不独占一行
块级元素可以设置宽高,独占一行
3. 简述一下你对 HTML 语义化的理解?
语义化是指 根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
语义化的好处:
4. 标签上 title 与 alt 属性的区别是什么?
alt 是给搜索引擎识别,在图像无法显示时的替代文本;
title 是关于元素的注释信息,主要是给用户解读。
当鼠标放到文字或是图片上时有 title 文字显示。(因为 IE 不标准)在 IE 浏览器中 alt 起到了 title 的作用,变成文字提示。
在定义 img 对象时,将 alt 和 title 属性写全,可以保证在各种浏览器中都能正常使用。
5. iframe的优缺点?
优点:
缺点:
6. href 与 src?
7.什么是优雅降级渐进增强?
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
8.HTTP的几种请求方法用途?
9.HTTP状态码都有哪些?
一、临时响应
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
二、成功200——服务器成功返回网页
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
三、重定向300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
四、请求错误400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——请求的网页不存在
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
五、服务器错误
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器超时过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
10.DOCTYPE (⽂档类型) 的作⽤ ?
DOCTYPE是HTML5中一种标准通用标记语言的文档类型声明,它的目的是 告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义 来解析文档 ,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。
11.前端需要注意哪些SEO?
- 合理的title、description,keywords:搜索引擎对着这项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
12.script标签中defer和async的区别 ?
注意: 如果没有defer或async属性,浏览器会立即加载并执行相应的脚本。它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。
区别:
13.常用meta标签有哪些?
meta标签由name和content属性定义,用来描述网页文档的属性常用的meta标签:
14.一次完整的HTTP事务是怎么一个过程?
15.HTTP和HTTPS区别?
http:超文本传输协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从www服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更高效,是网络传输减少
https:可以理解为http的安全版,在http下加入SSL层。https协议的主要作用是建立一个安全的信息通道,来确保数组的传输,确保网站的真实性。区别:
16.HTTPS是如何实现加密?
HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL协议不仅仅是一套加密传输的协议,更是一件经过艺术家精心设计的艺术品,TLS/SSL中使用了非对称加密,对称加密以及HASH算法
17.img的srcset属性作用?
响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到img标签的srcset属性,srcset属性用于设置不同屏幕密度下,img加载图片不同
18.WEB标准以及W3C标准是什么?
19.HTML5的离线存储怎么使用?工作原理?
离线存储指的是:在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
原理: HTML5的离线存储是基于一个新建的
.appcache 文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下
来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。使用方法:
20.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
21.label的作用是什么?
label标签来定义表单控件的关系: 当用户选择label标签时,浏览器会自动将焦点转到和label标签相关的表单控件上
22.Canvas和SVG区别?
Canvas:画布,通过Javascript来绘制2D图形,是逐像索进行染的。其位置发生改变,就会重新进行绘制。
SVG:缩放
矢量图形Scalable ecor Grdhics) 是基于可扩展标记语言XML描的2D图的语言。SVG基于XML就意着SG DOM中的元素都是可用的,可以为某个元
附加Javascript事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。区别:
23.head 标签有什么作用,其中什么标签必不可少?
标签用于定义文档的头部,它是所有头部元素的容器。中的元索可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等。 下面这些标签可用在 head 部分: ,,,
24.严格模式与混杂模式如何区分? 它们有何意义?
严格模式:又称为标准模式,指浏览器按照 w3C 标准解析代码;
混杂模式: 又称怪异模式、兼容模式,是指浏览器用自己的方式解析代码。混杂模式通常模拟老式浏览器的行为,以防止老站点无法工作;
区分:
25.浏览器乱码的原因是什么?如何解决?
产生乱码的原因:
解决办法:
26. 浏览器存储技术 ?
Cookie:是客户端与服务器进行会话使用的一个能够在浏览器本地存储的技术,能存放4kb数据,目的是辨别用户身份
LocalStorage : 在HTML5中新增用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k)
SessionStorage : sessionStorage与localStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对就会被清空。
27.CSS定位方式?
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
28.尽可能多的写出浏览器兼容性问题?解决
29.HTML全局属性(global attribute)有哪些
30.网页验证码是干嘛的,是为了解决什么安全问题
31.为什么利用多个域名来存储网站资源会更有效?
32.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
33.web开发中会话跟踪的方法有哪些
34.title与h1的区别、b与strong的区别、i与em的区别
35.浏览器的内核有哪些?分别有什么代表的浏览器?
36.浏览器是如何渲染页面的?
- 1.解析文档构建DOM树
- HTML/XHTML/SVG:解析这三种文件后,会生成DOM树(DOM Tree)
- CSS:解析样式表,生成CSS规则树(CSS Rule Tree)
- JavaScript:解析脚本,通过DOM API和CSSOM API操作DOM Tree和CSS Rule Tree,与用户进行交互。
- 2.构建渲染树
- 解析文档完成后,浏览器引擎会将 CSS Rule Tree 附着到DOM Tree 上,并根据DOM Tree 和 CSS Rule Tree构造 Rendering Tree(渲染树)
- 3.布局与绘制渲染树
- 解析position, overflow, z-index等等属性,计算每一个渲染树节点的位置和大小,此过程被称为reflow。最后调用操作系统的Native GUI API完成绘制(repain)。
37.TCP为什么需要三次握手和四次挥手
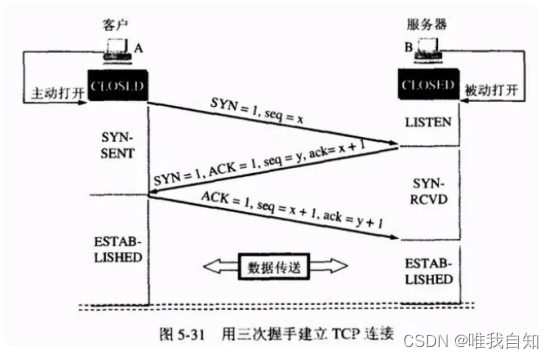
38.TCP三次握手
- 当有客户端需要建立连接的时候就会发送一个确定连接的报文,此报文是同步报文SYN = 1,并且会生成一个随机的序号 seq = x,这是第一次握手
- 当服务端接收到请求连接报文的时候,会发送一个同步报文确认报文,此报文 SYN = 1,并且 ACK = 1,同时服务端也会随机生成一个 seq = y,并将 ack 设置成 x + 1,回传给客户端,这是第二次握手
- 当客户端接收到服务端的 ACK 报文后,会回复一个 ACK 确认报文,用于确认确认报文已经收到,此报文 ACK = 1,seq = x + 1, ack = y + 1,这是第三次握手;
- 这里有个点说明一下:大写的 ACK 表示报文的类型是确认报文,小写的 ack 是报文里面的确认号,这个确认号是上一次握手对方的 seq 值加 1 得到

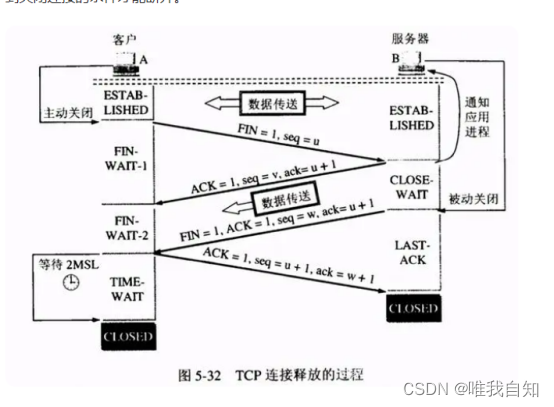
39.TCP四次挥手
- 客户端发起 FIN 断开连接的报文,携带随机生成的 seq 值 u,发送给服务端,并且自己处于 FIN-WSIT 状态,这是第一次挥手;
- 服务端接收到 FIN 报文后,回复一个确认报文,其中 ACK = 1,随机生成一个 seq,以及 ack = u + 1,这是第二次挥手;
- 当服务端数据发送完了过后,再发送一个 FIN 报文给客户端,通知客户端,服务端准备关闭连接了,此报文 FIN = 1,ACK = 1,ack = u + 1,seq = w,这是第三次挥手;
- 当客户端收到 FIN 确认报文时再发送一个FIN 的确认报文,其中 ACK = 1,seq = u + 1,ack = w + 1,并进入 TIME-WAIT 状态,当等待 2MSL 后关闭连接,这是第四次挥手。

40.data-属性的作用?
data-为H5新增的为前端开发者提供自定义的属性,
这些属性集可以通过对象的 dataset 属性获取,
不支持该属性的浏览器可以通过 getAttribute 方法获取 :
需要注意的是:data-之后的以连字符分割的多个单词组成的属性,获取的时候使用驼峰风格。 所有主流浏览器都支持 data-* 属性。
即:当没有合适的属性和元素时,自定义的 data 属性是能够存储页面或 App 的私有的自定义数据
41.HTML5新特性?
1.
语义化标签2.
媒体标签3.
表单
- 表单类型:
- email:能够验证当前输入的邮箱地址是否合法
- url :验证URL
- number: 只能输入数字,其他输入不了,而且自带上下增大减小箭头,max属性可以设置为最大值,min可以设置为最小值,value为默认值。
- search : 输入框后面会给提供一个小叉,可以删除输入的内容,更加人性化。
- range : 可以提供给一个范围,其中可以设置max和min以及value,其中
value属性可以设置为默认值- color : 提供了一个颜色拾取器
- time : 时分秒
- date : 日期选择年月日
- datatime: 时间和日期(目前只有Safari支持)
- datatime–local: 日期时间控件
- week : 周控件
- month: 月控件
- 表单属性:
- 表单事件:
4.
进度条,度量器
- progress标签:用来表示任务的进度 (IE、Safari不支持) ,max用来表示任务的进度,value表示已完成多少
- meter属性: 用来显示剩余容量或剩余库存 (IE、Safari不支持)
5.
DOM查询操作6.
Web存储7.
其他
42.web worker的理解?如何创建?
在 HTML 页面中,如果在执行脚本时,页面的状态是不可相应的,直到脚本执行完成后,页面才变成可相应。web worker 是运行在后台的 js,独立于其他脚本,不会影响页面的性能。 并且通过 postMessage 将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
创建:
43.说下HTML5 drag API
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
44.Http 短轮询、长轮询
轮询:是由由客户端每隔一段时间(如每隔5s) 向服务器发出HTTP请求,服务端接收到请求后向客户端返回最新的数据。
客户端轮循:短轮询,长轮询
45.canvas绘图基础(直线,三角形,矩形,圆形)
<canvas id=“myCanvas” width=200 height=100 ></canvas>
直线:beginPath()方法,指示开始绘图路径: ctx.beginPath();
moveTo()方法将坐标移至直线起点: ctx.moveTo(x,y);
lineTo()方法绘制直线: ctx.lineTo(x,y);
stroke()方法,绘制图形的边界轮廓: ctx.stroke();
closePath()方法,指示闭合绘图路径: ctx.closePath()var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100,100);//移动到绘制点 ctx.lineTo(200,200); ctx.strokeStyle="#000000"; //指定描边颜色 ctx.stroke();
三角形:var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100,200); ctx.lineTo(400,200); ctx.lineTo(250,400); ctx.closePath();//闭合绘图 ctx.strokeStyle="#000000"; ctx.stroke();
矩形:绘制矩形边框:strokeRect(x, y, width, height);
绘制填充矩形:fillRect(x, y, width, height);
擦除指定矩形区域:clearRect(x, y, width, height);
var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); //rect()函数调用 ctx.beginPath(); ctx.rect(20,20,100,50); ctx.stroke();
圆形:arc(centerx,centery,radius,startAngle,endAngle,antiClockwise);
- centerx,centery 圆弧中心点坐标
- Radius 半径
- startAngle 起始弧度
- endAngle 终止弧度
- antiClockwise 是否按逆时针方向绘图, 是一个可选参数,默认为false(即顺时针方向绘图)
弧度 = 角度* ( Math.PI / 180 )var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); //arc()函数调用 ctx.beginPath(); ctx.arc(100,150,70,0,90*Math.PI/180,true); ctx.stroke();
46.TCP和HTTP区别?
二、CSS 篇
1. 介绍一下 CSS 的盒子模型?
margin(外边距)- 清除边框外的区域,外边距是透明的。
border(边框)- 围绕在内边距和内容外的边框。
padding(内边距)- 清除内容周围的区域,内边距是透明的。
content(内容)- 盒子的内容,显示文本和图像。
2.css选择器?
3. css 选择器优先级?
!important > 行内样式(比重1000)> ID 选择器(比重100) > 类选择器(比重10) > 标签(比重1) > 通配符 > 继承 > 浏览器默认属性
4.css中可继承属性?
5. 垂直居中几种方式?
6. 简明说一下 CSS link 与 @import 的区别和用法?
7. rgba和opacity的透明效果有什么不同?
8.display的属性值及作用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YE6ys7gx-1683862598768)(C:UserslenovoAppDataRoamingTyporatypora-user-images1683804216661.png)]](https://img-blog.csdnimg.cn/a5adf38334e648dfb70c626e42f7b0d0.png)
9.display的block,inline和inline-block区别?
block: 会独占一行,多个元素会另起一行,可以设置width、height、margin和padding属性;
inline: 元素不会独占一行,设置width、height属性无效。但可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin;
inline-block: 将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内。
10. display:none和visibility:hidden的区别?
display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当他从来不存在。
visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
11. position的值, relative和absolute分别是相对于谁进行定位的?
relative:相对定位,相对于自己本身在正常文档流中的位置进行定位。
absolute:生成绝对定位,相对于最近一级定位不为static的父元素进行定位。最终找到body
fixed: (老版本IE不支持)生成绝对定位,相对于浏览器窗口或者frame进行定位。
static:默认值,没有定位,元素出现在正常的文档流中。
sticky:生成粘性定位的元素,容器的位置根据正常文档流计算得出。
12.隐藏元素的方法有哪些?
display: none: 渲染树不会包含该染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件。
visibility: hidden: 元素在页面中仍占据空间,但是不会响应绑定的监听事件
opacity: 0: 将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件
position: absolute: 通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏
13.transition和animation区别?
- 触发方式不同:
transition通过 CSS 属性值的变化来触发动画效果,而animation则需要通过设置关键帧(keyframes)来指定动画序列。- 控制方式不同:
transition只能控制开始和结束状态之间的过渡动画,而animation可以指定多个关键帧,控制元素动画的每一个阶段,包括动画开始、中间和结束的时刻、变换状态以及持续时间等。- 耗费资源不同:相对来说,
animation消耗的浏览器资源更多,因为它需要计算多个关键帧之间的动画效果,而transition只需在两种状态之间进行简单的计算即可。- 兼容性不同:
transition相对来说更加兼容不同的浏览器,而animation在某些旧版浏览器上可能无法正常工作。
14.伪元素和伪类区别?
伪元素:是创造文档树之外的对象。例如文档不能提供访问元素内容第一字或者第一行的机制。伪元素还提供一些在源文档中不存在的内容分配样式,例如:before和:after能够访问产生的内容。伪元素的内容实际上和普通DOM元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gsYGywX7-1683862598769)(C:UserslenovoAppDataRoamingTyporatypora-user-images1683805298891.png)]](https://img-blog.csdnimg.cn/8e4e59a3caf44d5f84560db997e2228e.png)
伪类:是基于元素的特征而不是他们的id、class、属性或者内容。一般来说,元素的特征是不可以从DOM树上推断得到的,而且其是动态的,当用户和DOM进行交互的时候,元素可以获得或者失去一个伪类。(这里有一个例外,就是:first-child和:lang是可以从DOM树中推断出来的。)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f7vKfsmg-1683862598769)(C:UserslenovoAppDataRoamingTyporatypora-user-images1683805345353.png)]](https://img-blog.csdnimg.cn/cc06d26b3347481fa1f111e4f5ebb457.png)
两者的异同
相同:
差异:
15.对requestAnimationframe的理解
HTML5 提供一个专门用于请求动画的API
语法:
- window.requestAnimationFrame(callback); 其中,callback是下一次重绘之前更新动画顿所调用的函数(即上面所说的回调函数)。该回调函数会被传入DOMHighResTimeStamp参数,它表示requestAnimationFrame()开始去执行回调函数的时刻。该方法属于宏任务,所以会在执行完微任务之后再去执行。
优势:
- CPU节能
- 函数节流
- 减少DOM操作
16.li 与 li 之间有看不见的空白间隔是什么原因引起的? 如何解决?
17.CSS3新特性
- 新增各种css选择器(:not(.input):所有class不是’input’的节点):属性选择器,伪类选择器,伪元素选择器,基本选择器
- 三个边框属性
- 背景
- background–clip:确定背景画区
- background-origin:设置是从border-box,padding-box,content-box那个盒子的左上角开始对其
- background–size:调整背景图片大小
- background-break:元素可以被分成几个独立的盒子
- 文字
- 颜色(新增颜色表示方式rgba与hsla)
- transition过渡,transform转换,animation动画
- flex弹性布局,Grid栅格布局
- 媒体查询
18.创建图片格式(简述)
19. 画一条0.5px的直线?
height: 1px;
transform: scale(0.5);
20. calc, support, media各自的含义及用法?
21.px和em,rem区别?
px:绝对长度单位,像素px是相对于显示器屏幕分辨率来说的
em:相对长度单位,相对于当前对象内文本的font-size,em的值并不是固定的,em会继承父级元素的font-size(参考物是父元素的font-size)
rem:相对于html根元素的font-size
22. 1rem、1em、1vh、1px,vmin,vmax各自代表的含义?
- rem
rem是全部的长度都相对于根元素元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。- em
子元素字体大小的em是相对于父元素字体大小
元素的width/height/padding/margin用em的话是相对于该元素的font-size- vw/vh
全称是 Viewport Width 和 Viewport Height,视窗的宽度和高度,相当于 屏幕宽度和高度的 1%,不过,处理宽度的时候%单位更合适,处理高度的 话 vh 单位更好。- px
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
一般电脑的分辨率有{19201024}等不同的分辨率
19201024 前者是屏幕宽度总共有1920个像素,后者则是高度为1024个像素- vmin/vmax: 取视窗高度和宽度的最小值作为基准/取视窗高度和宽度的最大值作为基准。
- 如果窗口高度1080,宽度1920那么。
1vmin=1080px/100=10.8px 1vmax=1920px/100=19.2px。
23. CSS画一个三角形?
.a {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099CC transparent transparent;
transform: rotate(90deg); /*顺时针旋转90°*/
}
<div class="a"></div>
24.元素水平垂直居中
25.响应式布局原理
26.CSS定位方式?
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
27.css sprite(雪碧图,精灵图)是什么,有什么优缺点?
CSSSprites(精灵图),将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的 background–image,background-repeat,background-position属性的组合进行背景定位。
优点:
缺点:
- 图片合并麻烦
- 维护麻烦
28.设备像素、css像素、设备独立像素、dpr、ppi 之间的区别?
设备像素:又称为物理像素, 指设备能控制显示的最小物理单位,不一定是一个小正方形区块,也没有标准的宽高,只是用于显示丰富色彩的一个“点”而已
css像素: 适用于web编程,在 CSS 中以 px 为后缀,是一个长度单位 。css中长度分为两类:绝对单位和相对单位,px属于相对单位
设备独立像素: 与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念 。我们常说的分辨率,不严谨来讲是指的设备独立像素。在javascript中我们可以通过 window.screen.width/ window.screen.height 来查看
29.margin 和 padding 的使用场景
需要在border外侧添加空白,且空白处不需要背景 (色)时,使用 margin;
30.对line-height的理解,赋值方式
概念:
原理:
赋值方式:
- 带单位:
px是固定值,而em会参考父元素font-size值计算自身的行高- 纯数字:会把比例传递给后代。例如,父级行高为
1.5,子元素字体为18px,则子元素行高为1.5 * 18 = 27px- 百分比:将计算后的值传递给后代
31.谈谈你对BFC的理解?触发条件?应用场景?
概念: BFC即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则。BFC目的是形成一个相对于外界完全独立的空间,
让内部的子元素不会影响到外部的元素触发条件:
- 根元素,即HTML元素
- 浮动元素:float值为left、right
- overflow值不为 visible,为 auto、scroll、hidden
- display的值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
- position的值为absolute或fixed
应用场景:
- 防止margin重叠
- 清楚内部浮动
- 自适应多栏布局
32.如何实现两栏布局,右侧自适应?三栏布局中间自适应?
两栏布局:
三栏布局:
33.说说flexbox(弹性盒布局模型),以及适用场景?
理解:flex布局意为“弹性布局”,可以 简便、完整、响应式地实现各种页面布局 。 容器中默认存在两条轴,主轴和交叉轴,呈90度关系。项目默认沿主轴排列,通过
flex-direction来决定主轴的方向属性:
34.介绍一下grid网格布局
理解:
Grid布局即网格布局,是一个二维的布局方式,由纵横相交的两组网格线形成的框架性布局结构,能够同时处理行与列容器属性:
- display:grid该容器是一个块级元素/inline-grid该容器是一个行内元素
- grid-template-columns 属性,grid-template-rows 属性:
- grid-row-gap 属性, grid-column–gap 属性, grid-gap 属性
- 设置行列间距,grid-gap是两者简写
- grid-template-areas 属性:用于定义区域
- grid-auto-flow 属性: 划分网格以后,容器的子元素会按照顺序 , 顺序就是由grid-auto-flow决定
项目属性:
35.CSS3动画有哪些?
transform 转变动画 transform属性详解
animation 实现自定义动画 animation详解
36.怎么理解回流跟重绘?什么场景下会触发?
触发条件:
37.如果要做优化,CSS提高性能的方法有哪些?
38.如何实现单行/多行文本溢出的省略样式?
单行文本溢出
多行文本溢出省略
39.让Chrome支持小于12px 的文字方式有哪些?区别?
Chrome 中文版浏览器会默认设定页面的最小字号是12px,英文版没有限制 。
解决方案:
- zoom : “变焦”,可以改变页面上元素的尺寸,属于真实尺寸
- -webkit-transform:scale(): 针对
chrome浏览器,加webkit前缀,用transform:scale()这个属性进行放缩- -webkit-text-size-adjust:none: 该属性用来设定文字大小是否根据设备(浏览器)来自动调整显示大小
区别:
40.说说对Css预编语言的理解?有哪些区别?
理解: 扩充了
Css语言,增加了诸如变量、混合(mixin)、函数等功能,让Css更易维护、方便 。 本质上,预处理是Css的超集 。 包含一套自定义的语法及一个解析器,根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的Css文件
41.什么是FOUC?如何避免?
FOUC: 即无样式内容闪烁,也可以称为文档样式短暂失效,主要就是指HTML已加载而样式表并未加载,此后样式表再加载而产生的闪烁现象。
如何避免:
42.清除浮动的方式,各自优缺点?
额外标签法: 给谁清除浮动,就在其后额外添加一个空白标签
父级添加overflow方法: 可以通过触发BFC的方式,实现清楚浮动效果。
优点: 简单、代码少、浏览器支持好
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。不能和position配合使用,因为超出的尺寸的会被隐藏。
使用after伪元素清除浮动: :after方式为空元素的升级版,好处是不用单独加标签了。
43.在网页中的应该使用奇数还是偶数的字体?为什么呢?
- 偶数字号相对更容易和 web 设计的其他部分构成比例关系
44.如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
45.base64的原理及优缺点?
46.流体布局,圣杯布局,双飞翼布局?
圣杯布局和双飞翼布局的区别:
47.postcss的作用
PostCSS是一个使用JS插件转换CSS的工具。这些插件可以支持变量和混合、transpile未来CSS语法、内联图像等。
作用:
48.css有个content属性吗?有什么作用?有什么应用?
css的
content属性专门应用在before/after伪元素上,用于来插入生成内容。最常见的应用是利用伪类清除浮动。
49.水平居中方法
50.详细说一说css3的animation,transition
51.什么是css Hack?常见Hack
描述:是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的。
常见hack:
52.浏览器是怎样解析CSS选择器的?
- 浏览器解析 CSS 选择器的方式是从右到左
53.抽离样式模块怎么写,说出思路
54.元素竖向的百分比设定是相对于容器的高度吗?
不是无论是竖向还是横向的百分比设定都是相对于容器的
宽度。我们可以通过margin和padding来进行验证
55.全屏滚动的原理是什么? 用到了CSS的那些属性?
56.设置元素浮动后,该元素的 display 值会如何变化
设置元素浮动后,该元素的
display值自动变成block
57.display:inline-block 什么时候会显示间隙?
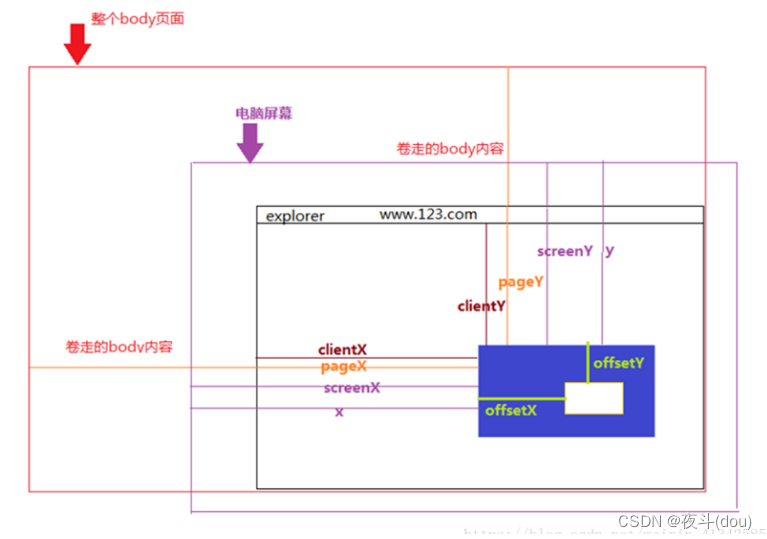
58.pageX,clientX,screenX,offsetX区别?
pageX/Y: 对于整个页面来说,包括了被卷去的body部分的长度

59.如何对不同IE版本浏览器做兼容测试?
60.border- radius详解
在开发中我们经常通过正方形设置border- radius:50%来实现圆
border-radius参数选择:
- border-radius:10px;将创建四个大小一样的圆角
- border-radius:10px 15px 10px 15px; 四个值分别表示左上角、右上角、右下角、左下角
- border-radius:10px 15px; 第一个值表示左上角、右下角;第二个值表示右上角、左下角
- border-radius:10px 15px 5px; 第一个值表示左上角;第二个值表示右上角、左下角;第三个值表示右下角。
61.让页面里的字体变清晰,变细用CSS怎么做?
63.CSS3渐变?
径向渐变:
64.响应式布局和自适应布局的区别 ?
65.z-index失效的几种情况
66.float之后display值改为?
block
67.css中的锚点
<a name="go">来我这里</a>
......
<a href="#go">我来了</a>
可以使用id属性来替代name属性 , 使用id来定义锚点,可以定位针对任何标签来定位。name属性只能针对a标签来定位。
68.移动端1px问题解决方案
69.阻止移动端H5开发浏览器默认左右滑动行为
html{
touch-action:none;
}
//此时上下左右都不可滑动
--------改动
html{
touch-action:none;
touch-action:pan-y;
}
70.CSS中 定位position 和 transform 移动元素的比较
71.margin-left:auto,margin-right:auto,margin:auto区别
margin-left:auto
右对齐margin-right:auto
左对齐margin:auto
居中
72.css全屏滚动
overflow-y;overflow-x;scroll-snap-type;scroll-snap-align;必要属性<style> html, body { height: 100%; margin: 0; } ul { margin: 0; /* scroll-behavior: smooth 让页面在滚动时拥有平滑的过渡效果,而不是瞬间跳转 */ scroll-behavior: smooth; font-size: 40px; width: 100%; height: 100%; /* overflow-y: auto 表示当内容超出元素的高度时,元素会显示垂直方向的滚动条以便用户浏览。如果内容不超出元素的高度,则不会显示滚动条。 overflow-x: hidden 则表示当内容超出元素的宽度时,元素不会显示水平方向的滚动条,同时超出部分的内容也将被隐藏。 */ overflow-y: auto; overflow-x: hidden; border: 1px solid #000; /* scroll-snap-type: y mandatory; 表示在垂直方向上开启滚动对齐功能,并强制要求元素对齐到滚动容器的边缘。这样可以确保每个子元素都在独立的、整数倍的位置停留,从而实现更加规整的页面布局。 */ scroll-snap-type: y mandatory; /*设置父级*/ padding: 0; } li { height: 100%; width: 100%; flex-shrink: 0; /* scroll-snap-align: center; 则表示对齐方式为中心对齐,当子元素的中心点(水平轴和垂直轴的中心点)与滚动容器的中心点重合时,就会触发对齐效果。 */ scroll-snap-align: center; /*子级设置*/ text-align: center; } li:nth-child(1) { background-color: teal; } li:nth-child(2) { background-color: gold; } li:nth-child(3) { background-color: green; } </style><ul> <li>1</li> <li>2</li> <li>3</li> </ul>
三、HTML / CSS 混合篇
1. HTML5、CSS3 里面都新增了那些新特性?
HTML5
- 新的语义标签
- 画布(Canvas) API
- 地理(Geolocation) API
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
sessionStorage 的数据在浏览器关闭后自动删除- 新的技术webworker, websocket, Geolocation
- 拖拽释放(Drag and drop) API
- 音频、视频API(audio,video)
- 表单控件,calendar、date、time、email、url、searc
CSS3
四、JS 篇
1. JS 数据类型 ?存储上的差别?
- 基本数据+类型: Undefined、Null、Boolean、Number 和 String,Symbol(创建后独一无二且不可变的数据类型 )
- 引用数据类型: Object (包括 Object 、Array 、Function)
存储区别:
- 基本数据类型存储在栈中
- 引用类型的对象存储于堆中
2.数组常用方法?
增:
- push() 向数组的末尾添加一个或更多元素,并返回新的长度
- unshift() 在数组开头添加任意多个值,然后返回新的数组长度
- splice() 传入三个参数,分别是开始位置、0(要删除的元素数量)、插入的元素,返回空数组
- concat() 首先会创建一个当前数组的副本,然后再把它的参数添加到副本末尾,最后返回这个新构建的数组,不会影响原始数组
删:
- pop() 方法用于删除数组的最后一项,同时减少数组的
length值,返回被删除的项- shift() 方法用于删除数组的第一项,同时减少数组的
length值,返回被删除的项- splice() 传入两个参数,分别是开始位置,删除元素的数量,返回包含删除元素的数组
- slice() 传入两个参数,分别是开始位置和结束位置,不包括结束值,返回一个新数组,不影响原数组
改:
- splice() 传入三个参数,分别是开始位置,要删除元素的数量,要插入的任意多个元素,返回删除元素的数组,对原数组产生影响
查:
3.JavaScript字符串的常用操作方法有哪些?
增:
删:三个函数都接收一个或两个参数,跟数组中slice相似
改:
- trim()、trimLeft()、trimRight() 删除前、后或前后所有空格符,再返回新的字符串
- repeat() 接收一个整数参数,表示要将字符串复制多少次,然后返回拼接所有副本后的结果
- padStart()、padEnd() 复制字符串,接收两个参数,第一个参数是长度,第二个参数是想要填充的字符,如果小于指定长度,则在相应一边(end/start)填充字符,直至满足长度条件
- toLowerCase()、 toUpperCase() 大小写转化
查:
4.JavaScript字符串的常用转换方法和模板匹配方法?
转换方法:
模板匹配方法:
5.JavaScript 中的类型转换机制
显示转换:
- Number()
- parseInt()
parseInt相比Number,就没那么严格了,parseInt函数逐个解析字符,遇到不能转换的字符就停下来- String() 可以将任意类型的值转化成字符串
- Boolean() 可以将任意类型的值转为布尔值
隐式转换:
6.null 和 undefined 的区别?
7. “ ===”、“ ==”的区别?
==: 如果操作数相等,则会返回
true
- 两个都为简单类型,字符串和布尔值都会转换成数值,再比较
- 简单类型与引用类型比较,对象转化成其原始类型的值,再比较
- 两个都为引用类型,则比较它们是否指向同一个对象
- null 和 undefined 相等
- 存在 NaN 则返回 false
===:只有在无需类型转换运算数就相等的情况下,才返回 true,需要检查数据类型
区别:
8. “eval是做什么的?
它的功能是把对应的字符串解析成 JS 代码并运行;
应该避免使用 eval,不安全,非常耗性能(2次,一次解析成 js 语句,一次执行)。
9. 箭头函数有哪些特点?
10. var、let、const 区别?
11. new操作符具体干了什么呢?
1、创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型。
2、属性和方法被加入到 this 引用的对象中。
3、新创建的对象由 this 所引用,并且最后隐式的返回 this 。
12.深拷贝浅拷贝的区别?如何实现一个深拷贝?
浅拷贝: 指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝 , 两个对象指向同一个地址
深拷贝: 深拷贝开辟一个新的栈,两个对象属完成相同,但是对应两个不同的地址,修改一个对象的属性,
不会改变另一个对象的属性如何实现深拷贝:
13.对作用域链的理解
14.JavaScript原型,原型链 ? 有什么特点?
- 原型:
- 原型链:
- 原型特点:
JavaScript对象是通过引用来传递的,当修改原型时,与之相关的对象也会继承这一改变
15.请解释什么是事件代理
16.Javascript如何实现继承?
17.谈谈This对象的理解
18.事件模型
W3C中定义事件的发生经历三个阶段:捕获阶段(capturing)、目标阶段(targetin)、冒泡阶段(bubbling)
19.new操作符具体干了什么呢?
- 创建一个空对象,并且
this变量引用该对象,同时还继承了该函数的原型- 属性和方法被加入到
this引用的对象中- 新创建的对象由
this所引用,并且最后隐式的返回this
20.JavaScript中执行上下文和执行栈是什么?
执行上下文: 是一种对
Javascript代码执行环境的抽象概念,也就是说只要有Javascript代码运行,那么它就一定是运行在执行上下文中
21.typeof 与 instanceof 区别?
![> [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O2At0a2V-1684669265343)(C:UserslenovoAppDataRoamingTyporatypora-user-images1683945877205.png)]](https://img-blog.csdnimg.cn/f0f0de8aaead437e8bd45f6b952005ac.png)
instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上区别:
22.判断是否为数组的5种方法?
23. 判断一个值是什么类型有哪些方法?
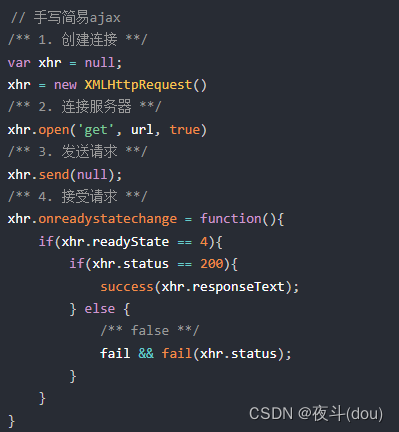
24. ajax过程?
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
25.Ajax原理,ajax优缺点?


26.bind、call、apply 区别?
apply:接受两个参数,第一个参数是this的指向,第二个参数是函数接受的参数,以数组的形式传入改变
this指向后原函数会立即执行,且此方法只是临时改变this指向一次 fn.apply(null,[1,2,3]);
call: 第一个参数也是this的指向,后面传入的是一个参数列表 fn.call(obj,1,2,3)
bind: bind方法和call很相似,第一参数也是this的指向,后面传入的也是一个参数列表(但是这个参数列表可以分多次传入)返回的是新的函数
27.如何实现一个bind?
实现bind三步:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oUK93GGz-1684669265344)(C:UserslenovoAppDataRoamingTyporatypora-user-images1683947651751.png)]](https://img-blog.csdnimg.cn/4aeb6acc27604f92b2a4c7c30a26fdd3.png)
28.说说你对正则表达式的理解?应用场景?
正则表达式是一种用来
匹配字符串的强有力的武器应用场景:
29.对事件循环的理解(详细)?
前提:
JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻塞的方法就是事件循环在
JavaScript中,所有的任务都可以分为同步任务进入主线程,即主执行栈,异步任务进入任务队列,主线程内的任务执行完毕为空,会去任务队列读取对应的任务,推入主线程执行。上述过程的不断重复就事件循环
异步任务分为
微任务和宏任务:
微任务: 一个需要异步执行的函数,执行时机是在主函数执行结束之后、当前宏任务结束之前
宏任务: 宏任务的时间粒度比较大,执行的时间间隔是不能精确控制的,对一些高实时性的需求就不太符合执行顺序:
30.DOM常见的操作有哪些?
31.说说你对BOM的理解,常见的BOM对象你了解哪些?
BOM(Browser Object Model),浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象 。浏览器的全部内容可以看成
DOM,整个浏览器可以看成BOM。BOM对象:
32.BOM和DOM区别?
33.如何解决跨域问题?
了解同源策略: 同源是指”协议+域名+端口“三者相同,它是浏览器最核心也最基本的安全功能如果缺少了同源策略,浏览器很容易受到
XSS、CSRF等攻击
34.异步加载js方式?
35.哪些操作会导致内存泄漏?
36.XML和JSON的区别?
- 数据体积:JSON数据体积更小
- 数据交互:JSON与JavaScript得交互更加方便,更容易被解析,更好的数据传输
- 传输速度:JSON传输速度快
- 数据描述:JSON对数据的描述相比XML较差
37.说说你对递归得理解?
38.说说你对函数式编程的理解?优缺点?纯函数,高阶函数,柯里化
函数式编程: 更加强调程序执行的结果而非执行的过程,简单来讲,就是要把过程逻辑写成函数,定义好输入参数,只关心它的输出结果
纯函数: 纯函数是对给定的输入返还相同输出的函数,并且要求你所有的数据都是不可变的,即纯函数=无状态+数据不可变
柯里化: 把一个多参数函数转化成一个嵌套的一元函数的过程优点:
缺点:
39.Javascript中如何实现函数缓存?函数缓存有哪些应用场景?
函数缓存,就是将函数运算过的结果进行缓存
应用场景:
40. JSON 的了解?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小
{‘age’:‘12’, ‘name’:‘back’}
41. document.write 和 innerHTML 的区别?
document.write 只能重绘整个页面
innerHTML 可以重绘页面的一部分
42. 请解释一下 JavaScript 的同源策略?
概念:同源策略是客户端脚本(尤其是Netscape Navigator2.0,其目的是防止某个文档或脚本从多个不同源装载。
这里的同源策略指的是:协议,域名,端口相同,同源策略是一种安全协议。
指一段脚本只能读取来自同一来源的窗口和文档的属性。
43. 介绍一下闭包和闭包常用场景?
44. javascript的内存(垃圾)回收机制?
45. 用js递归的方式写1到100求和?
function add(num1, num2) {
const num = num1 + num2;
if(num2 === 100) {
return num;
} else {
return add(num, num2 + 1)
}
}
var sum = add(1, 2);
46. 事件队列(宏任务微任务)
可以分为微任务(micro task)队列和宏任务(macro task)队列。
微任务一般比宏任务先执行,并且微任务队列只有一个,宏任务队列可能有多个。另外我们常见的点击和键盘等事件也属于宏任务。
下面我们看一下常见宏任务和常见微任务。
常见宏任务:
- setTimeout()
- setInterval()
- setImmediate()
常见微任务:
微任务和宏任务的本质区别。
setTimeout(function () { console.log("1"); }, 0); async function async1() { console.log("2"); const data = await async2(); console.log("3"); return data; } async function async2() { return new Promise((resolve) => { console.log("4"); resolve("async2的结果"); }).then((data) => { console.log("5"); return data; }); } async1().then((data) => { console.log("6"); console.log(data); }); new Promise(function (resolve) { console.log("7"); resolve() }).then(function () { console.log("8"); }); // 2 4 7 5 8 3 6 async2的结果 1
43.async/await, Generator
async 是一个通过异步执行并隐式返回 Promise 作为结果的函数。是Generator函数的语法糖,并对Generator函数进行了改进。
改进:
- 内置执行器,无需手动执行 next() 方法。
- 更好的语义
- 更广的适用性:co模块约定,yield命令后面只能是 Thunk 函数或 Promise 对象,而async函数的await命令后面,可以是 Promise 对象和原始类型的值(数值、字符串和布尔值,但这时会自动转成立即 resolved 的 Promise 对象)。
- 返回值是 Promise,比 Generator 函数返回的 Iterator 对象方便,可以直接使用 then() 方法进行调用。
- async 隐式返回 Promise 作为结果的函数,那么可以简单理解为,await后面的函数执行完毕时,await会产生一个微任务(Promise.then是微任务)。
Generator 是 ES6 引入的新概念,它允许在函数执行过程中暂停和恢复它们的状态。通过
function*声明一个 Generator 函数,可以在函数体内使用关键字yield来生成一个状态,并将函数挂起,等待下一次调用。Generator 函数返回一个可迭代对象,可以通过next()方法获取当前生成器的状态值。使用 Generator 函数可以更简单地实现异步操作,避免回调嵌套带来的问题。
48. JavaScript 是单线程的,浏览器是多进程的
- 每打开一个新网页就会创建一个渲染进程
- 渲染进程是多线程的
- 负责页面渲染的 GUI 渲染线程
- 负责JavaScript的执行的 JavaScript 引擎线程,
- 负责浏览器事件循环的事件触发线程,注意这不归 JavaScript 引擎线程管
- 负责定时器的定时触发器线程,setTimeout 中低于 4ms 的时间间隔算为4ms
- 负责XMLHttpRequest的异步 http 请求线程
- GUI 渲染线程与 JavaScript 引擎线程是互斥的
- 单线程JavaScript是因为避免 DOM 渲染的冲突,web worker 支持多线程,但是 web worker 不能访问 window 对象,document 对象等。
49.说说 Javascript 数字精度丢失的问题,如何解决?
例子:0.1+0.2===0.3 =>false 涉及IEE754标准
问题原因:
- 计算机存储双精度浮点数需要先把十进制数转换为二进制的科学记数法的形式,然后计算机以自己的规则{符号位+(指数位+指数偏移量的二进制)+小数部分}存储二进制的科学记数法
- 因为存储时有位数限制(64位),并且某些十进制的浮点数在转换为二进制数时会出现无限循环,会造成二进制的舍入操作(0舍1入),当再转换为十进制时就造成了计算误差
解决:
- 使用 toFixed() 方法:将浮点数转化为一个指定位数小数的字符串形式
- 使用第三方库,
Math.js、BigDecimal.js
50.说说你对模块化方案的理解,比如 CommonJS、AMD、CMD、ES Module 分别是什么?
- CommonJS加载模块同步,主要用于服务器端,它主要依靠require和exports来实现模块化,require用户加载模块,exports用于导出模块
- AMD异步模块定义,他解决了在浏览器环境下文件以来管理,模块加载的问题。与commonjs不同,AMD使用异步方式加载模块
- CMD通用模块定义,cmd也是为了解决浏览器端模块化出现的,与AMD不同的是它使用同步方式加载模块,主要依赖require和define来实现模块化
- ES Module是es6新增的模块化方案,支持在浏览器和node.js使用,并且已经得到了嵌入式运行环境的支持,与commonjs和amd不同,ES Module是静态加载它使用import和export关键字实现模块化
51.用过哪些设计模式?
52.javascript有哪些方法定义对象?
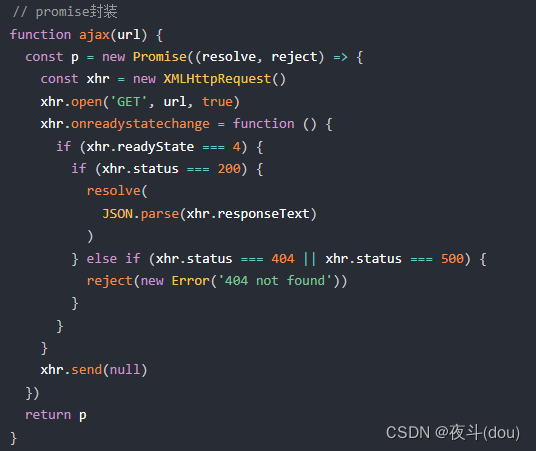
53.说说你对promise的了解
54.web开发中会话跟踪的方法有哪些?
55.介绍js有哪些内置对象?
56.eval是做什么的?
57.parseInt函数,[“1”, “2”, “3”].map(parseInt) 答案是多少?
parseInt函数接收两个参数第一个参数是要被解析的字符串,第二个参数是一个可选的进制数。
答案:【1,NaN,NaN】
解析:
58.javascript 代码中的”use strict”;是什么意思?说说严格模式的限制
use strict是一种ECMAscript 5添加的(严格)运行模式,这种模式使得 Javascript 在更严格的条件下运行,使JS编码更加规范化的模式,消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为限制:
- 变量必须声明后再使用
- 函数的参数不能有同名属性
- 不能使用with语句
- 禁止this指向window
59.js延迟加载的方式有哪些?
60.同步和异步的区别?
- 同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作
- 异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等请求完,页面不刷新,新内容也会出现,用户看到新内容
61.ES6新特性
62.let,const,var区别?
通过const声明的对象属性不可修改!!!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BqBOkSmH-1684669265345)(C:UserslenovoAppDataRoamingTyporatypora-user-images1684154487983.png)]](https://img-blog.csdnimg.cn/1bfe760e908e45ab88f0ffaeeb82b791.png)
63.let和var区别?
let命令不存在变量提升,如果在let前使用,会导致报错- 如果块区中存在
let和const命令,就会形成封闭作用域- 不允许重复声明,因此,不能在函数内部重新声明参数
64.如果new一个箭头函数的会怎么样?
箭头函数是ES6中的提出来的,它没有prototype,也没有自己的this指向,更不可以使用arguments参数,所以不能New一个箭头函数。
65.箭头函数与普通函数的区别?
66.扩展运算符的作用
扩展运算符:(…)
67.ES6中模板语法与字符串处理
在es6之前拼接字符串采用的是字符串通过’+’拼接,很麻烦
var name='lc'
var age = 27
var address = 'zg'
var information = `my name ${name},I am ${age} years old this year,I'm from ${address}`
68.map与forEach的区别
69.Js动画与CSS动画区别及相应实现
- CSS3的动画的优点
- 在性能上会稍微好一些,浏览器会对
CSS3的动画做一些优化- 代码相对简单
- 缺点
- 在动画控制上不够灵活
- 兼容性不好
JavaScript的动画正好弥补了这两个缺点,控制能力很强,可以单帧的控制、变换,同时写得好完全可以兼容IE6,并且功能强大。对于一些复杂控制的动画,使用javascript会比较靠谱。而在实现一些小的交互动效的时候,就多考虑考虑CSS吧
70.gulp是什么?
71.事件的各个阶段, addEventListener
捕获阶段–目标阶段–冒泡阶段
72.数组some函数和every函数
73.数组乱序
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
arr.sort(() => Math.random() - 0.5)
74.如何渲染几万条数据并不卡住界面,requestAnimationFrame
requestAnimationFrame是一个由浏览器提供的 API,用于优化页面动画、避免出现卡顿、异闻和掉帧的情况。它能够在浏览器下一次重绘之前,通知浏览器调用一个指定的函数来更新动画,从而使得动画呈现更加流畅、自然。实现流程:假如有一万条数据,我们还需要设置每次渲染条数,总计渲染次数,当前渲染次数三个变量。首先自动执行一次渲染函数(loop),通过条件判断当前渲染次数是否小于总渲染次数进行继续执行,满足条件调用window.requestAnimationFrame(具体渲染函数add);add函数中创建空标签用来接收每次渲染的结构,减少回流次数,当前渲染次数+1,继续执行loop函数
// 插入十万条数据
const total = 100000
// 一次插入 20 条,如果觉得性能不好就减少
const once = 20
// 渲染数据总共需要几次
const loopCount = total / once
// 当前渲染次数
let countOfRender = 0
let ul = document.querySelector("ul");
function add() {
// 优化性能,插入不会造成回流 createDocumentFragment是一个指向空DocumentFragment对象的引用。下面先将20条插入空元素避免回流
const fragment = document.createDocumentFragment();
for (let i = 0; i < once; i++) {
const li = document.createElement("li");
li.innerText = Math.floor(Math.random() * total);
fragment.appendChild(li);
}
// 一次性添加dom,减少回流次数
ul.appendChild(fragment);
countOfRender += 1;
loop();
}
function loop() {
if (countOfRender < loopCount) {
window.requestAnimationFrame(add);
}
}
loop();
75.获取到页面中所有的checkbox怎么做
var domList = document.getElementsByTagName(‘input’)
var checkBoxList = [];
var len = domList.length; //缓存到局部变量
while (len--) { //使用while的效率会比for循环更高
if (domList[len].type == ‘checkbox’) {
checkBoxList.push(domList[len]);
}
}
76.怎样添加、移除、移动、复制、创建和查找节点
创建节点:
- createElement() 创建一个具体元素
- createDocumentFragment() 创建一个dom片段
- createTextNode() 创建一个文本节点
查找:
77.window.onload和$(document).ready
78.addEventListener()和attachEvent()的区别
79.数组去重
利用ES6 Set去重(ES6中最常用)
var arr = [1,2,2,2,3,3,3,3];
console.log(new Set(arr))
遍历去重
include,indexof
80.判断两个对象相等
正常通过==比较,不可以判断对象是否相等
需要通过JSON.stringify()先转化为字符串再进行比较
81.防抖节流
节流: 如果这个事件会被频繁触发,那么节流函数会按照一定的
频率来执行函数,不管在这个中间有多少次触发这个事件,执行函数的频次总是固定的;防抖: 当事件触发时,相应的函数并不会立即触发,而是会
等待一定的时间(非常短的时间),当事件密集触发时,函数的触发会被频繁的推迟,只有等待了一段时间也没有事件触发,才会真正的执行响应函数
82.检测浏览器版本版本有哪些方式?
83.javascript基本规范
84.npm和yarn,pnpm的优势是什么
npm:
yarn :
- 提供了更好的性能和速度,安装包时能够并行下载,从而提高了安装的效率
- 引入了锁定文件的概念,用于确保开发环境和生产环境的包版本一致性,从而避免了由于包版本不兼容而引发的问题。
- 支持离线模式,如果项目中已经安装了所需的包,yarn 不需要从互联网中下载包,而是直接使用本地缓存中的包。
pnpm:
85.导致页面加载白屏时间长的原因有哪些,怎么进行优化
原因:
- 大量 HTTP 请求:在页面加载过程中,浏览器需要请求服务器获取页面的 HTML、CSS、JavaScript、图片等资源,如果请求过多,会导致页面加载时间变长。可以通过减少 HTTP 请求的数量来优化加载速度,例如合并 CSS 和 JavaScript 文件,压缩图片等。
- 大量 JavaScript 代码:当浏览器下载并解析 JavaScript 代码时,页面的渲染会被阻塞,这也会导致页面加载时间变长。可以通过将 JavaScript 代码异步加载、延迟加载或分割成多个小文件来优化加载速度。
- 大量 CSS 代码:与 JavaScript 类似,CSS 代码也会阻塞页面渲染,可以通过压缩 CSS 代码、减少 CSS 文件的大小和数量、使用外部链接等方法来优化加载速度。
- 服务器响应时间过长:如果服务器响应时间过长,也会导致页面加载时间变长。可以通过升级服务器硬件、优化代码等方式来减少服务器响应时间。
- 不合理的 DOM 结构:如果页面的 DOM 结构不合理,也会导致页面加载时间变长。可以通过减少 DOM 节点数量、避免使用 table 布局、使用 CSS Sprite(雪碧图) 等方式来优化加载速度。
优化:
86.DOM克隆操作
深克隆(克隆元素内文本节点加上所有后辈元素节点),
浅克隆(克隆元素本身,不克隆文本节点和后辈节点)
cloneNode()接受一个可选值为true或false的参数。True 表示克隆元素和它的所有子节点。False表示克隆元素但不包含它的子节点
87.沙箱模式
沙箱模式是一种软件设计模式,用于创建一个独立的、受保护的执行环境,隔离代码与外部世界的交互,并限制代码所能访问的资源和功能。在JavaScript中,沙箱模式通常通过将代码封装在匿名函数中并立即调用来实现。这样可以创建一个私有作用域,其中的变量也不会泄漏到全局作用域,从而避免了变量名冲突和数据污染。
虽然闭包和沙箱模式是不同的概念,但它们可以相互结合,以实现更高级别的编程需求。例如,可以使用闭包来创建一个沙箱,限制函数所能访问的变量范围。这种组合可以使代码更加清晰、安全和易于维护。
88.string和tostring什么区别
string和ToString方法的区别在于它们的作用不同。
string是一种数据类型,用于存储和处理字符串,而ToString是一个通用方法,用于将数据转换为字符串。当我们需要将一些非字符串类型的数据转换为字符串时,就可以使用ToString方法来实现。
89.js数据存储方式
- Cookie:Cookie是一种在浏览器端存储数据的机制,它可以支持长期存储数据,并且数据可以在不同的页面之间共享。使用JavaScript可以通过document.cookie属性来操作Cookie。
- Web Storage:Web Storage提供了Session Storage和Local Storage两种机制,都是HTML5新增的。Session Storage用于临时性的会话数据存储,数据在用户关闭浏览器后将被清除,而Local Storage则可以长期存储数据,即使用户关闭浏览器也不会丢失。使用JavaScript可以通过window.sessionStorage和window.localStorage对象来操作这两种存储机制。
- IndexedDB:IndexedDB是一种在浏览器中存储大量结构化数据的机制,它类似于一个本地数据库。IndexedDB提供了一个异步的API,可以在浏览器中建立对象存储空间,在其中存储键值对数据。使用JavaScript可以通过IndexedDB API来操作这种存储机制。
- Web SQL:废弃
90.cookie,session,token区别
- Cookie:Cookie是在用户端存储数据的一种机制,它可以存储一些简单的用户信息和标识。服务器通过设置Cookie并发送到客户端,在下次请求时客户端会自动携带该Cookie,从而实现对用户身份的验证或其他操作。Cookie的缺点是可能面临安全问题,因为Cookie存储在客户端,容易遭受窃取或伪造攻击。
- Session:Session是在服务器端存储数据的一种机制,它可以保存一些复杂的用户信息和状态,用于实现对用户身份的验证和跟踪。服务器使用一个唯一的Session ID来和客户端进行交互,从而避免了安全性问题。但是Session也存在一些缺点,例如对服务器负载压力较大等问题。
- Token:Token是一种包含用户身份和权限信息的加密字符串,通常由服务器生成并发送给客户端。客户端使用Token代替Cookie或Session来进行身份验证和数据传输。Token的优点是可以减轻服务器压力,减少网络流量和延迟,并且减少了安全性问题。Token的缺点是需要保证其加密和传输的安全性。
Cookie适用于简单的身份验证和数据存储,Session适用于需要复杂状态管理和用户跟踪的场景,而Token则更适合于分布式系统和APP等跨平台的数据传输。
91.js十进制转二进制
- 使用
toString()方法和参数 2:let num = 123 num.toString() //'123' num.toString(2) //'1111011'
92.如何让多个异步函数顺序执行
使用
Promise的then方法链接异步任务。使用
async/await关键字。
93.settimeout事件机制
setTimeout()方法的实现基于事件机制,它会将回调函数添加到事件队列中。当指定的延迟时间到达后,该回调函数被推入到事件队列的最后,等待 JavaScript 引擎空闲时执行。由于 JavaScript 的单线程特性和事件循环机制,多个任务可能会阻塞事件队列,从而导致异步代码无法按照预期的顺序执行,我们需要合理地使用定时器以避免这种情况。
如果设置的延迟时间小于 4 毫秒,则实际的延迟时间可能会大于设置值,因为浏览器通常会使用 4 毫秒的最小时间间隔来执行定时器任务。
94.bind连续绑多次最终this指向
先看代码:
function say() { alert(this.x); }; var a = say.bind({x: 1}); var b = a.bind({x: 2}); b(); // 这里会输出1还是2呢? 答案:1无论使用bind绑定多少次,最终原函数的this值是由第一次绑定传的参数决定的。
95.mep和set
96.大文件上传
- 分片上传:将大文件分成多个小文件,每个小文件单独上传,最后在服务器端进行合并操作,这样可以减少上传和下载的时间,并且一旦上传失败只需要重新上传失败的那个分片,而不需要整个文件重新上传。
- 断点续传:在分片上传的基础上,可以利用本地存储技术记录已经上传的分片信息,当上传失败时,可以根据已经上传的分片信息来继续上传失败的那个分片,从而实现断点续传。
- 流式上传:在传统的上传方式中,文件需要完全读入内存才能上传,而在流式上传中,文件是按照流的方式逐个读取上传,可以避免一次性读取整个大文件,从而减少内存的占用。
- 压缩上传:对于某些文件类型,比如文本文件、图片、视频等,可以先对其进行压缩再上传,可以减少文件的大小并加快上传速度。
- 使用断电续传 SDK:除了自己实现断点续传外,也可以使用一些第三方的断点续传 SDK,如七牛、阿里云等都提供了相关的 SDK,可以简化大文件上传的实现。
97.移动端Click300毫秒点击延迟 解决办法
产生原因: 浏览器需要等待一段时间(大约 300 毫秒)来检测用户是单击还是双击。
- 使用
FastClick:FastClick 是一个 JavaScript 插件,它可以通过消除移动浏览器上的点击延迟来提高 Web 应用程序的响应速度。使用 FastClick 只需要在页面加载完成后引入库文件,并在需要绑定快速点击的元素上通过FastClick.attach(element)方法进行绑定即可。- 使用
touch 事件:如果不想使用第三方库或插件,也可以通过原生的 touch 事件来模拟快速点击。例如,可以通过监听touchstart事件来代替click事件,实现更快的响应速度。- 设置
meta 标签:将以下 meta 标签添加到 HTML 文件的head标签中,可以告诉浏览器不要缩放页面,并且禁用缩放手势,从而提高点击响应速度:
98.如何判断一个对象为空对象
通过
Object.keys(obj)方法获取对象的所有属性名,并判断属性数量是否为 0 来实现 、let obj = {'name':'zs'} Object.keys(obj).length //1 let objs = {} Object.keys(objs).length //0
99.数组常用方法
push:向数组末尾添加一个或多个元素,并返回新的长度。pop:删除并返回数组最后一个元素。shift:删除并返回数组第一个元素。unshift:向数组开头添加一个或多个元素,并返回新的长度。concat:合并两个或多个数组,并返回新的数组。不改变原数组。join:将数组中的所有元素转化为字符串,并用指定的分隔符连接起来。slice:返回数组的一个片段(浅拷贝),不影响原数组。splice:在数组中添加或删除元素,可修改原数组。sort:对数组元素进行排序,默认按照 Unicode 码点升序排列,可传入回调函数实现自定义排序。reverse:翻转数组元素顺序,改变原数组。indexOf:查询元素在数组中第一次出现的位置,找到返回其下标,否则返回-1。lastIndexOf:从数组末尾开始查询元素在数组中最后一次出现的位置,找到返回其下标,否则返回-1。filter:返回由满足回调函数条件的所有元素组成的新数组,不改变原数组。map:返回一个新数组,其中的元素是对原有数组元素应用回调函数后得到的结果。reduce:累加器方法,对数组的每个元素(从左到右)执行一个回调函数,返回单个值。some:判断数组是否具有满足条件的值,有就返回trueevery:判断数组所有值是否都满足条件,都满足返回trueforEach:循环数组
100.数组扁平化
101.for…in 和 for … of区别
for…in 循环是用来遍历对象属性的,它可以枚举目标对象的所有可枚举属性,包括继承链上的属性,但遍历的顺序是不确定的
for…of 循环是用来遍历可迭代对象 (Iterable) 的,它可以遍历数组、字符串、Map、Set 等内置的可迭代对象,但不能遍历普通的对象,也不能遍历对象的属性
区别:
- for…in遍历数组返回下标,遍历对象返回键
- for…of遍历数组返回数据,不可以遍历普通对象
102.伪数组,伪数组转换为数组
伪数组是一种类数组对象,它具有类似数组的结构和特性,但并不是真正的数组。
在 JavaScript 中,常见的伪数组包括函数参数
arguments、DOM 元素集合NodeList和HTMLCollection等。伪数组和数组区别:
- 伪数组没有数组的方法和属性(如 push、pop、length),
不能使用数组相关的循环方法(如 forEach、map、reduce)等。但它们具有类数组的结构,可以通过下标来访问元素,并且拥有 length 属性转换: Array.from() 方法或者扩展运算符
103.二维数组应用场景
原文地址:https://blog.csdn.net/jyl919221lc/article/details/130618843
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7011.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








