今天在做项目的的时候发现创建的el–form表单内单个el–input框输入值后点回车会导致页面刷新的问题,于是好奇心驱使下去查了vue中的form表单内的单input框也会跳转页面也就是页面刷新的问题。查了下
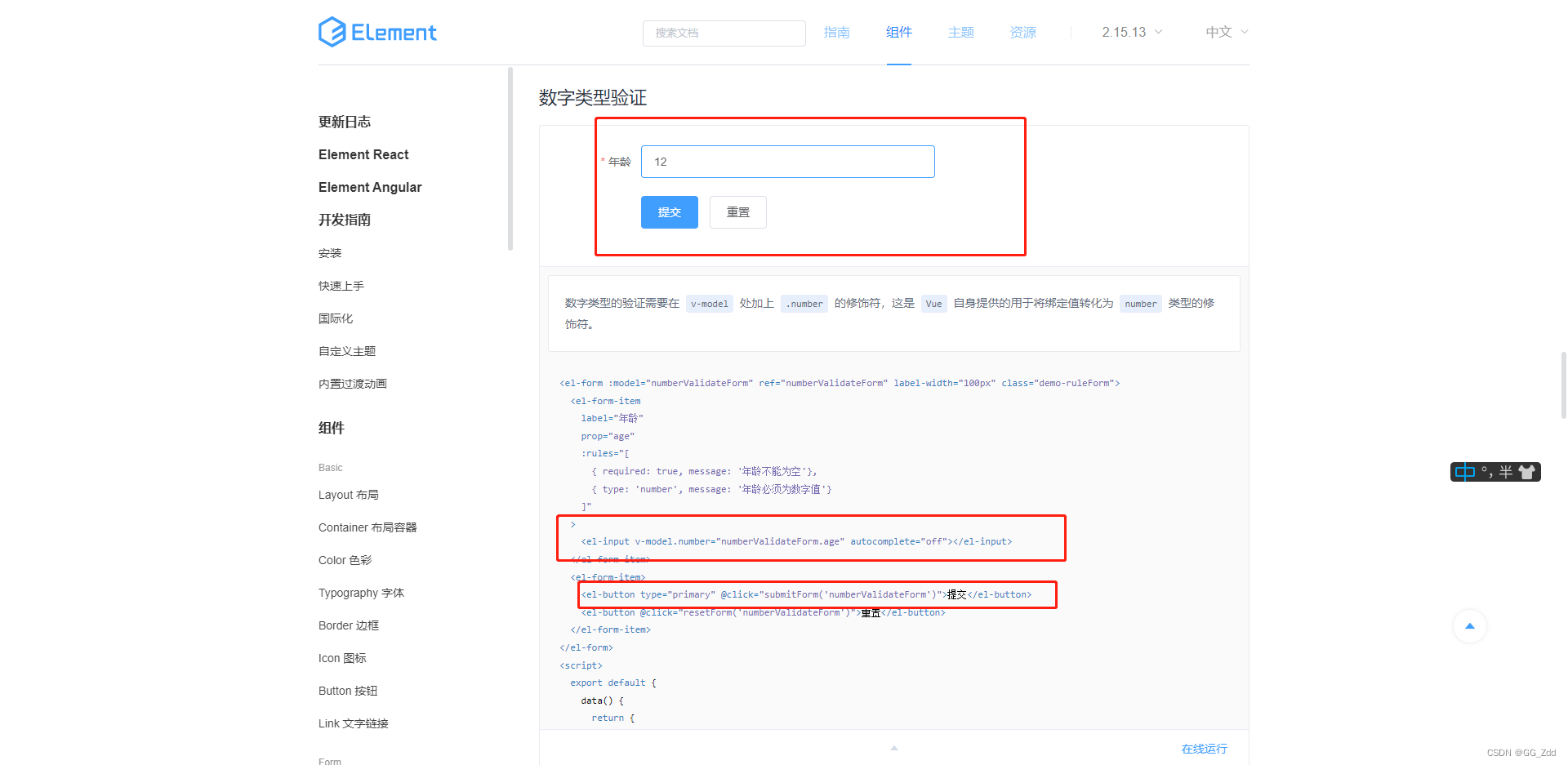
原因:elementUI中的当el–form表单只存在一个el–input框时,会触发表单的默认提交事件,element也给出了解释

解决方法:element也给出了解决方法
官方给出的只是阻止了这一默认行为。当需要回车来提交表单时可以通过下面这种操作来进行解决
注意事项:那elementUI的解决了, 原生的form表单的单input和form包裹el-input回车刷新的问题也一样可以解决
1.在form表单内再增加一个隐藏的input框
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[Vue3] reactive数据改变,视图不更新的问题](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)


