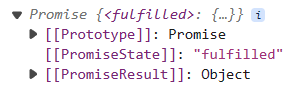
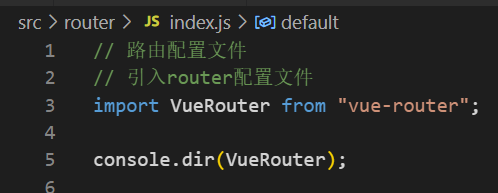
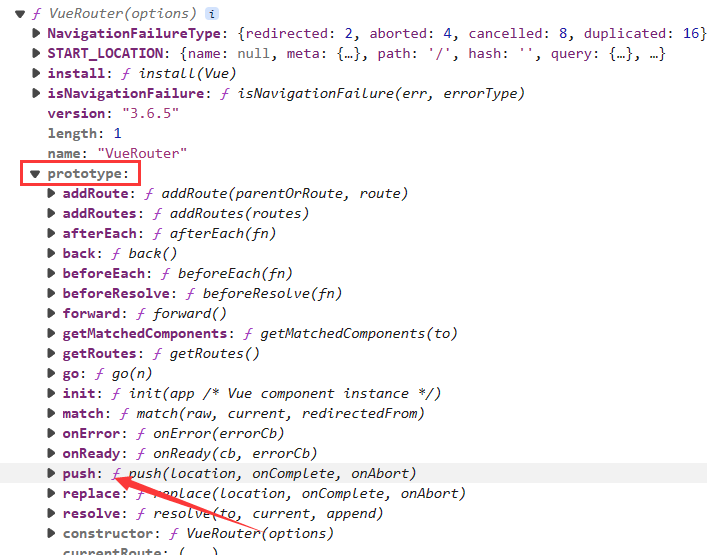
本文介绍: 我们输出一下引入的VueRouter构造函数,会发现在其prototype下的push方法和replace方法。既然push方法是我们引入的vue–router中的方法,那么我们就去找创建$router 的实例对象。但是使用这种方法治标不治本,难道我们每一次调用push和replace都要额外写两个回调函数吗?我们都知道,我们在使用一个Promise对象是时候需要配置成功执行函数和失败回调函数,所以我们只需要在使用push方法的时候额外传入一个成功回到函数和一个失败回调函数即可。
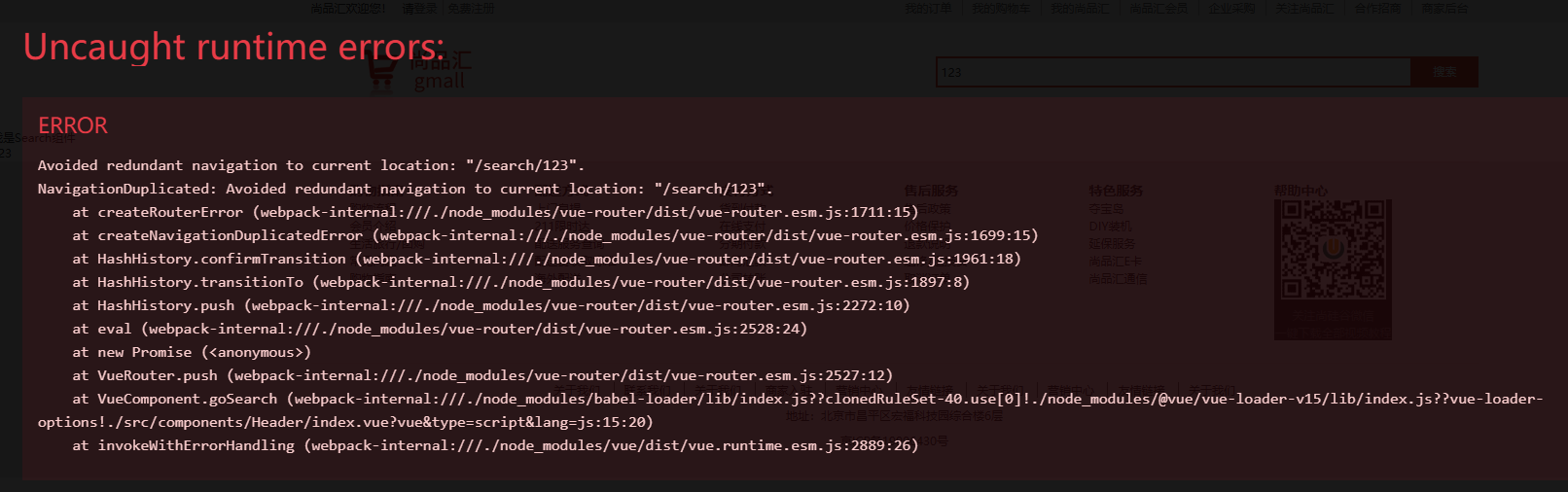
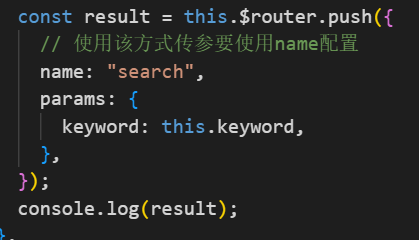
当我们使用编程式路由导航跳转路径时,如果我们两次携带同样的参数进行跳转,会进行页面报错:

那产生这个问题的原因是什么呢?

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。