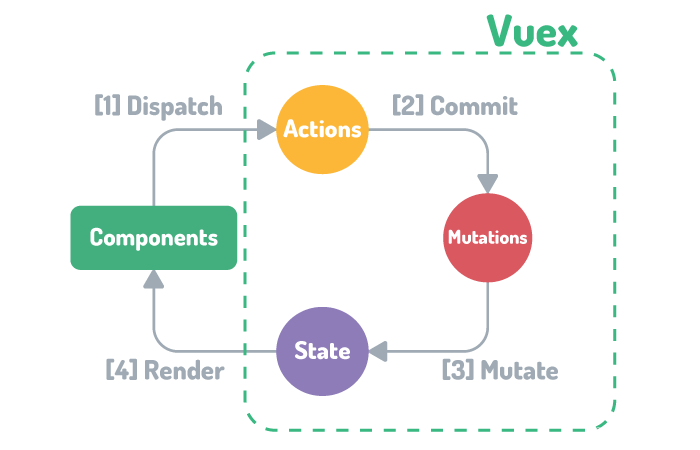
本文介绍: 备注]:actions对象中的方法一般涉及到业务逻辑的判断或者网络请求,而mutations中的方法一般直接操作数据,如果组件调用的方法不涉及网络请求或者业务逻辑判断(即方法比较简单无脑),则可越过actions,直接调用mutations中的方法(调用commit方法)初始化数据、配置actions、mutations,操作文件/store/index.js。组件中修改Vuex中的数据。
基本使用
[备注]:actions对象中的方法一般涉及到业务逻辑的判断或者网络请求,而mutations中的方法一般直接操作数据,如果组件调用的方法不涉及网络请求或者业务逻辑判断(即方法比较简单无脑),则可越过actions,直接调用mutations中的方法(调用commit方法)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。