1.开始创建

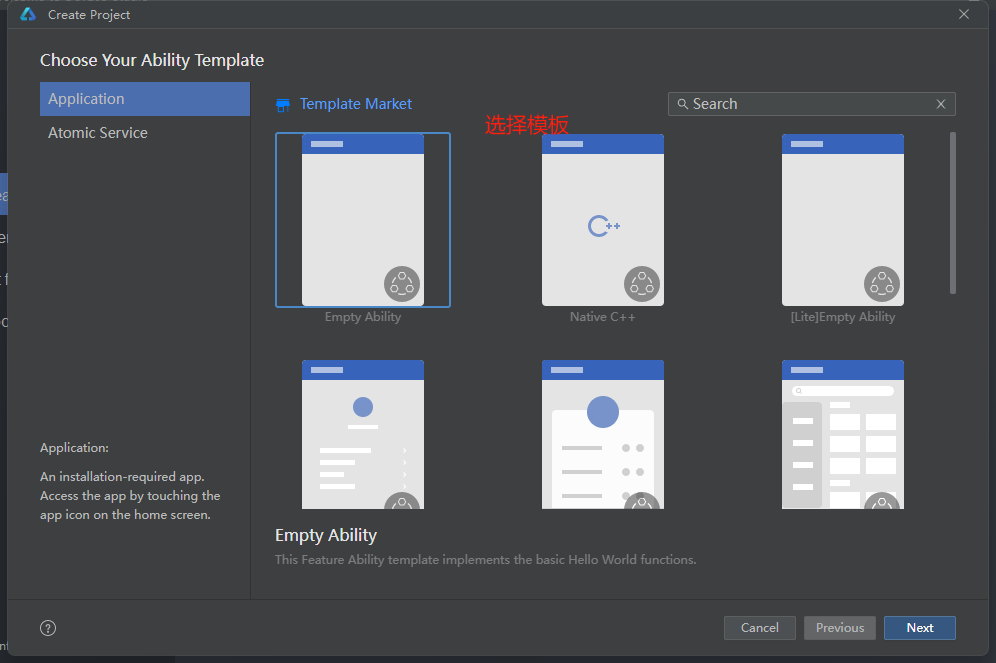
2.选择模板

刚开始选择空白的模板即可
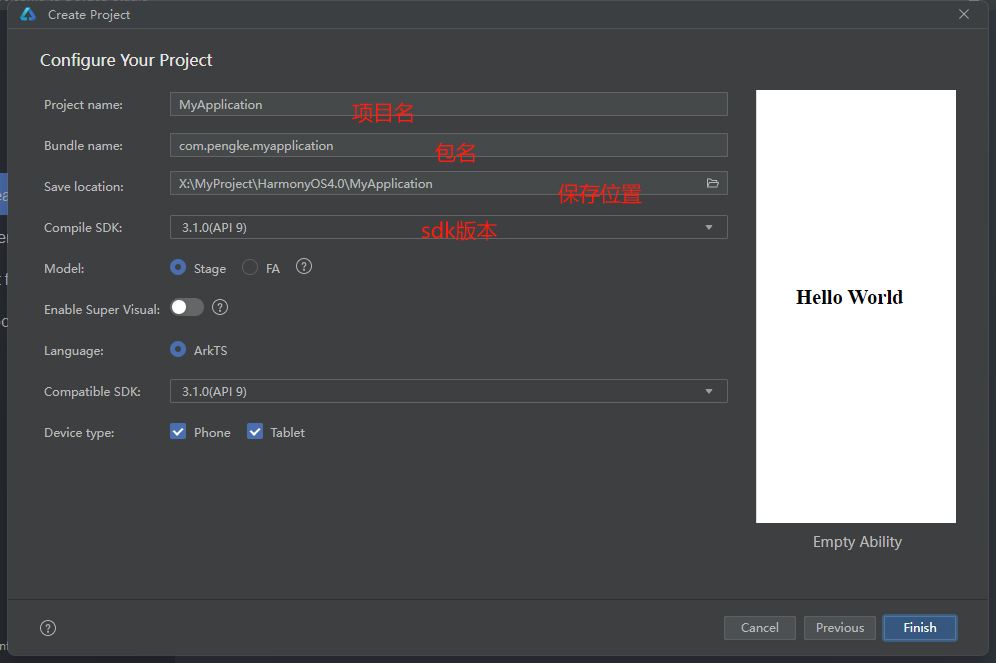
3.填写项目信息

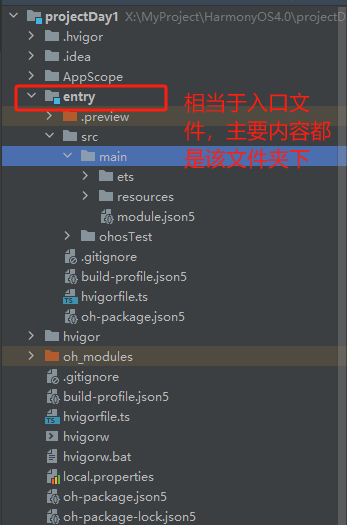
这样一个基本项目就创建好了


@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor("#ffd90c0c")
.onClick(()=>{
this.message==='Hello World'?this.message='点我干啥':this.message='Hello World'
})
}
.width('100%')
}
.height('100%')
}
}
原文地址:https://blog.csdn.net/m_xiaozhilei/article/details/134693633
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7297.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!