本文介绍: 拖动第一个节点的时候,一切正常(无论哪个节点作为第一个节点,都是正常的,但是拖动第二个节点的时候,节点面板出现重影一样的效果,如图)CSS的pointer-events属性用于指定什么情况下元素可以成为鼠标事件的target。此时选中的节点会一直跟随鼠标移动,不落在画布上,需要单击鼠标左键才可以落下,落下后,控制台会报错如下。给盒子里的icon和文字都加上 user–select: none;会让一个元素忽略鼠标操作。
背景:
插件:logicFlow
用途:画流程图
bug表现:
初始化的样子:

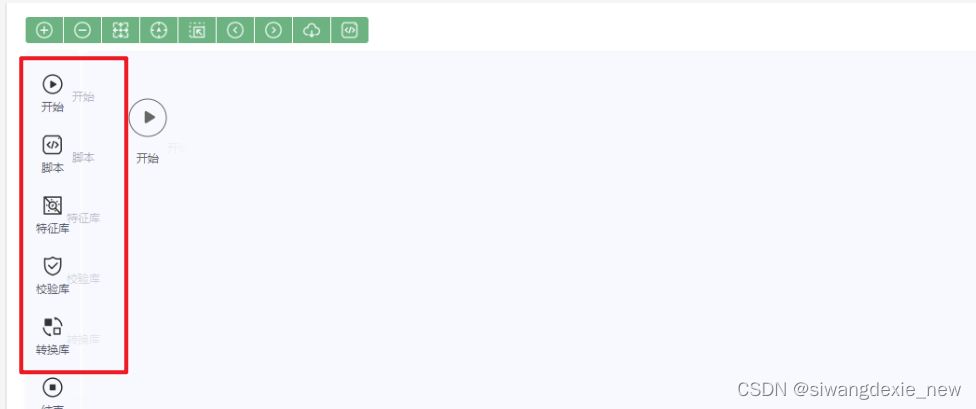
bug的样子:
拖动第一个节点的时候,一切正常(无论哪个节点作为第一个节点,都是正常的,但是拖动第二个节点的时候,节点面板出现重影一样的效果,如图)

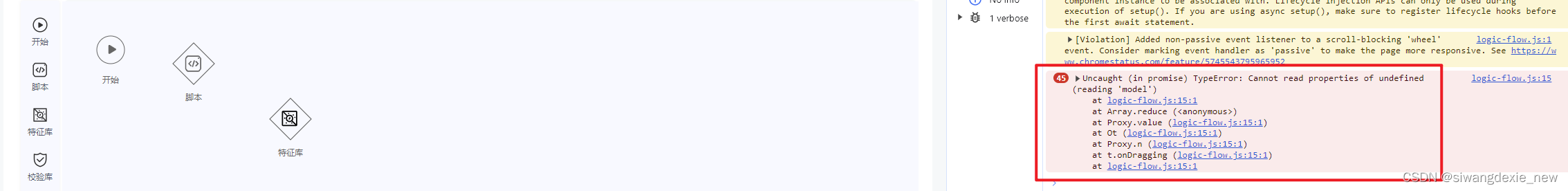
此时选中的节点会一直跟随鼠标移动,不落在画布上,需要单击鼠标左键才可以落下,落下后,控制台会报错如下

解决办法:
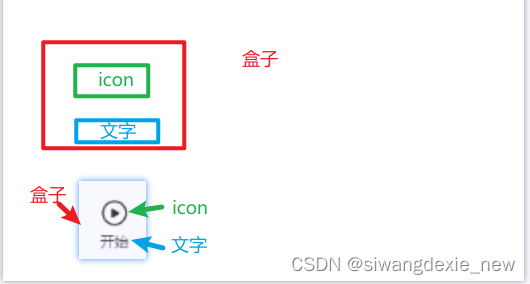
给盒子里的icon和文字都加上 user–select: none; 让它们无法被选择

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。