1. 以下这个案例比较典型:
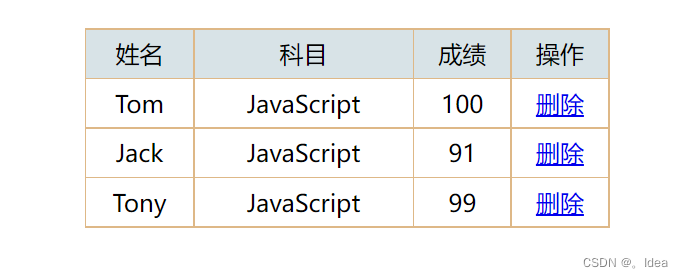
题目要求:
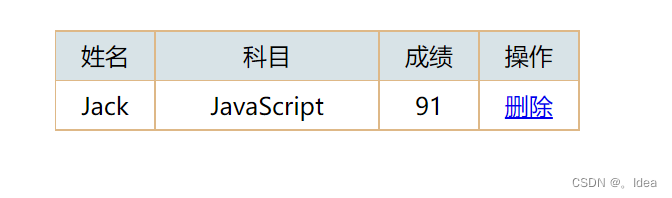
效果如下:

<table>
<thead>
<tr>
<td>姓名</td>
<td>科目</td>
<td>成绩</td>
<td>操作</td>
</tr>
</thead>
<tbody></tbody>
</table> //定义数组对象保存数据
let arr = [
{
name: 'Tom',
subject: 'JavaScript',
score: '100'
},
{
name: 'Jack',
subject: 'JavaScript',
score: '91'
},
{
name: 'Tony',
subject: 'JavaScript',
score: '99'
}];
//获取tbody
let tbody = document.querySelector('tbody');
for (let i = 0; i < arr.length; i++) {//遍历数组
let mytr = document.createElement('tr');//创建行节点
tbody.appendChild(mytr);//添加行节点
for (let j in arr[i]) {//for..in 遍历对象,获取其属性值
let td = document.createElement('td');//创建单元格节点
td.innerHTML = arr[i][j] // 将属性值添加至td中
mytr.appendChild(td)//添加单元格节点
};
// 创建操作单元格节点
let td_delete = document.createElement('td');
td_delete.innerHTML = '<a href="javscript:;">删除</a>'//屏蔽掉a的href跳转功能
mytr.appendChild(td_delete);//添加至每一行
};
//获取所有a标签节点
let a_arr = document.querySelectorAll('a');
for (let i = 0; i < a_arr.length; i++) {//遍历所有节点
a_arr[i].addEventListener('click', function () {
//通过父节点tbody来删除它的子节点
tbody.removeChild(this.parentNode.parentNode)
});
};
</script>
原文地址:https://blog.csdn.net/weixin_46672437/article/details/127706004
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7429.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








