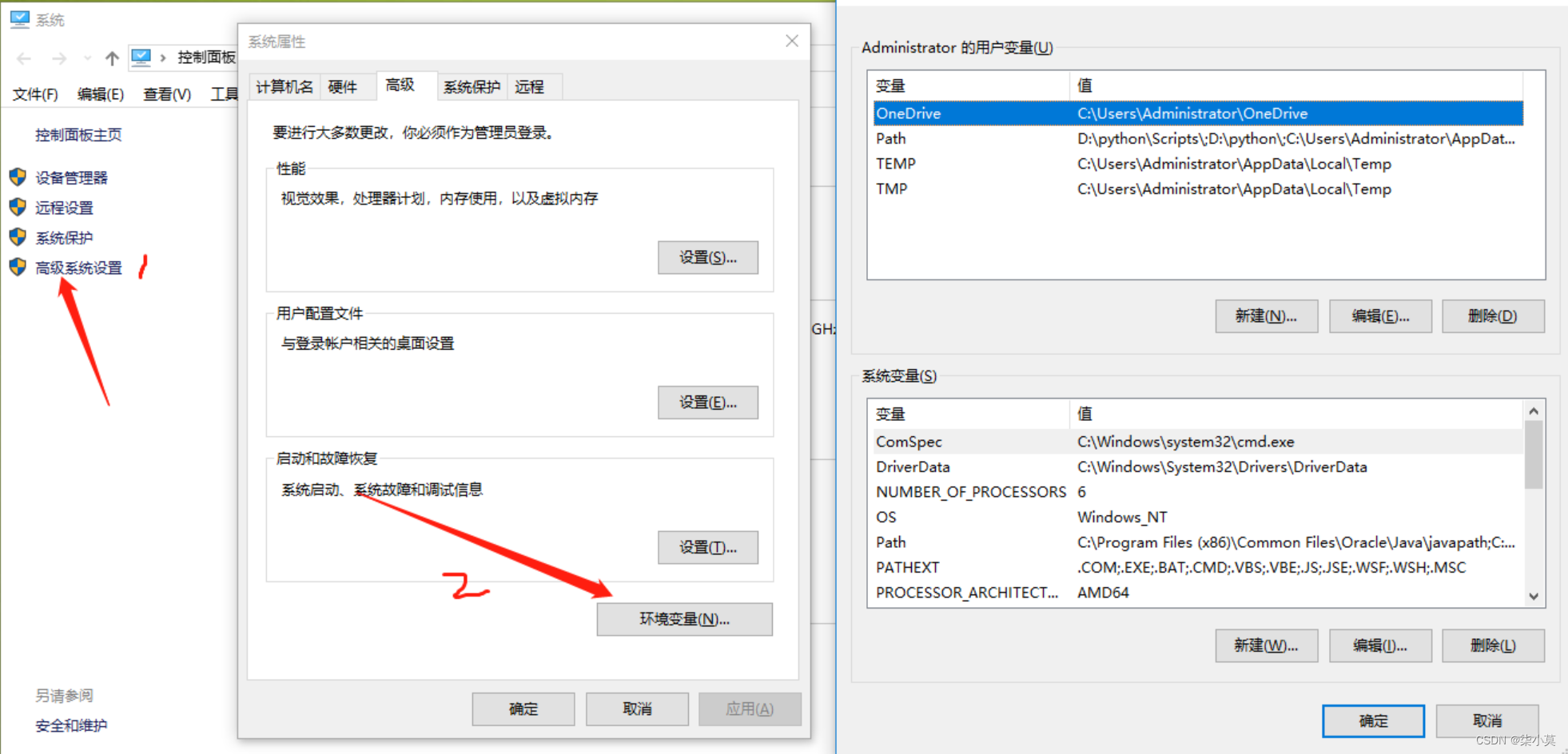
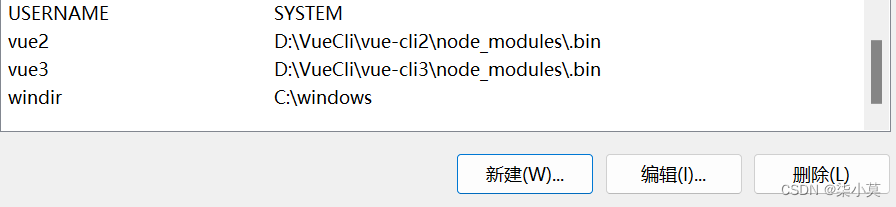
本文介绍: 提示:以下是本篇文章正文内容,下面案例可供参考右键我的电脑(此电脑) —-> 属性 —> 高级系统配置 —> 环境变量win11系统win10新建环境变量,目的是把我们的vue2和vue3的命令添加进去同理,vue3也是如此修改path变量双击path出现左边弹框。点击新建,输入以%包裹的变量名,中间的变量名就是你新建的环境变量。头尾分别加上%,别搞错了。注意:win10电脑追加path是上面所述,不是win10的话,直接在path后面用分号隔开例如:;%VUE_CLI2%;
前言
本文讲解了如何在一台电脑上使vue–cli2.x与vue–cli3.x共存,如果本文对你有所帮助请三连支持博主,感谢各位的支持与观看。

一、共存的前置条件
二、共存的操作步骤
分别进入 vue_versionvue2node_modules.bin 路径下找到vue的命令脚本文件直接拖入cmd窗口,
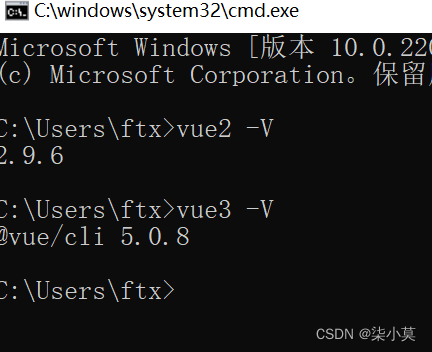
再加上--version,查看版本号


显示版本号即为安装成功
三、最后一步,配置环境变量,实现全局调用
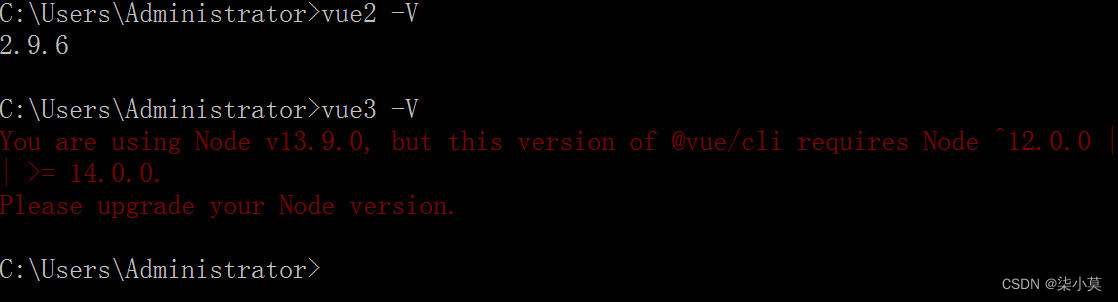
四、 使用vue3报错
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。