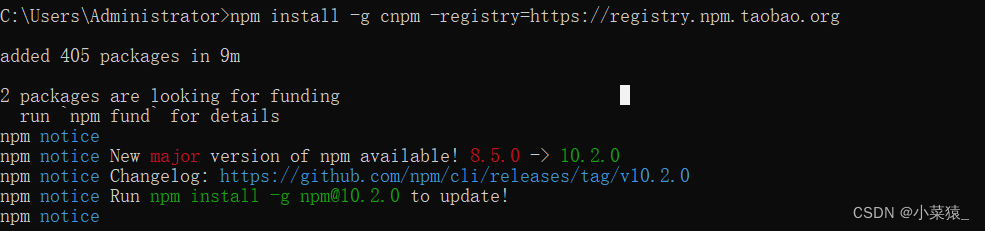
一、环境准备


npm install -g cnpm -registry=https://registry.npm.taobao.org

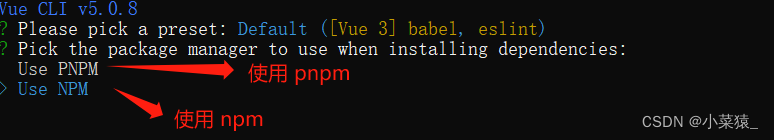
二、搭建 vue 环境
- npm install –g vue–cli (vue-lcli2,使用vue–cli2.x初始化项目安装这个)
- npm install –g @vue/cli (vue–cli3,使用vue–cli3.x初始化项目安装这个)
安装 3 以下版本的脚手架
![]()
安装 3 以上版本的脚手架
![]()




三、创建 vue 项目的五种方法
方法一:vue init webpack 项目名(vue-cli2.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
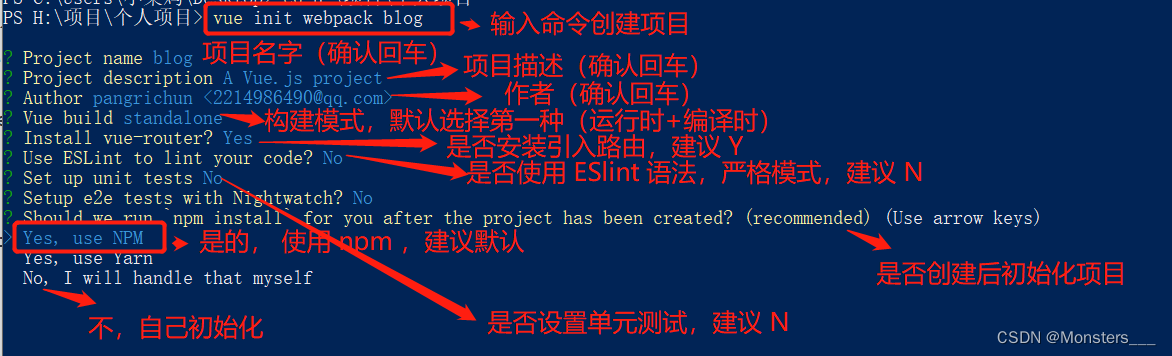
vue init webpack blog 创建项目(blog 是项目名)

如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化


项目创建成功

方法二:vue create 项目名 (vue-cli3.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
vue create system 创建项目 (system 是项目名)


项目创建成功

方法三:npm init vue@latest
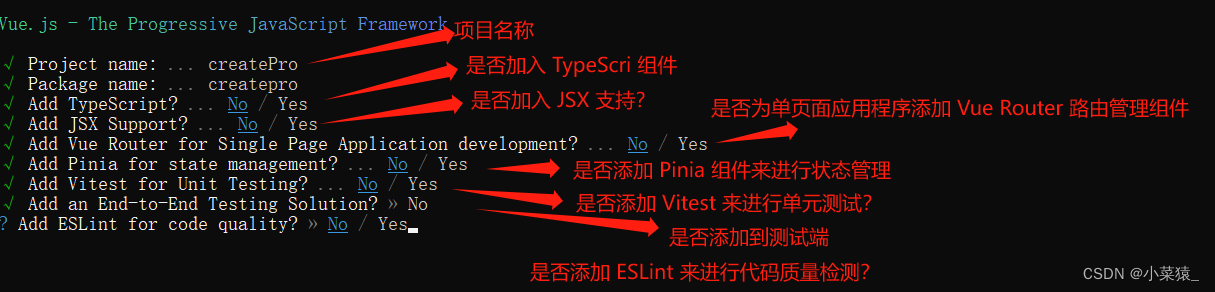
npm init vue@latest 安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。

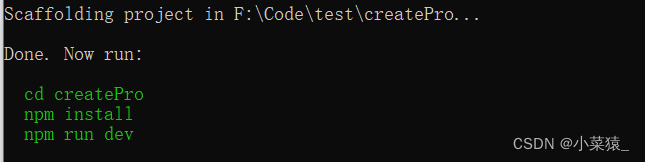
执行后创建项目:



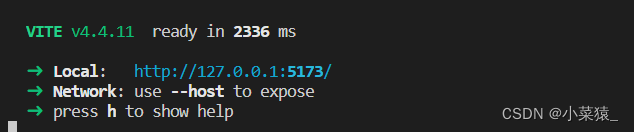
在浏览器打开:
方法四:构建一个 Vite + Vue 项目
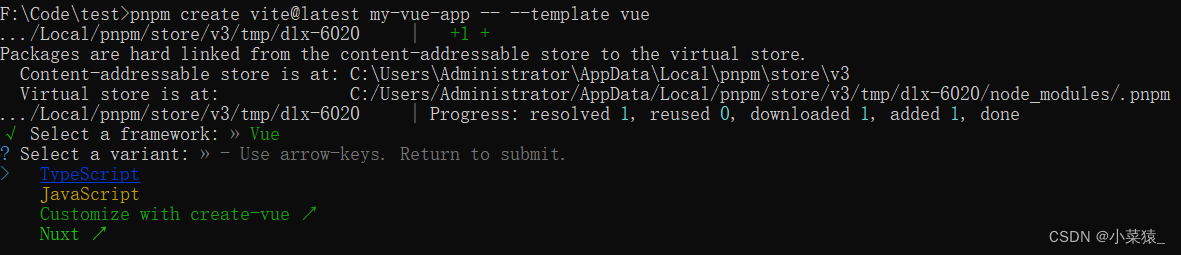
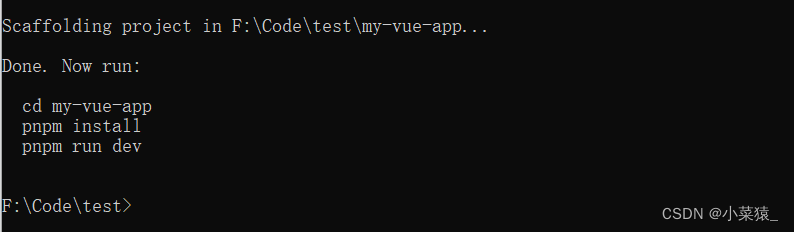
- npm6.x:npm create vite@latest my-vue-app —template vue
- npm7.x+:npm create vite@latest my-vue-app — –template vue




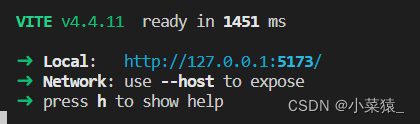
浏览器打开:

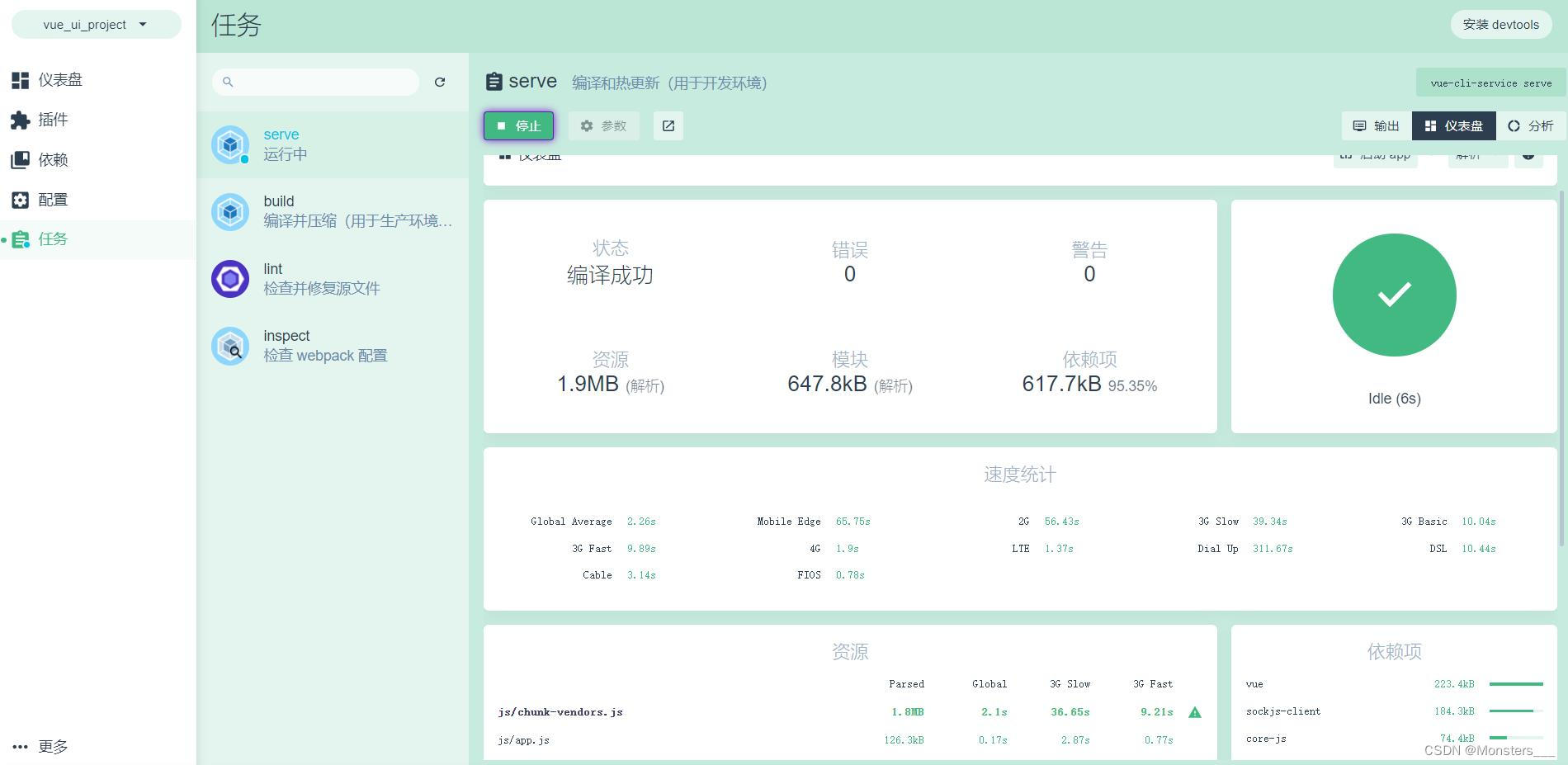
方法五:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
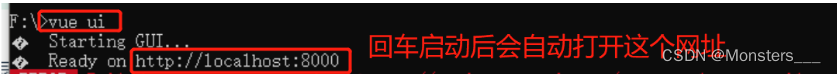
@vue/cli3.0 增加一个可视化项目管理工具,全局安装完成 cli3.0 之后,可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )


可以通过导入你的 vue 项目进行管理,也可以通过创建按钮进行可视化创建一个新的vue项目。


创建完

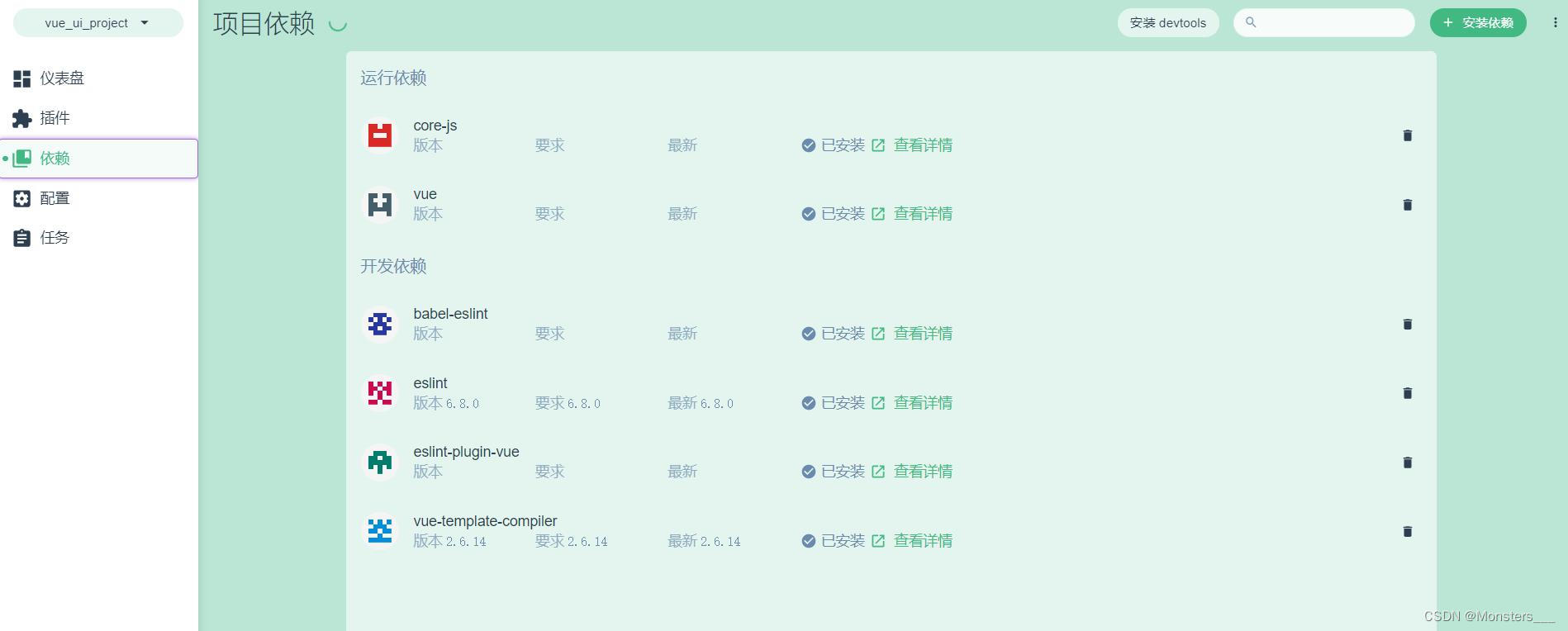
还可以查看运行依赖和开发依赖的以及在线安装和更新依赖,非常方便


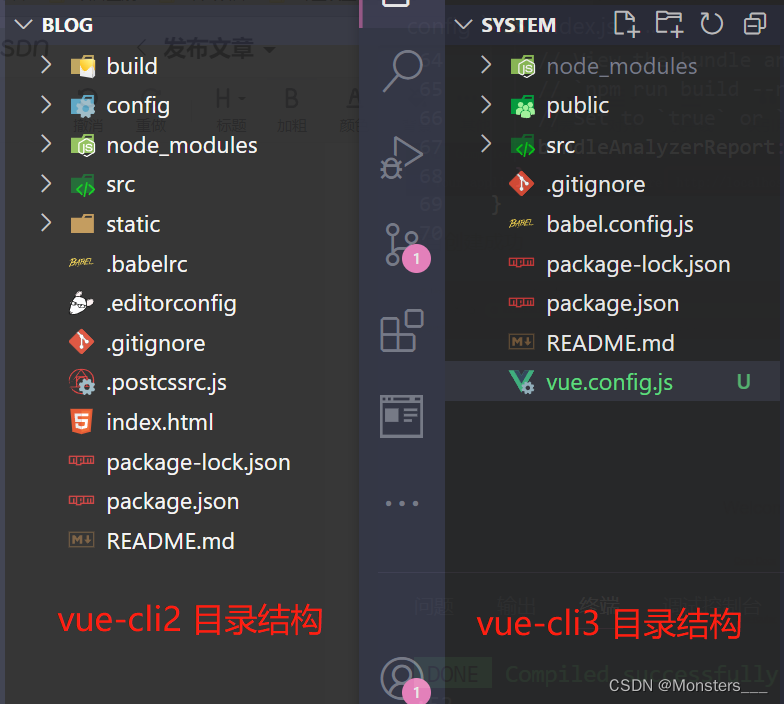
四、使用 webpack 创建 vue-cli2.x 项目和 vue-cli3.x 项目的区别

- vue-cli3 移除了配置文件目录:config 和 build 文件夹,增加了vue.config.js文件,移除了static 静态文件夹,新增了 public 文件夹并将 index.html 移动到 public 中。
- vue-cli2 在 config 中的 dev.env.js 和 prod.env.js 中分别配置域名,vue-cli3 在 vue.config.js中配置域名 vue-cli2 在 config 中的 index.js 中配置跨域,vue-cli3 在 vue.config.js中配置跨域。
- vue-cli3 内部封装了 webpack 且做了很多适合 vue 项目的优化,可以用 vue.config.js 来管理项目,vue-cli2 更加适合有特殊需求的,毕竟是原生的,但管理起来复杂,一般来说,vue-cli3 够用了,但是 vue-cli3 能实现的,vue-cli2 一定能实现,vue-cli2 可以实现的 vue-cli3 不一定能实现。
原文地址:https://blog.csdn.net/Monsters___/article/details/126552454
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7581.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!