一、2D与3D坐标系?
坐标系是我们做动画中最重要的东西,我们必须清楚的知道当前元素所在的坐标系,我们才能做出符合我们预期的效果
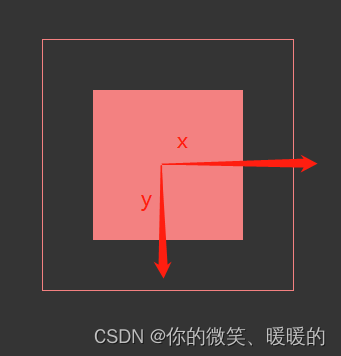
1.1 2D坐标系

在元素中t添加了transform属性,默认的坐标原点是盒子的正中间,x轴向右为正,y轴向下为正。
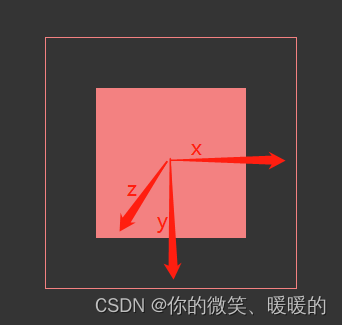
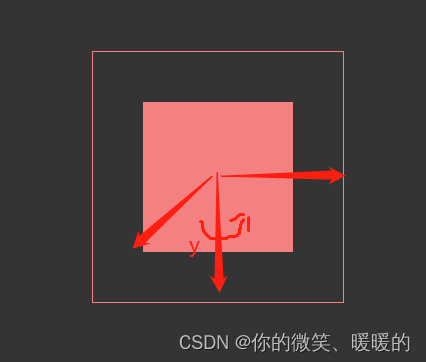
1.2 3D坐标系

在元素中t添加了transform属性,默认的坐标原点是盒子的正中间,x轴向右为正,y轴向下为正,z轴朝向我们自己的方向为正。
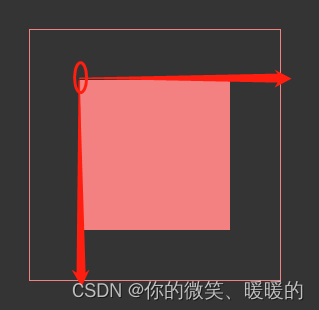
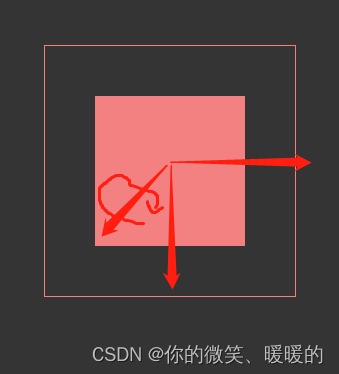
1.3 坐标原点
<!DOCTYPE html>
<html lang="zh-CH">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 0;
margin: 0;
}
.box {
width: 200px;
height: 200px;
background-color: skyblue;
transform: rotate(45deg);
transform-origin: 0 0;
}
</style>
</head>
<body>
<div class="box">div</div>
</body>
</html>

修改后,坐标原点就变为了0,0点
二、启用3d空间,透视,旋转,平移
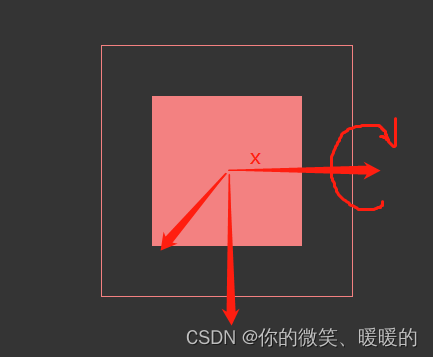
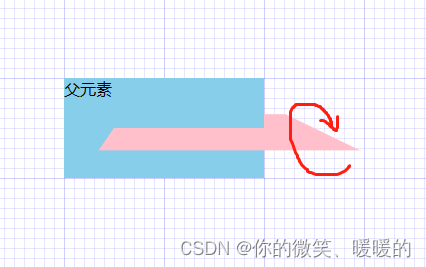
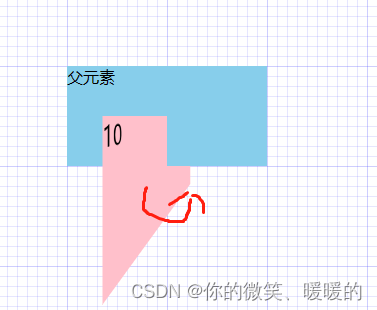
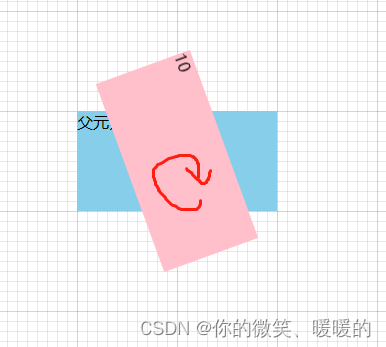
2.1.x轴旋转:元素向屏幕里面翻转为正


如图所示:原本子元素是覆盖在父元素上的,当在3d环境中围绕x轴旋转后,子元素就卡在了元素中。(当元素旋转后,坐标轴也会旋转)
<!DOCTYPE html>
<html lang="zh-CH">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 600px;
margin: auto;
}
.box {
position: relative;
width: 200px;
height: 100px;
background-color: skyblue;
/* transform-style:写在必须写在父元素上。代表: 在父元素中添加transform-style启用3d空间 */
transform-style: preserve-3d;
/* 在父元素中添加透视效果 */
perspective: 200px;
}
.item {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
/* 形变 */
transform: rotateX(70deg) translateX(50px);
}
</style>
</head>
<body>
<div class="box">
父元素
<div class="item">10</div>
</div>
</body>
</html>
2.2.Y轴旋转:元素向屏幕里面翻转为正


如图所示:原本子元素是覆盖在父元素上的,当在3d环境中围绕Y轴旋转后,子元素就卡在了元素中。(当元素旋转后,坐标轴也会旋转)
/* 形变 */
transform: rotateY(70deg) translateY(50px);
2.3.Z轴旋转:元素向屏幕里面翻转为正


如图所示:原本子元素是覆盖在父元素上的,当在3d环境中围绕Z轴旋转后,子元素就顺时针旋转。(当元素旋转后,坐标轴也会旋转)
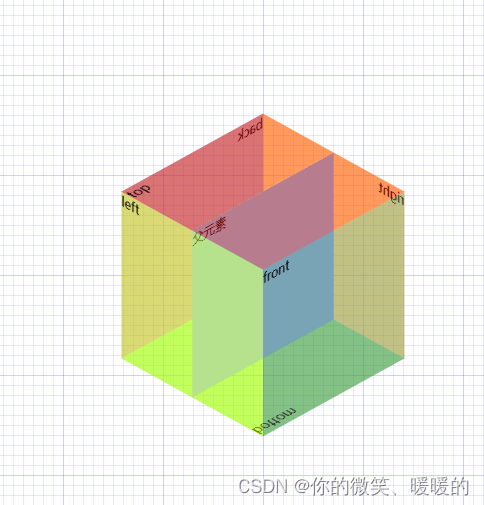
三、绘制正方体

<!DOCTYPE html>
<html lang="zh-CH">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 600px;
margin: auto;
}
.box {
position: relative;
width: 200px;
height: 200px;
background-color: skyblue;
/* 在父元素中添加transform-style启用3d空间 */
transform-style: preserve-3d;
/* 在父元素中添加透视效果 */
/* perspective: 200px; */
transform: rotateX(-33.5deg) rotateY(45deg);
}
.item {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.top {
background-color: rgba(255, 0, 0, 0.4);
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
background-color: rgba(0, 255, 0, 0.4);
transform: rotateX(-90deg) translateZ(100px);
}
.front {
background-color: rgba(100, 100, 100, 0.4);
transform: rotateY(0deg) translateZ(100px);
}
.back {
background-color: rgba(100, 100, 100, 0.4);
transform: rotateY(-180deg) translateZ(100px);
}
.left {
background-color: rgba(255, 255, 0, 0.4);
transform: rotateY(-90deg) translateZ(100px);
}
.right {
background-color: rgba(255, 255, 0, 0.4);
transform: rotateY(90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="box">
父元素
<div class="item top">top</div>
<div class="item bottom">bottom</div>
<div class="item front">front</div>
<div class="item back">back</div>
<div class="item left">left</div>
<div class="item right">right</div>
</div>
</body>
</html>
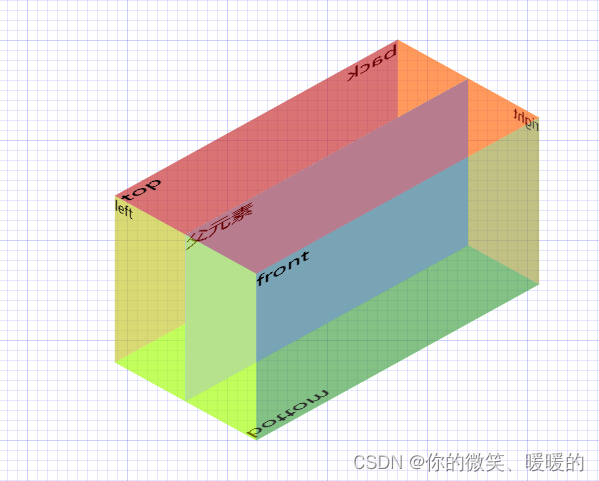
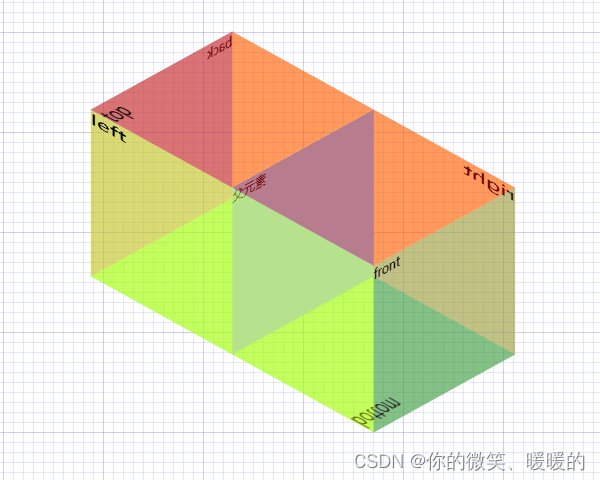
四、绘制长方体
有了上面的正方体,我们如何快速得到一个长方体呢?其实很简单,你可以尝试在父元素中将其他轴进行缩放。如:
.box {
// ...
transform: rotateX(-33.5deg) rotateY(45deg) scaleX(2);
}

.box {
// ...
transform: rotateX(-33.5deg) rotateY(45deg) scaleY(2);
}

.box {
// ...
transform: rotateX(-33.5deg) rotateY(45deg) scaleZ(2);
}

五、3D背面可见性backface–visibility
/* 背面朝向用户时不可见 */
backface-visibility: hidden;
/* 背面朝向用户时可见 */
backface-visibility: visible;
<!DOCTYPE html>
<html lang="zh-CH">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 600px;
margin: 0;
}
.box {
position: relative;
width: 200px;
height: 100px;
background-color: skyblue;
/* 在父元素中添加透视效果 */
perspective: 200px;
/* perspective: 50px; */
}
.item {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
/* 背面朝向用户时不可见 */
backface-visibility: hidden;
/* 背面朝向用户时可见(默认) */
/* backface-visibility: visible; */
animation: loop 3s linear infinite;
}
@keyframes loop {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="box">
父
<div class="item">子</div>
</div>
</body>
</html>
六、案例地址(会持续更新)
原文地址:https://blog.csdn.net/wangyuiba1314/article/details/128501793
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7675.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







