本文介绍: 边框就是环绕在标签宽度和高度周围的线条 标签和标签之间的距离就是外边距 边框和内容之间的距离就是内边距 默认情况下背景图片会随着滚动条的滚动而滚动, 如果不想让背景图片随着滚动条的滚动而滚动, 那么 我们就可以修改背景图片和滚动条的关联方式.
1.盒子组成
盒子属性( Box properties)
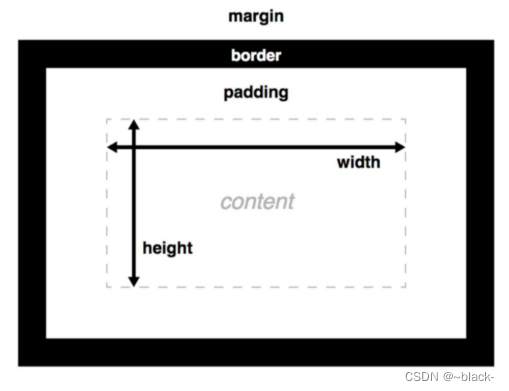
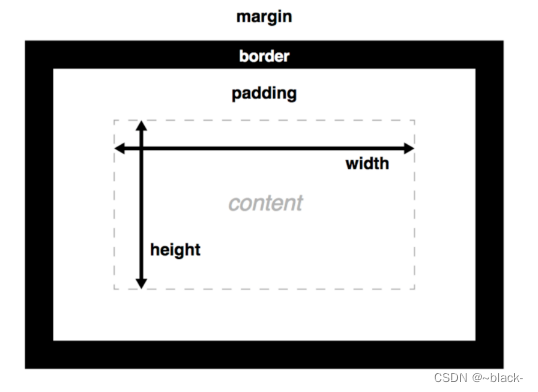
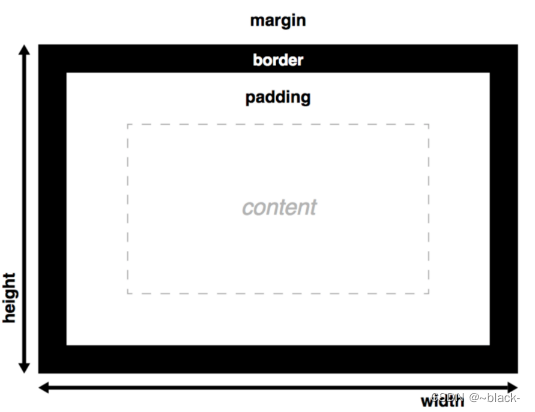
文档中的每个元素都可以被看作是一个矩形盒子。具有如图的一些属性。
margin
外边距 代表盒子四周的区域。相邻元素的边距会合并(margin collapsing)
border
设定介于padding的外边缘与margin的内边缘之间,默认值为0
padding
width & height
用于设置内容区的宽高,该片区域用于显示内容。盒子高度默认为内容的高度。
盒子一般指的是块元素,盒子是我们布局的重要机制。一个盒子应该由外边距、边框、内边距、内容组成。
– width & height
– 边框属性
1.什么是边框?
2.边框属性的格式
3.非连写(方向+要素)
4.border-radius
– 外边距属性
1.什么是外边距?
2.格式
3.这三个属性的取值省略时的规律
4.外边距合并现象
– 内边距属性
1.什么是内边距?
2.格式
3.这三个属性的取值省略时的规律
2.CSS盒模型
– 内容盒子(W3C盒子)
默认盒子模型 W3C盒子
W3C盒子
– 边框盒子(IE盒子模型)
IE盒子
– 盒子模型注意点
原因
3.盒子背景样式
– background–color 背景颜色
– background–image 背景图片
– background-repeat 背景平铺属性
– background-position 背景定位属性
-背景属性的缩写
什么是背景关联方式?
如何修改背景关联方式?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。